R cannot be resolved to a variable
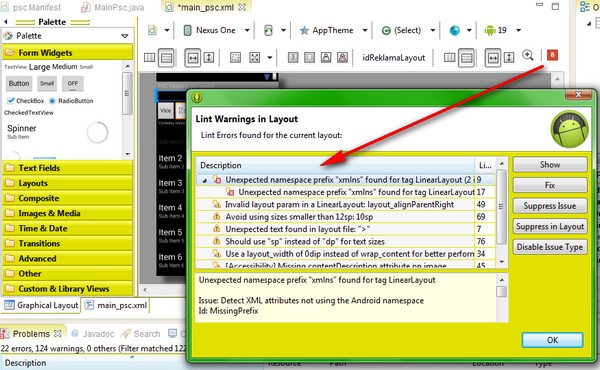
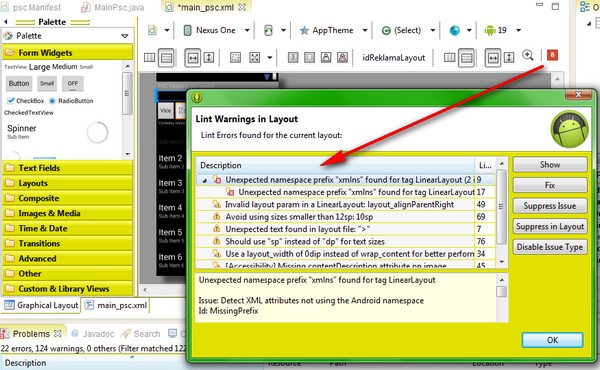
Check your xml files in Eclipse Graphical Editor and fix problems.

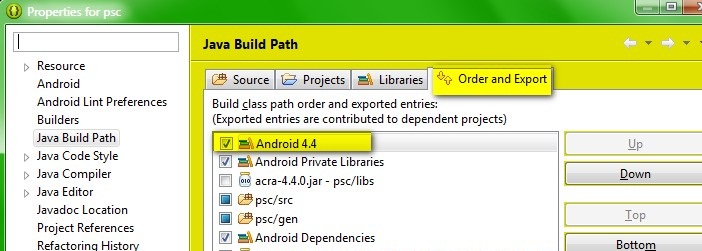
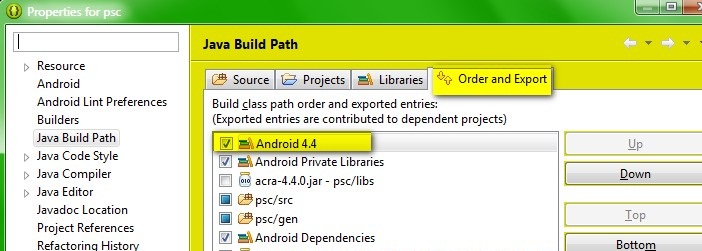
Check project setup, right click on project, select properties, Java build path and
select correct Android version etc.

Right click on project, Android Tools, Fix Project Properties
Menu Eclipse select Project ->Clean.

Check project setup, right click on project, select properties, Java build path and
select correct Android version etc.

Right click on project, Android Tools, Fix Project Properties
Menu Eclipse select Project ->Clean.
396LW NO topic_id
AD
Další témata ....(Topics)
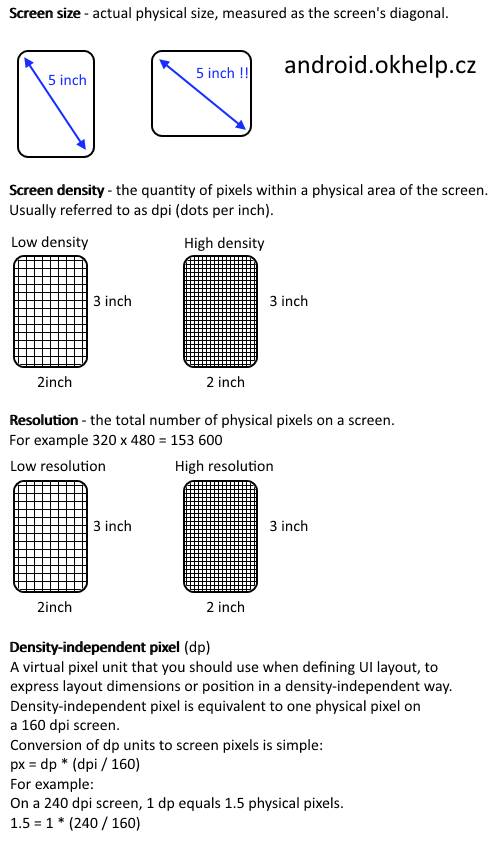
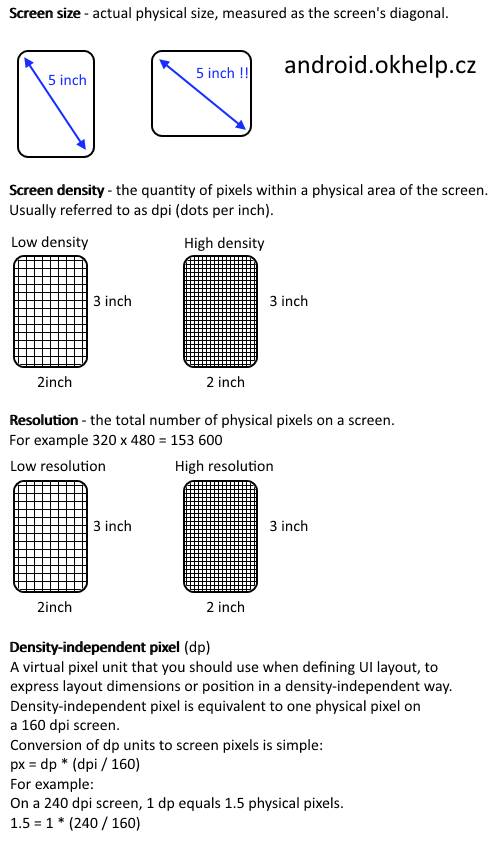
Terms Screen size, density, density independent pixel, resolution as a picture - pictogram.

Test your knowledge
Q: How to find out the phone screen size?
A: (By length of display diagonale in inch - Not to measure a diagonal of device!!!)
Q: What resolution has 720 x 1280 display?
A: (921600 pixels)
Q: What does it mean "240 dpi" screen density?
A: (Display have density 240 x 240 dots - "Tri-color LED etc." - per every physical (real) square inch. If you have icon 240x240 pixels, this will just occupy an area of one square inch on the display.)
Q: Phone have screen density 240 dpi. Image for 160 dpi screen density have size 128x 128 pixels. What will be the size of the image for 240 dpi screen density?
A: (Calculate the virtual pixels size. 128 * (240/160) = 192. You have to resize image to new size 192 x 192 physical pixels and put into folder drawable-hdpi (high) ~240dpi for phone with screen density 240 dpi. ) or use density independend pixels 128dp x 128dp.

Test your knowledge
Q: How to find out the phone screen size?
A: (By length of display diagonale in inch - Not to measure a diagonal of device!!!)
Q: What resolution has 720 x 1280 display?
A: (921600 pixels)
Q: What does it mean "240 dpi" screen density?
A: (Display have density 240 x 240 dots - "Tri-color LED etc." - per every physical (real) square inch. If you have icon 240x240 pixels, this will just occupy an area of one square inch on the display.)
Q: Phone have screen density 240 dpi. Image for 160 dpi screen density have size 128x 128 pixels. What will be the size of the image for 240 dpi screen density?
A: (Calculate the virtual pixels size. 128 * (240/160) = 192. You have to resize image to new size 192 x 192 physical pixels and put into folder drawable-hdpi (high) ~240dpi for phone with screen density 240 dpi. ) or use density independend pixels 128dp x 128dp.
Try set bigger line-height of links and font size for example:
/*in css*/
.links{
line-height: 48px;
font-size: 20px;
background-color: rgb(255,204,0);
}
/* in html page set class of link*/
<a class="links" href="m.mydomen.com/mypage.html">Blah blah mypage</a>
// or in css for all links on page
a {
line-height: 48px;
font-size: 20px;
}
/*html page*/
<a href="m.mydomen.com/mypage.html">Blah blah mypage</a>
Issue: Cropped superscript index between tags sup /sup is not correctly visible in TextView or View as Button.

String s = "10<sup>12 </sup>";
textView.setText(Html.fromHtml(s)); // 12 will cropped
// solution:
s = "10<sup>12 </sup>\t "; // add behind ending of sup tag the tabulator \t,
// but not char \t but only press to TAB key!!! in source code
textView.setText(Html.fromHtml(s)); // 12 is visible correctly

TableRow TableLayout table row add delete remove removeview addview get table row index indexOfChild create table row dynamically TextView dynamically Android example
Main.java
main.xml ScrollView, TableLayout, TableRow, TextView Android xml layout example
Main.java
TableLayout table = (TableLayout)findViewById(R.id.table);
TableRow row = (TableRow)findViewById(R.id.row);
// get table row index android.
int nIndex = table.indexOfChild(row);
table.removeView(row); // invisible and height == 0
// add row into same place
table.addView(row, nIndex); // visible
// add row into certain position
table.addView(row, 3); // visible
// create new TableRow dynamically
TableRow tr = new TableRow(this);
tr.setLayoutParams(new LayoutParams(
LayoutParams.FILL_PARENT,
LayoutParams.WRAP_CONTENT));
// create own function for append TableRow
private void appendRow(TableLayout table) {
TableRow row = new TableRow(this);
TextView hLabel = new TextView(this);
hLabel.setText("Some text");
hLabel.setPadding(3, 3, 3, 3);
TextView hNextLabel = new TextView(this);
hNextLabel.setText("Next text");
hNextLabel.setPadding(3, 3, 3, 3);
hNextLabel.setGravity(Gravity.RIGHT | Gravity.TOP);
row.addView(hLabel, new TableRow.LayoutParams(1));
row.addView(hNextLabel, new TableRow.LayoutParams());
table.addView(row, new TableLayout.LayoutParams());
}
main.xml ScrollView, TableLayout, TableRow, TextView Android xml layout example
<ScrollView xmlns:android="//schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableLayout
android:id="@+id/table"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Row index 0"/>
</TableRow>
<TableRow android:id="@+id/row">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Row index 1"/>
</TableRow>
<TableRow>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Row index 2"/>
</TableRow>
<TableRow>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Row index 3"/>
</TableRow>
</TableLayout>
</ScrollView>
Throws multiple exceptions Java example source code
public void callFc()
throws IndexOutOfBoundsException, ArithmeticException
{
// my code for example:
String[] sArray = {"aa","bb"};
String str = sArray[5]; // IndexOutOfBoundsException
int n = 5 / 0; // ArithmeticException
}
public void someFC (){
try{
callFc();
}
catch(IndexOutOfBoundsException e){
Log.e("TAG", e.toString());
}
catch(ArithmeticException e2){
Log.e2("TAG",e2.toString());
}
}
Editace: 2014-02-15 20:14:31
Počet článků v kategorii: 396
Url:r-cannot-be-resolved-to-a-variable



