Android Studio reduce memory usage of PC
File->Settings->Plugins and disable some plugins:
Use Emulator AVD with small memmory usage. For example: Virtual tablet with hight resolution have big memmory usage. Virtual phone with 240x320 resolution have small memmory usage.
Use instaed of Emulator, real device connected by USB (smarphone Samsung Galaxy or other recommended by Google whit debugable mode).
If you notice that Android Studio works slowly, consider the possibility to reduce the number of folders under antivirus protection.
Each antivirus check in your project consumes resources. You can significantly improve the performance, if you exclude certain folders from the antivirus protection.
- Google Cloud Testing
- Google Cloud Tools Core
- Google Cloud Tools for Android Studio
- CVS Integration
- Git Integration
- GitHub
- hg4idea
- Subversion Integration
Use Emulator AVD with small memmory usage. For example: Virtual tablet with hight resolution have big memmory usage. Virtual phone with 240x320 resolution have small memmory usage.
Use instaed of Emulator, real device connected by USB (smarphone Samsung Galaxy or other recommended by Google whit debugable mode).
If you notice that Android Studio works slowly, consider the possibility to reduce the number of folders under antivirus protection.
Each antivirus check in your project consumes resources. You can significantly improve the performance, if you exclude certain folders from the antivirus protection.
396LW NO topic_id
AD
Další témata ....(Topics)
Get assets folder files to array of strings.
Its show files in assets folder and sub folders:
Its show files in assets folder and sub folders:
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
final AssetManager assetManager = getAssets();
try {
// for assets folder add empty string
String[] filelist = assetManager.list("");
// for assets/subFolderInAssets add only subfolder name
String[] filelistInSubfolder = assetManager.list("subFolderInAssets");
if (filelist == null) {
// dir does not exist or is not a directory
} else {
for (int i=0; i<filelist.length; i++) {
// Get filename of file or directory
String filename = filelist[i];
}
}
// if(filelistInSubfolder == null) ............
} catch (IOException e) {
e.printStackTrace();
}
}
public class ApokusActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
// CONSTRUCTOR
public SampleView(Context context) {
super(context);
setFocusable(true);
}
@Override
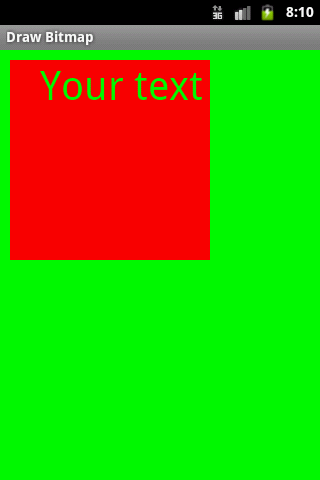
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
canvas.drawColor(Color.GREEN);
Bitmap b = Bitmap.createBitmap(200, 200, Bitmap.Config.ALPHA_8);
Canvas c = new Canvas(b);
c.drawRect(0, 0, 200, 200, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC));
paint.setTextSize(40);
paint.setTextScaleX(1.f);
paint.setAlpha(0);
paint.setAntiAlias(true);
c.drawText("Your text", 30, 40, paint);
paint.setColor(Color.RED);
canvas.drawBitmap(b, 10,10, paint);
}
}
}

5. Fragments Tutorial Ipsum.java – Czech language
Dil 5. Ipsum.java
V 1. dílu jsme se něco dozvěděli od XML souborech a typu procesoru pro správný běh Android Studia a emulátoru různých typů zařizení s Androidem.
V 2. dílu jsme rozebrali MainActivity.java
V 3. dílu jsme se zabývali HeadlinesFragment.java
V 4. dílu jsme se podívali na ArticleFragment.java
V tomto dílu je na řadě Ipsum.java soubor.
Používáme příklad i zip porojekt z https://developer.android.com/training/basics/fragments/creating.html
Pozorně si jej nastudujte.
Dil 5. Ipsum.java
V 1. dílu jsme se něco dozvěděli od XML souborech a typu procesoru pro správný běh Android Studia a emulátoru různých typů zařizení s Androidem.
V 2. dílu jsme rozebrali MainActivity.java
V 3. dílu jsme se zabývali HeadlinesFragment.java
V 4. dílu jsme se podívali na ArticleFragment.java
V tomto dílu je na řadě Ipsum.java soubor.
Používáme příklad i zip porojekt z https://developer.android.com/training/basics/fragments/creating.html
Pozorně si jej nastudujte.
package com.example.android.fragments;
/** Ipsum je veřejná třída, která obsahuje
dvě pole řetězců - stringů.
Pole Headlines slouží jako uložiště pro názvy, které
budou načteny do ListView - seznamu v HeadlinesFragment.java
Pole Articles je v našem případě zásobárnou článků, které
budou načteny dle pozice položky ListView předané z HeadlinesFragment
zoětbě do MainActivity a
odtud do ArticleFragment.java, jako parametr metody
articleFrag.updateArticleView(position);
nebo jako argument Bundle
Bundle args = new Bundle();
args.putInt(ArticleFragment.ARG_POSITION, position);
Stringy - ukládat do souboru java je ošemetné (problémy s kódováním, vyhledávání výrazů atd.)
U většího množství článků pak nepřehledné.
Navíc, uživatel nemůže tento text editovat.
K ukládaní většího množství dat, k jejich vyhledávání
a editaci je lépe používat databáze.
*/
public class Ipsum {
static String[] Headlines = {
"Article One",
"Article Two"
};
static String[] Articles = {
"Article One
Excepteur pour-over occaecat squid biodiesel umami ... farm-to-table.",
"Article Two
Vinyl williamsburg non ... synth, vegan carles odd future."
};
}
Map TreeMap add key value pair get find pair by key Java Android example.
MainClass.java
MainClass.java
import java.util.Map;
import java.util.TreeMap;
public class MainClass {
public static void main(String[] arg) {
// english;germany dictionary
String[] arrayOfString = { "one;eine", "two;zwei", "three;drei" };
Map<String, String> map = new TreeMap<String, String>();
for(String s: arrayOfString){
String[] array = s.split(";");
String sKey ="", sValue="";
if(array.length > 1){
sKey = array[0]; sValue = array[1];
map.put(sKey, sValue);
}
}
// check if key exists
if( map.containsKey("two")){
System.out.print("two = " + map.get("two"));
}
}
}
/*
two = zwei
*/
Long press by finger on screen
From dialogue select Widgets
Select your widget
Put your widget on the screen
Video tutorial - to add home screen widgets - Android 2.1
From dialogue select Widgets
Select your widget
Put your widget on the screen
Video tutorial - to add home screen widgets - Android 2.1