Cannot resolve symbol HttpGet,HttpClient,HttpResponce in Android Studio
Try this code:
final String ERROR = "my error message....";
private class DownloadWebPageTask extends AsyncTask<String, Void, String> {
// some code and method ..... see AsyncTask
@Override
protected String doInBackground(String... urls) {
URL urlL = null;
try {
urlL = new URL(url);//"//chmi.cz..../"
HttpURLConnection urlConnection = null;
try {
urlConnection = (HttpURLConnection) urlL.openConnection();
InputStream in = new BufferedInputStream(urlConnection.getInputStream());
response = readStream(in);
return response;
} catch (IOException e) {
//throw new RuntimeException(e);
} finally {
if(urlConnection != null)
urlConnection.disconnect();
return ERROR;
}
} catch (MalformedURLException e) {
e.printStackTrace();
return ERROR;
}
}
return response;
}
private String readStream(InputStream is) {
try {
ByteArrayOutputStream bo = new ByteArrayOutputStream();
int i = is.read();
while(i != -1) {
bo.write(i);
i = is.read();
}
return bo.toString();
} catch (IOException e) {
return "";
}
}
396LW NO topic_id
AD
Další témata ....(Topics)
Hmotnost 160 g
Procesor 1.4 GHz Qualcomm Scorpion
Displej 800 x 480, 4.3 in. ClearBlack AMOLED capacitive touchscreen, 16m-color WVGA, Corning® Gorilla® Glass (odolný povrch)
Velikost displeje v palcích 4,3
Rozměry 128 x 68 x 11,5
Fotoaparát 8 Mpix, 3264x2448 pixelů, dual-LED flash, autofocus Carl Zeiss optika, 720p video capture
HD video, natačení videosekvencí, editace fotografií, přední kamera
Operační system Windows Phone 7
Datové funkce GPS modul, WiFi, Bluetooth, NFC, GPRS, EDGE, HSCSD
Přední kamera 1 Megapixel, 1280x720 pixelů
Připojení Bluetooth 2.1, 802.11b/g/n, dual mode A-GPS/GLONASS, micro-USB, 3.5mm audio jack, FM radio
Výhody svižný operační systém, editace MS Office dokumentů, napojení na cloudové uložiště SkyDrive (25GB prostoru zdarma), integrace sociálních sítí
Nevýhody v porovnání s Androidem méně aplikaci ke stažení zdarma
Procesor 1.4 GHz Qualcomm Scorpion
Displej 800 x 480, 4.3 in. ClearBlack AMOLED capacitive touchscreen, 16m-color WVGA, Corning® Gorilla® Glass (odolný povrch)
Velikost displeje v palcích 4,3
Rozměry 128 x 68 x 11,5
Fotoaparát 8 Mpix, 3264x2448 pixelů, dual-LED flash, autofocus Carl Zeiss optika, 720p video capture
HD video, natačení videosekvencí, editace fotografií, přední kamera
Operační system Windows Phone 7
Datové funkce GPS modul, WiFi, Bluetooth, NFC, GPRS, EDGE, HSCSD
Přední kamera 1 Megapixel, 1280x720 pixelů
Připojení Bluetooth 2.1, 802.11b/g/n, dual mode A-GPS/GLONASS, micro-USB, 3.5mm audio jack, FM radio
Výhody svižný operační systém, editace MS Office dokumentů, napojení na cloudové uložiště SkyDrive (25GB prostoru zdarma), integrace sociálních sítí
Nevýhody v porovnání s Androidem méně aplikaci ke stažení zdarma
Use this code for example in some method or function
// public Object getSystemService (String name)
// Return the handle to a system-level service by name.
// The class of the returned object varies by the requested name.
InputMethodManager inputMethodManager = (InputMethodManager)getSystemService(Context.INPUT_METHOD_SERVICE);
//public boolean hideSoftInputFromWindow (IBinder windowToken, int flags)
//EditText myEdit = (EditText)findViewById(R.id.idEditText);
inputMethodManager .hideSoftInputFromWindow(myEdit.getWindowToken(), 0);
[2013-07-06 16:10:29 - SDK Manager] [SDK Manager] Error: Error parsing the sdk.
[2013-07-06 16:10:29 - SDK Manager] [SDK Manager] Error: Failed to create C:\Program Files\android\sdk\add-ons.
[2013-07-06 16:10:29 - SDK Manager] [SDK Manager] Error: Unable to parse SDK content.
You have to create add-ons folder as admin of PC
[2013-07-06 16:10:29 - SDK Manager] [SDK Manager] Error: Failed to create C:\Program Files\android\sdk\add-ons.
[2013-07-06 16:10:29 - SDK Manager] [SDK Manager] Error: Unable to parse SDK content.
You have to create add-ons folder as admin of PC
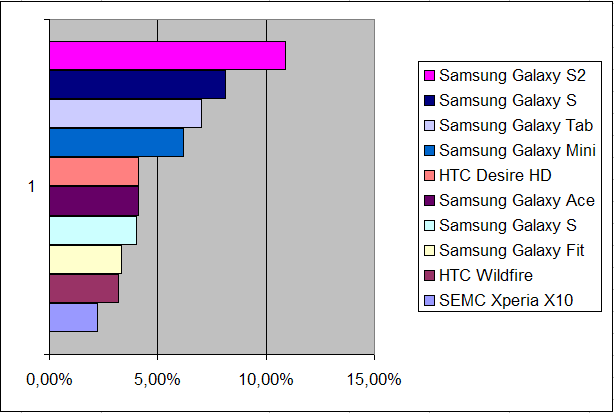
Table of usability phones with Android: (Our software)
Graph of usability Smartphone with Android - October 2011:

Samsung Galaxy S2 vs iPhone4 - browsing, gaming, apps, performance, browser, fast, against, navigation, Sygic, apk, Android, iOS
| October 2011 | September 2011 | ||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
|
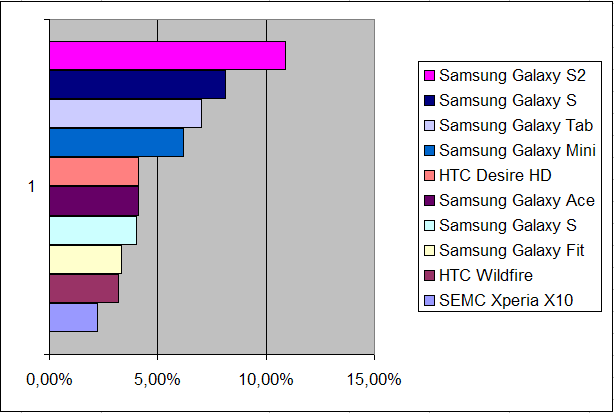
Graph of usability Smartphone with Android - October 2011:

Samsung Galaxy S2 vs iPhone4 - video
Samsung Galaxy S2 vs iPhone4 - browsing, gaming, apps, performance, browser, fast, against, navigation, Sygic, apk, Android, iOS