View overrides onTouchEvent but not performClick
public class Panel extends SurfaceView implements SurfaceHolder.Callback {
//............... code
//............... some code
/**
* Process the MotionEvent.
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
synchronized (getHolder()) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
performClick();
} else if (event.getAction() == MotionEvent.ACTION_MOVE) {
if(_currentGraphic==null)return true;
} else if (event.getAction() == MotionEvent.ACTION_UP) {
}
return true;
}
}
/////////////////////////////
@Override
public boolean performClick() {
// Calls the super implementation, which generates an AccessibilityEvent
// and calls the onClick() listener on the view, if any
super.performClick();
// Handle the action for the custom click here
return true;
}
}
396LW NO topic_id
AD
Další témata ....(Topics)
Example source code for Android development. How set gray text to EditText when EditText is blank.
Hint text to display when the text is empty.
In layout/main.xml insert to EditText row Attribute Name android:hint="Some text"
Programatically you can use method setHint:
Hint text to display when the text is empty.
In layout/main.xml insert to EditText row Attribute Name android:hint="Some text"
<EditText
android:id="@+id/myEdit"
android:layout_height="wrap_content" android:layout_width="fill_parent"
android:hint="Some text"
android:singleLine="true"
</EditText>
Programatically you can use method setHint:
// setHint(CharSequence hint) example
(EditText)findViewById(R.id.myEdit).setHint("My text");
// or int resId as method setHint(int resId)
EditText myEdit = findViewById(R.id.myEdit);
myEdit.setHint(R.string.app_name);
C:\documents\workspace\.metadata\.plugins\org.eclipse.core.runtime\.settings\org.eclipse.jdt.ui.prefs
Tutorial by pictures how evaluate a variable in Eclipse debugger window.
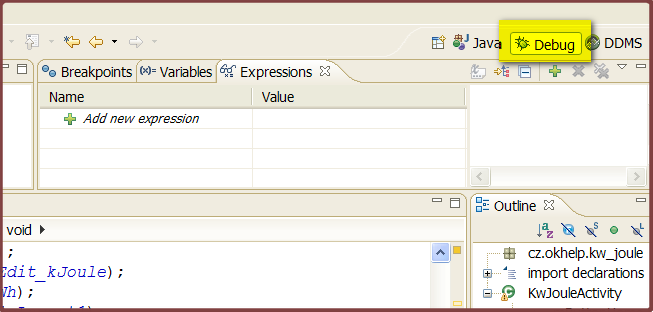
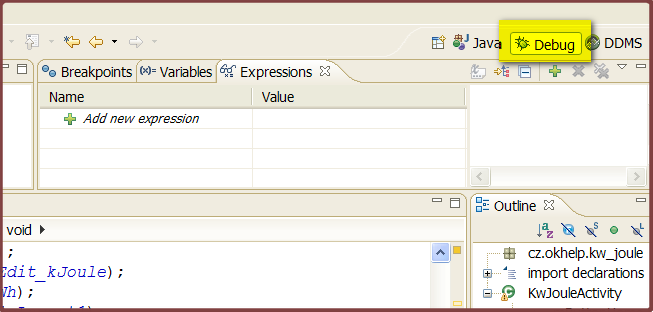
1.) Open Debug perspective in Eclipse and to start debugging a Activity.

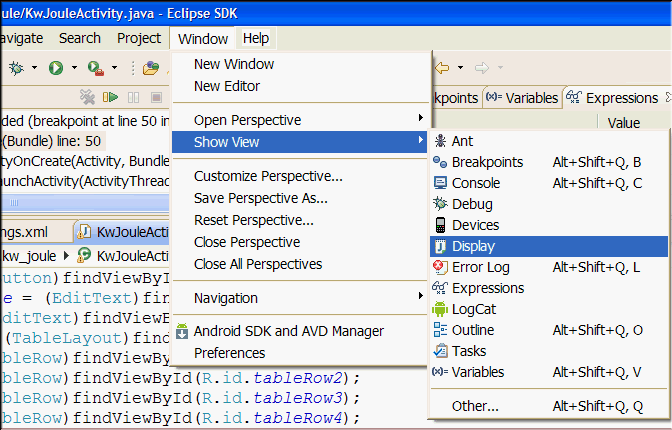
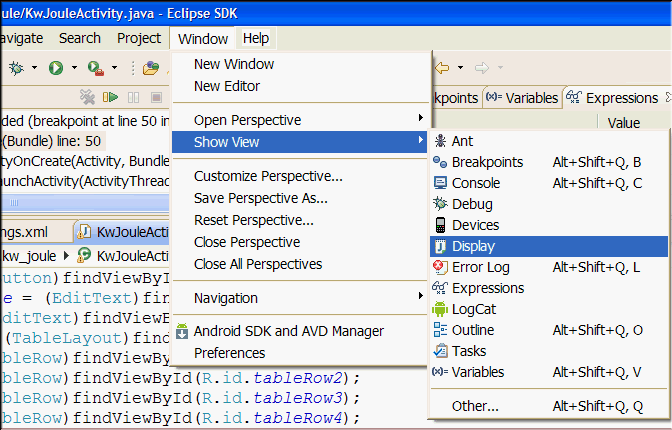
2.) Open Display window from menu Window->Show view->Display

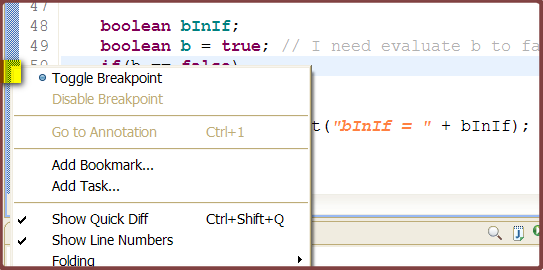
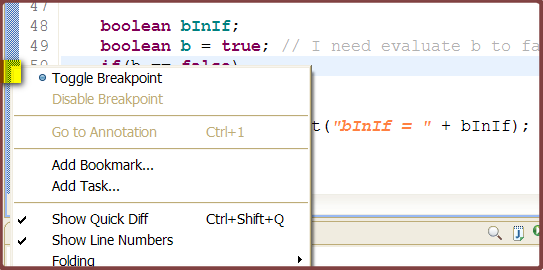
3.) Set breakpoint where you need to evaluate a variable.

4.) Debug the Activity to breakpoint.

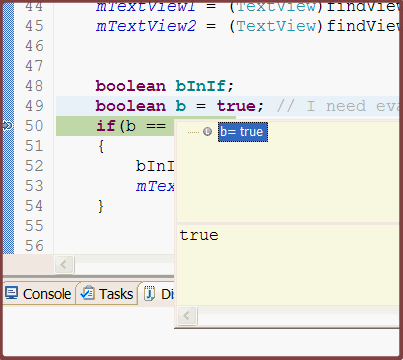
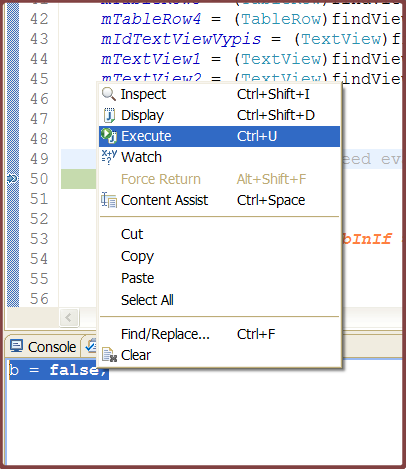
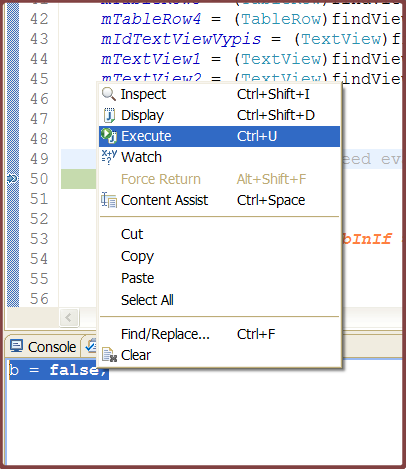
5.) Into the Display window type code for evaluate your variable and execute code.

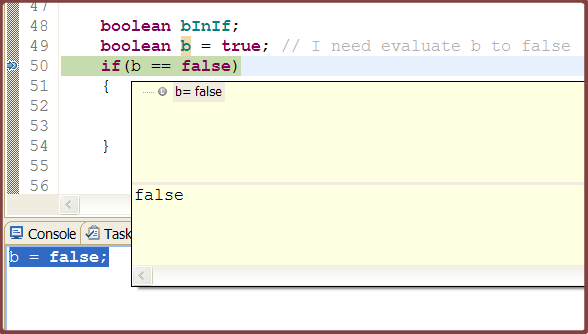
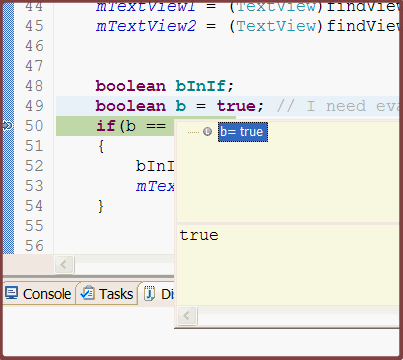
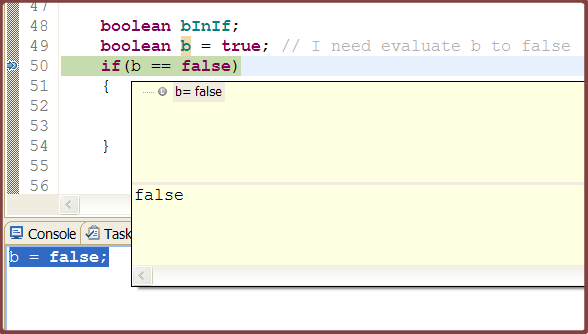
6.) Check if change of value a variable

1.) Open Debug perspective in Eclipse and to start debugging a Activity.

2.) Open Display window from menu Window->Show view->Display

3.) Set breakpoint where you need to evaluate a variable.

4.) Debug the Activity to breakpoint.

5.) Into the Display window type code for evaluate your variable and execute code.

6.) Check if change of value a variable

Html.fromHtml(String) does not support all HTML tags. For example < ul > and < li > are not supported.
Try this source code as a substitute for HTML List Tags.
Result:
• Cessnock
• Dubbo
• Goulburn
• Grafton
• Lithgow
• Liverpool
• Newcastle
Supported tags
a
b
big
blockquote
br
cite
dfn
div
em
font
h1-h6
i
img
p
small
strong
sub
sup
tt
u
Try this source code as a substitute for HTML List Tags.
String str =
"• Cessnock<br />"
+"• Dubbo<br />"
+"• Goulburn<br />"
+"• Grafton<br />"
+"• Lithgow<br />"
+"• Liverpool<br />"
+"• Newcastle<br />"
;
textview.setText(Html.fromHtml(str));
Result:
• Cessnock
• Dubbo
• Goulburn
• Grafton
• Lithgow
• Liverpool
• Newcastle
Supported tags
bla.com

a
b
big
blockquote
br
cite
dfn
div
em
font
h1-h6
i
img
p
small
strong
sub
sup
tt
u
Android development example source code
Get supported language:
// import
import android.speech.tts.TextToSpeech;
import android.speech.tts.TextToSpeech.OnInitListener;
// you have to add implementation
public class Main extends Activity implements TextToSpeech.OnInitListener {
private int _langTTSavailable = -1; // set up in onInit method
// declaration
private TextToSpeech mTts;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// assigned handle - initialisation
mTts = new TextToSpeech(this,
(OnInitListener) this // TextToSpeech.OnInitListener
);
}
// Implements TextToSpeech.OnInitListener.
public void onInit(int status) {
if (status == TextToSpeech.SUCCESS) {
// Set preferred language to US english.
_langTTSavailable = mTts.setLanguage(Locale.US); // Locale.FRANCE etc.
if (_langTTSavailable == TextToSpeech.LANG_MISSING_DATA ||
_langTTSavailable == TextToSpeech.LANG_NOT_SUPPORTED) {
} else if ( _langTTSavailable >= 0) {
mTts.speak("Good morning",
TextToSpeech.QUEUE_FLUSH, // Drop all pending entries in the playback queue.
null);
}
} else {
// Initialization failed.
}
}
@Override
public void onDestroy() {
// TTS shutdown!
if (mTts != null) {
mTts.stop();
mTts.shutdown();
}
super.onDestroy();
}
}
Get supported language:
private TextToSpeech mTts;
// public void onInit(int status){
int result;
String s;
result = mTts.setLanguage( Locale. CANADA ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " CANADA not supported<br>" ;}else{s+=" CANADA supported<br>";}
result = mTts.setLanguage( Locale. CANADA_FRENCH ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " CANADA_FRENCH not supported<br>" ;}else{s+=" CANADA_FRENCH supported<br>";}
result = mTts.setLanguage( Locale. CHINA ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " CHINA not supported<br>" ;}else{s+=" CHINA supported<br>";}
result = mTts.setLanguage( Locale. CHINESE ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " CHINESE not supported<br>" ;}else{s+=" CHINESE supported<br>";}
result = mTts.setLanguage( Locale. ENGLISH ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " ENGLISH not supported<br>" ;}else{s+=" ENGLISH supported<br>";}
result = mTts.setLanguage( Locale. FRANCE ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " FRANCE not supported<br>" ;}else{s+=" FRANCE supported<br>";}
result = mTts.setLanguage( Locale. FRENCH ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " FRENCH not supported<br>" ;}else{s+=" FRENCH supported<br>";}
result = mTts.setLanguage( Locale. GERMAN ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " GERMAN not supported<br>" ;}else{s+=" GERMAN supported<br>";}
result = mTts.setLanguage( Locale. GERMANY ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " GERMANY not supported<br>" ;}else{s+=" GERMANY supported<br>";}
result = mTts.setLanguage( Locale. ITALIAN ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " ITALIAN not supported<br>" ;}else{s+=" ITALIAN supported<br>";}
result = mTts.setLanguage( Locale. ITALY ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " ITALY not supported<br>" ;}else{s+=" ITALY supported<br>";}
result = mTts.setLanguage( Locale. JAPAN ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " JAPAN not supported<br>" ;}else{s+=" JAPAN supported<br>";}
result = mTts.setLanguage( Locale. JAPANESE ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " JAPANESE not supported<br>" ;}else{s+=" JAPANESE supported<br>";}
result = mTts.setLanguage( Locale. KOREA ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " KOREA not supported<br>" ;}else{s+=" KOREA supported<br>";}
result = mTts.setLanguage( Locale. KOREAN ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " KOREAN not supported<br>" ;}else{s+=" KOREAN supported<br>";}
result = mTts.setLanguage( Locale. PRC ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " PRC not supported<br>" ;}else{s+=" PRC supported<br>";}
result = mTts.setLanguage( Locale. ROOT ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " ROOT not supported<br>" ;}else{s+=" ROOT supported<br>";}
result = mTts.setLanguage( Locale. SIMPLIFIED_CHINESE ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " SIMPLIFIED_CHINESE not supported<br>" ;}else{s+=" SIMPLIFIED_CHINESE supported<br>";}
result = mTts.setLanguage( Locale. TAIWAN ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " TAIWAN not supported<br>" ;}else{s+=" TAIWAN supported<br>";}
result = mTts.setLanguage( Locale. TRADITIONAL_CHINESE ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " TRADITIONAL_CHINESE not supported<br>" ;}else{s+=" TRADITIONAL_CHINESE supported<br>";}
result = mTts.setLanguage( Locale. UK ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " UK not supported<br>" ;}else{s+=" UK supported<br>";}
result = mTts.setLanguage( Locale. US ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " US not supported<br>" ;}else{s+=" US supported<br>";}
Editace: 2015-02-21 20:04:24
Počet článků v kategorii: 396
Url:view-overrides-ontouchevent-but-not-performclick



