1. Fragments Tutorial XML - czech language
Tutoriál je pro naprosté začátečníky s fragmenty, machři se nic nového nedozvědí.
Tutoriál se bude zabývat upozorněním na některé záludnosti v příkladu, jenž si pozorně pročtěte, a
který si můžete otevřít a stáhnout zde:
https://developer.android.com/training/basics/fragments/creating.html
Je tam i zip soubor, který si stáhněte a otevřete v Android Studiu (JetBrains IntelliJ IDEA software),
či jiném IDE, které používáte k programování.
Začneme soubory XML
V příkladu jsou v res složce dvě složky layout.
layout - pro obrazovky chytrých telefonů a
layout-large - pro obrazovky tabletů a větších obrazovek
V složce layout jsou dva soubory.
article_view.xml je v tomto případě vždy využíván fragmentem ArticleFragment.java, který zobrazuje obsah. Je jedno jaká bude velikost obrazovky, protože si jej otevírá ArticleFragment.java sám.
Obě složky obsahují soubor stejného názvu news_articles.xml - který obsahuje kontejner buď jen pro jeden panel (layout složka),
nebo pro dva panely (layout-large složka) pro velké obrazovky.
news_articles.xml v layout složce obsahuje jen FrameLayout
news_articles.xml v layout-large složce obsahuje dva kontainery tagu fragment s plnou cestou k souboru např. com.example.android.fragments.HeadlinesFragment,
u kterých není možná dynamická výměna fragmentu!!!!
Tutoriál se bude zabývat upozorněním na některé záludnosti v příkladu, jenž si pozorně pročtěte, a
který si můžete otevřít a stáhnout zde:
https://developer.android.com/training/basics/fragments/creating.html
Je tam i zip soubor, který si stáhněte a otevřete v Android Studiu (JetBrains IntelliJ IDEA software),
či jiném IDE, které používáte k programování.
Important: Protože Android Studio má celkem dost značné nároky na PC, zejména na rychlost a budete si chtít pořídit nové PC, je třeba s procesorem Intel a nekupovat repas, ale vše v novotě. Doporučované minimum je nedostatečné a práce na takovém PC je horor. Dole na stránce odkazu je uveden typ procesoru, který by mělo PC mít, jinak na něm nespustíte, nebo jen s obtížemi, emulátor, na kterém se testují vytvářené aplikace.
Například pro rok 2016 jsou požadavky na procesor:
For accelerated emulator: 64-bit operating system and Intel® processor with support for Intel® VT-x, Intel® EM64T (Intel® 64), and Execute Disable (XD) Bit functionality
Začneme soubory XML
V příkladu jsou v res složce dvě složky layout.
layout - pro obrazovky chytrých telefonů a
layout-large - pro obrazovky tabletů a větších obrazovek
V složce layout jsou dva soubory.
article_view.xml je v tomto případě vždy využíván fragmentem ArticleFragment.java, který zobrazuje obsah. Je jedno jaká bude velikost obrazovky, protože si jej otevírá ArticleFragment.java sám.
Obě složky obsahují soubor stejného názvu news_articles.xml - který obsahuje kontejner buď jen pro jeden panel (layout složka),
nebo pro dva panely (layout-large složka) pro velké obrazovky.
Important:
Složku layout-large lze přejmenovat na swXXXdp např. sw600dp a pak si zařízení bere automaticky resource z této složky, pokud nejmenší rozměr obrazovky je roven, či větší 600dp.
To lze využít k oklamání zařízení při testování. Pokud máte jen malý telefon a chcete na něm zkoušet dva panely, tak složku přejmenujte, po dobu testování, např. na sw300dp a pak i malé zařízení zobrazí oba panely. Po ukončení testování je třeba zase složku přejmenovat na původní nejmenší přípustnou šířku zařízení (w600dp), nebo nejmenší rozměr jedné ze stran obrazovky (sw600dp).
news_articles.xml v layout složce obsahuje jen FrameLayout
<FrameLayout xmlns:android="//schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />Important: U tohoto kontaineru -FrameLayout- je možno měnit obsah, tedy dynamicky vyměnit fragment za jiný! Toho využívá aplikace u malých obrazovek pro zobrazení jak seznamu, tak i dalšího obsahu po kliknutí na položku v ListView - seznamu.
U fragment kontaineru s natvrdo přiřazeným fragmentem dynamická výměna za běhu programu není možná (viz níže dva kontainery tagu fragment)!!!
news_articles.xml v layout-large složce obsahuje dva kontainery tagu fragment s plnou cestou k souboru např. com.example.android.fragments.HeadlinesFragment,
u kterých není možná dynamická výměna fragmentu!!!!
Important: Pokud chcete měnit fragmenty v některém kontaineru, je třeba použít FrameLayout kontainer!!!!
<fragment android:name="com.example.android.fragments.HeadlinesFragment"
android:id="@+id/headlines_fragment"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<fragment android:name="com.example.android.fragments.ArticleFragment"
android:id="@+id/article_fragment"
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="match_parent" />Important: Na co si ještě dát pozor!!!!
Na android:layout_width="0dp" - musí být 0dp, jinak se např. některý panel nezobrazí, nebo neuvídíte vůbec nic.
Podobně i android:layout_weight="1" u prvního panelu android
android:layout_weight="2" u panelu druhého!!!!!
396LW NO topic_id
AD
Další témata ....(Topics)
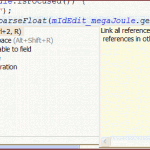
Eclipse Navigation Shortcuts.
Keyboard_shortcuts_(3.0).pdf
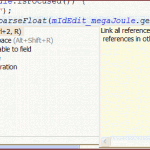
Ctrl+1 Quick fix problem

Ctrl+O Quick Outline

Ctrl+Shift+G Find references in workspace
Ctrl+Shift+U Find all references in file

Ctrl+Shift+T Find Java Typ
[caption id="attachment_1214" align="alignleft" width="150" caption="eclipse-ctrl-shift-t"] [/caption]
[/caption]
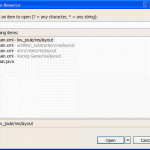
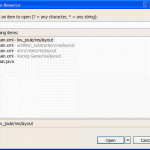
Ctrl+Shift+R Find Resource

Ctrl+E Open Editor Drop-Down
Ctrl+Space Content Assist

Ctrl+Shift+Space Context Information

F3 Open Declaration of variable
F4 Open Type Hierarchy
Ctrl+H Open Search Dialog
Alt+Shift+R Rename - Refactoring
Alt+Shift+M Extract Method
Alt+Shift+L Extract Local Variable
Alt Shift Up Expand selection to enclosing element
Alt Shift Right Expand selection to next element
Alt Shift Left Expand selection to previous element
Alt Shift Down Restore previous selection
Breakpoints Shift+Alt+Q B
Cheat Sheets Shift+Alt+Q H
Console Shift+Alt+Q C
Java Declaration Shift+Alt+Q D
Java Package Explorer Shift+Alt+Q P
Java Type Hierarchy Shift+Alt+Q T
Javadoc Shift+Alt+Q J
Search Shift+Alt+Q S
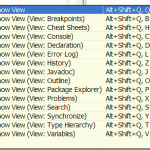
Show View (View: Outline)Shift+Alt+Q O
Show View (View: Problems)Shift+Alt+Q X
Synchronize Shift+Alt+Q Y
Variables Shift+Alt+Q V

Keyboard_shortcuts_(3.0).pdf
Ctrl+1 Quick fix problem

Ctrl+O Quick Outline

Ctrl+Shift+G Find references in workspace
Ctrl+Shift+U Find all references in file

Ctrl+Shift+T Find Java Typ
[caption id="attachment_1214" align="alignleft" width="150" caption="eclipse-ctrl-shift-t"]
 [/caption]
[/caption]
Ctrl+Shift+R Find Resource

Ctrl+E Open Editor Drop-Down
Ctrl+Space Content Assist

Ctrl+Shift+Space Context Information

F3 Open Declaration of variable
F4 Open Type Hierarchy
Ctrl+H Open Search Dialog
Alt+Shift+R Rename - Refactoring
Alt+Shift+M Extract Method
Alt+Shift+L Extract Local Variable
Alt Shift Up Expand selection to enclosing element
Alt Shift Right Expand selection to next element
Alt Shift Left Expand selection to previous element
Alt Shift Down Restore previous selection
Breakpoints Shift+Alt+Q B
Cheat Sheets Shift+Alt+Q H
Console Shift+Alt+Q C
Java Declaration Shift+Alt+Q D
Java Package Explorer Shift+Alt+Q P
Java Type Hierarchy Shift+Alt+Q T
Javadoc Shift+Alt+Q J
Search Shift+Alt+Q S
Show View (View: Outline)Shift+Alt+Q O
Show View (View: Problems)Shift+Alt+Q X
Synchronize Shift+Alt+Q Y
Variables Shift+Alt+Q V

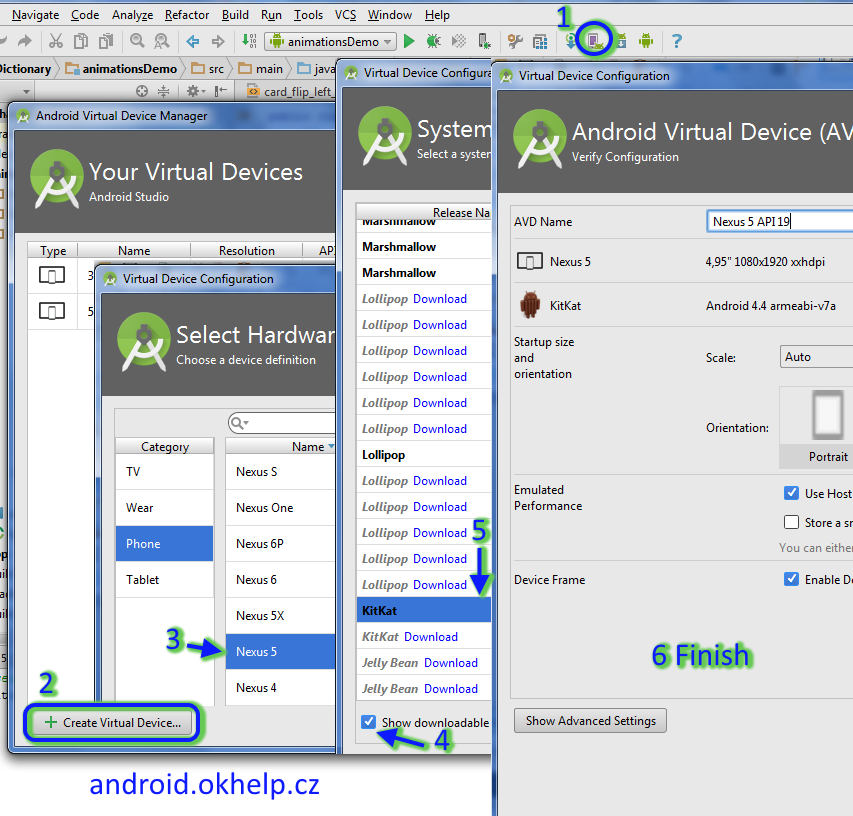
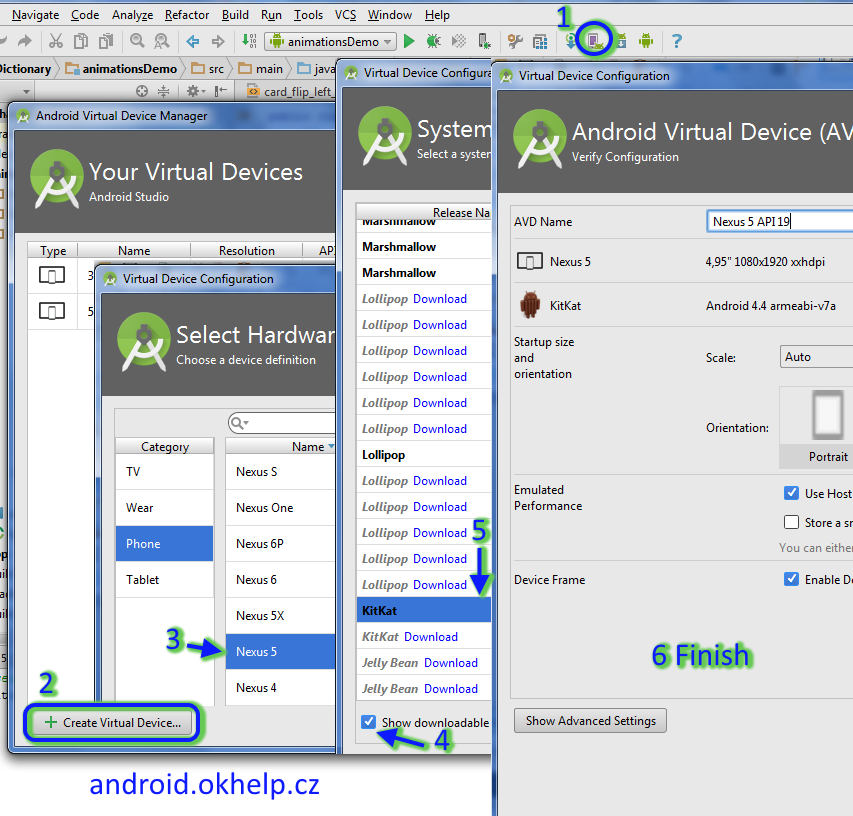
If Android emulator freezes at startup, try create new virtual device with smaller memory and cpu usage, or select older version of Android, or buy new pc with higher performance.

- open AVD MANAGER
- press Create Virtual Device
- select Device with small memory usage (e.g. 480x800 of resolution) - Next
- check - Show downloadable ....
- Download - lower version of system Android, select, press - Next
- check data, Show Advanced Settings, check Use host... and press Finish

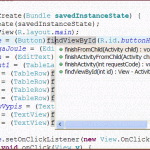
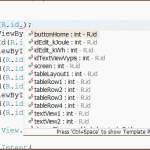
If you have to type frequently the same code you can create templates which can be activate via autocomplete with Ctrl + Space.
For example lets assume setOnClickListener body.
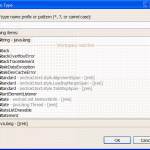
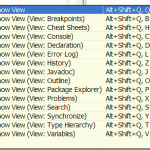
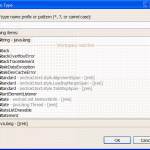
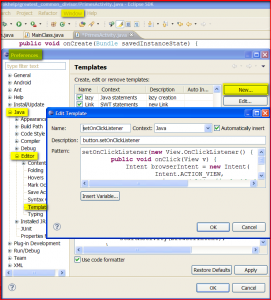
To create a template for this select the menu Window->Preferences and Open Java -> Editor -> Templates

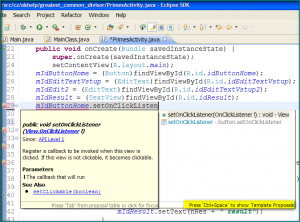
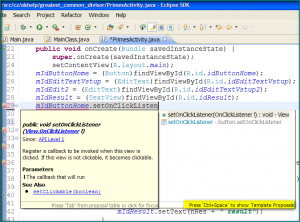
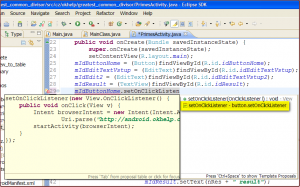
[caption id="attachment_1114" align="alignleft" width="300" caption="Eclipse-show-template-proposals"] [/caption]
[/caption]
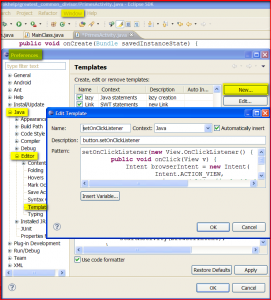
[caption id="attachment_1116" align="alignleft" width="300" caption="Eclipse - select your template"] [/caption]
[/caption]
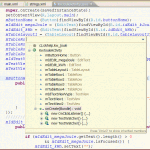
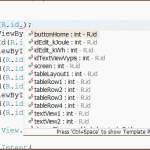
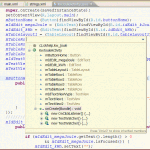
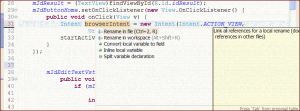
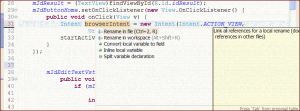
Quick help in Eclipse editor: select keyword and press Ctrl+1

For example lets assume setOnClickListener body.
To create a template for this select the menu Window->Preferences and Open Java -> Editor -> Templates

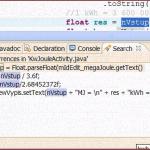
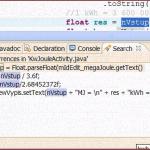
Type name of template in Eclipse s editor and pres Ctrl+Space
[caption id="attachment_1114" align="alignleft" width="300" caption="Eclipse-show-template-proposals"]
 [/caption]
[/caption]
Select your template from intellisense help and press Enter or double click on selected item.
[caption id="attachment_1116" align="alignleft" width="300" caption="Eclipse - select your template"]
 [/caption]
[/caption]
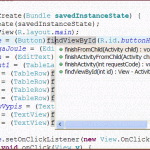
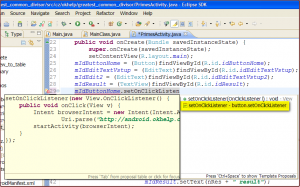
mIdButtonHome.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Intent browserIntent = new Intent(Intent.ACTION_VIEW,
Uri.parse("//android.okhelp.cz/category/software/"));
startActivity(browserIntent);
}
});
Quick help in Eclipse editor: select keyword and press Ctrl+1

Code look up at the Api Demos
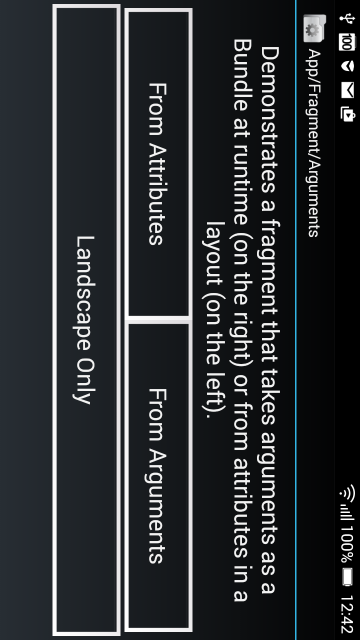
android_fragments arguments attributes - three fragments on screen

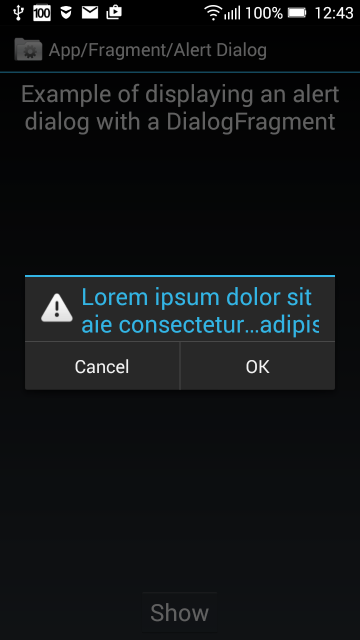
android_fragments_alert_dialog

android_fragments_context_menu

android_fragments_custom_animation

android_fragments_dialog

android_fragments_dialog_or_activity

fragment_hide_show

fragment_layout

fragments_list_array

fragment_menu

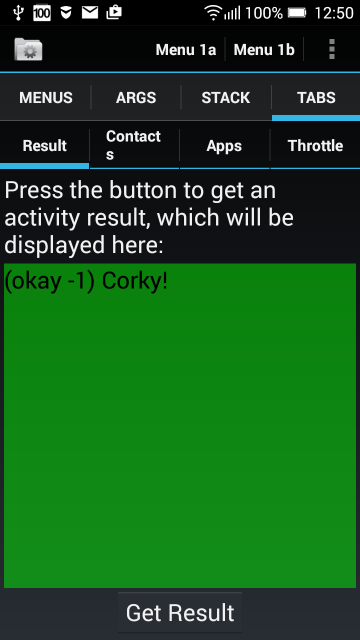
android_fragments_get_result_from_fragment and tabs in two rows

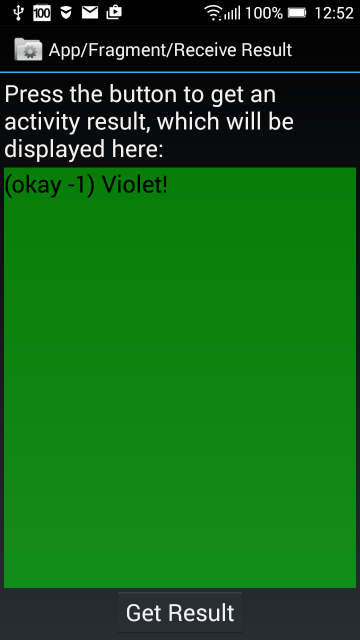
android_fragments_recive_result

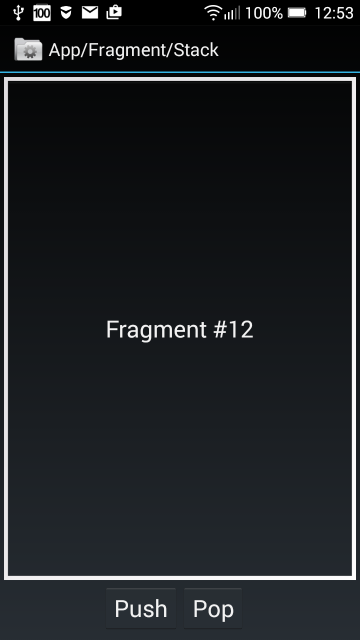
android_fragments_stack

fragment_tabs

android_fragments arguments attributes - three fragments on screen

android_fragments_alert_dialog

android_fragments_context_menu

android_fragments_custom_animation

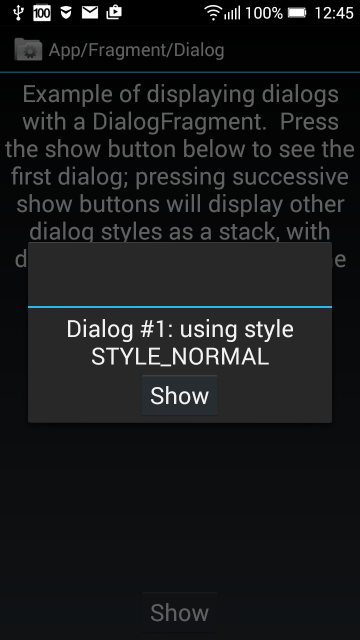
android_fragments_dialog

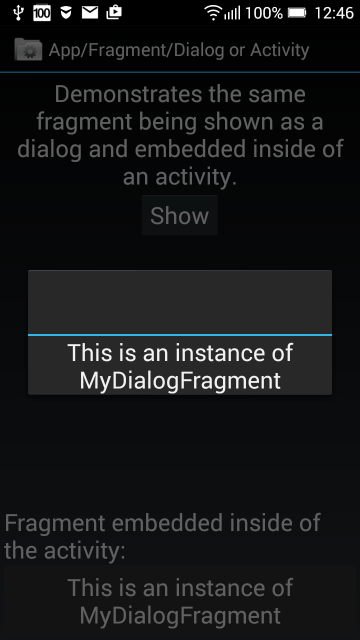
android_fragments_dialog_or_activity

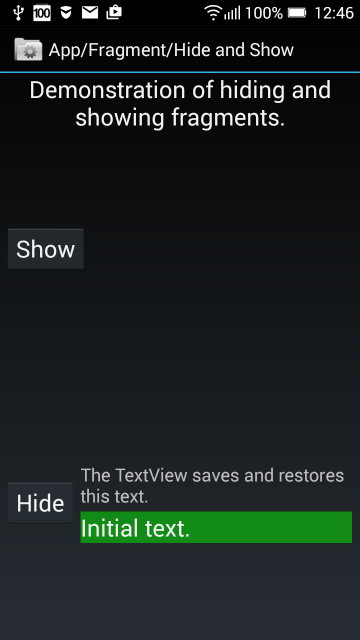
fragment_hide_show

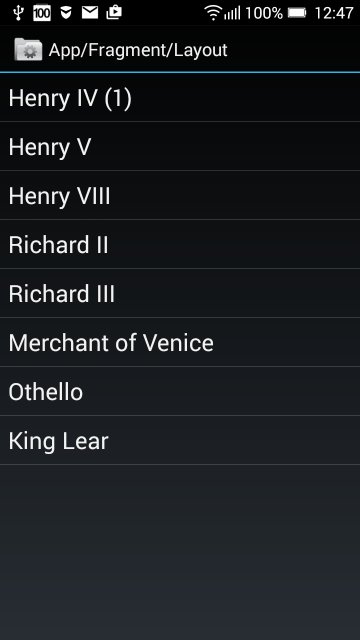
fragment_layout

fragments_list_array

fragment_menu

android_fragments_get_result_from_fragment and tabs in two rows

android_fragments_recive_result

android_fragments_stack

fragment_tabs

Android app setup preferences, settings, open, read, write, onStop(), onPause(), getSharedPreferences(), SharedPreferences.Editor getInt(), getBoolean(), getString() , putInt(), putString(), putBoolean() example source code.
import android.content.SharedPreferences;
public class MainClass extends Activity {
public static final String PREFERENCES_NAME = "MyPrefsFile";
String myNewString;
int myNewInt;
Boolean myNewBool;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// read old settings if exist
SharedPreferences settings = getSharedPreferences(PREFERENCES_NAME, 0);
String sDefault = "Hello!";
String sStringFromPrefFile = settings.getString("myString", sDefault); // new text or default Hello!
int nDefaultIndex = 2; //
int nIndexFromPrefFile = settings.getInt("myInt", nDefaultIndex); // 4 or default 2
Boolean bDefault = false;
Boolean bFromPrefFile = settings.getBoolean("silentMode", bDefault); // true or default false
// new settings will saved in onStop or onPause
myNewString = "new text";
myNewInt = 4;
myNewBool = true;
}
@Override
protected void onPause() {
super.onPause();
Toast.makeText(getApplicationContext(), "onPause "
, Toast.LENGTH_SHORT).show();
savePreferences();
}
@Override
protected void onStop() {
super.onStop();
savePreferences();
}
/**save settings*/
public void savePreferences(){
try {
SharedPreferences settings = getSharedPreferences(PREFERENCES_NAME, 0);
SharedPreferences.Editor editor = settings.edit();
editor.putString("myString", myNewString);
editor.putInt("nMyInt", myNewInt);
editor.putBoolean("silentMode", myNewBool); //
editor.commit();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
Editace: 2016-06-27 21:46:09
Počet článků v kategorii: 396
Url:1-fragments-tutorial-xml-czech-language



