Draw Oval Android basic example
drawOval(), setStrokeWidth(), setStyle()
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
// CONSTRUCTOR
public SampleView(Context context) {
super(context);
setFocusable(true);
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawColor(Color.CYAN);
Paint p = new Paint();
// smooths
p.setAntiAlias(true);
p.setColor(Color.RED);
p.setStyle(Paint.Style.STROKE);
p.setStrokeWidth(4.5f);
// opacity
//p.setAlpha(0x80); //
canvas.drawOval(new RectF(50, 50, 20, 40), p);;
}
}
}
396LW NO topic_id
AD
Další témata ....(Topics)
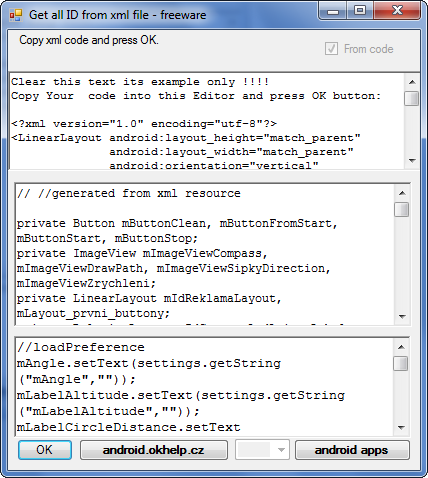
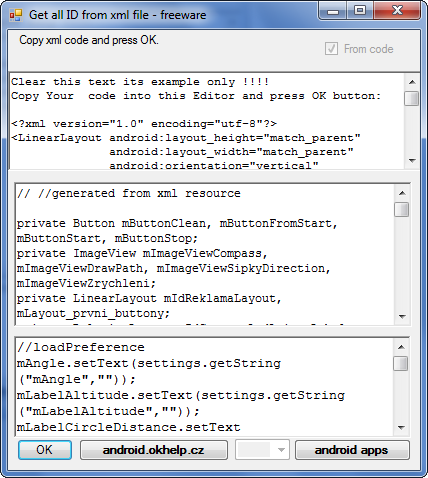
This software allow find all IDs from xml layout file source code and create variables with findViewById for onCreate, for onClick and load save preferences functions.
Get all ID is for Windows XP and higher.
2017,04,28
Download 1.0.2.0
[caption id="attachment_903" align="alignleft" width="300" caption="Get all ID from xml file for Android developers utility."] [/caption]
[/caption]
Get all ID is for Windows XP and higher.
2017,04,28
Download 1.0.2.0
[caption id="attachment_903" align="alignleft" width="300" caption="Get all ID from xml file for Android developers utility."]
 [/caption]
[/caption]
public class ApokusActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
// CONSTRUCTOR
public SampleView(Context context) {
super(context);
setFocusable(true);
}
@Override
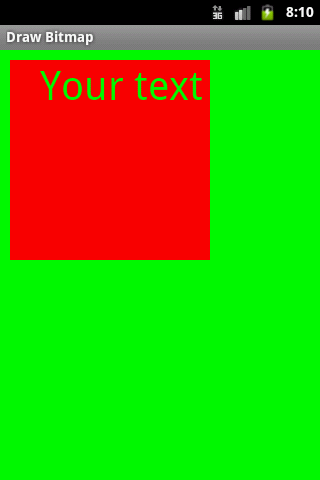
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
canvas.drawColor(Color.GREEN);
Bitmap b = Bitmap.createBitmap(200, 200, Bitmap.Config.ALPHA_8);
Canvas c = new Canvas(b);
c.drawRect(0, 0, 200, 200, paint);
paint.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC));
paint.setTextSize(40);
paint.setTextScaleX(1.f);
paint.setAlpha(0);
paint.setAntiAlias(true);
c.drawText("Your text", 30, 40, paint);
paint.setColor(Color.RED);
canvas.drawBitmap(b, 10,10, paint);
}
}
}

getContext() getApplicationContext() method Java Android example source
Context myContext_1 = ThisClassName.this; // to open a Dialog
Context myContext_2 = getContext();
Context myContext_3 = this.getContext();
Context myContext_4 = this;
Context myContext_5 = this.getApplicationContext ();
OnClickListener getImageBtnOnClick = new OnClickListener() {
public void onClick(View view) {
Context context = view.getContext();
}
};
// Toast
Toast.makeText(getApplicationContext(), "Context == getApplicationContext "
, Toast.LENGTH_SHORT).show();
// store Context in public class
public class MyActivity extends Activity {
public static Context myCnt = null;
...
protected void onCreate(Bundle icicle) {
...
myCnt = this;
MyStorage.setContext(myCnt);
// or
// MyStorage.setContext(this);
// cntxFromStorage == this
Context cntxFromStorage = MyStorage.getContext();
...
};
};
public class MyStorage
{
private static Context cntStorageContext = null;
public static Context getContext() {
return cntStorageContext;
}
public static void setContext(Context context) {
MyStorage.cntStorageContext = context;
}
};
class DataBaseHelper extends SQLiteOpenHelper {
// get MyActivity context
Context cnt = MyStorage.getContext();
}
// image from res/drawable
int resID = getResources().getIdentifier("my_image",
"drawable", getPackageName());
// view
int resID = getResources().getIdentifier("my_resource",
"id", getPackageName());
// string
int resID = getResources().getIdentifier("my_string",
"string", getPackageName());
Not request focus EditText if startup Android - hide keyboard if startup.
Remove:
Create a LinearLayout and set the:
attributes android:focusable="true" android:focusableInTouchMode="true"
Remove:
Create a LinearLayout and set the:
attributes android:focusable="true" android:focusableInTouchMode="true"
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="vertical" >
</LinearLayout>
Editace: 2013-12-09 13:11:12
Počet článků v kategorii: 396
Url:draw-oval-android-basic-example



