Eclipse failed to create the java virtual machine - Android
Eclipse: failed to create the java virtual machine - message box
- Open folder with Eclipse.exe and find eclipse.ini file
- Replace -vmargs
by your current real path of javaw.exe:
-vm "c:\Program Files\Java\jdk1.7.0_07\bin\javaw.exe"
-startup
plugins/org.eclipse.equinox.launcher_1.3.0.v20120522-1813.jar
--launcher.library
plugins/org.eclipse.equinox.launcher.win32.win32.x86_1.1.200.v20120522-1813
-product
com.android.ide.eclipse.adt.package.product
--launcher.XXMaxPermSize
256M
-showsplash
com.android.ide.eclipse.adt.package.product
--launcher.XXMaxPermSize
256m
--launcher.defaultAction
openFile
-vm "c:\Program Files\Java\jdk1.7.0_07\bin\javaw.exe”
-Dosgi.requiredJavaVersion=1.6
-Xms40m
-Xmx768m
-Declipse.buildId=v21.1.0-569685
396LW NO topic_id
AD
Další témata ....(Topics)
Context context = getApplicationContext();
String DB_PATH = "/data/data/"
+ context.getPackageName()
+ "/databases/";
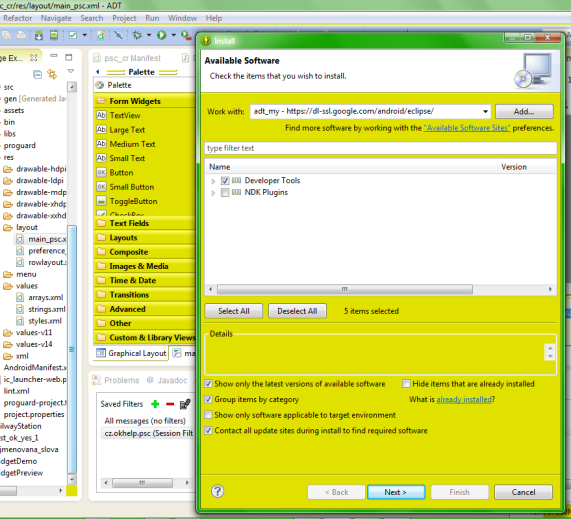
This version of the rendering library is more recent than your version of ADT plug-in. Please update ADT plug-in
Click on menu Help > Install New Software.
In the Work with field, Add: https://dl-ssl.google.com/android/eclipse/
Select: Developer Tools / Android Development Tools.
Click Next to complete the wizard.
If you have problem try download all sdk + eclipse in one pack , rename old folder for example Andorid_old, create new folder Android and unpack sdk + eclipse from this adress:
//developer.android.com/sdk/index.html

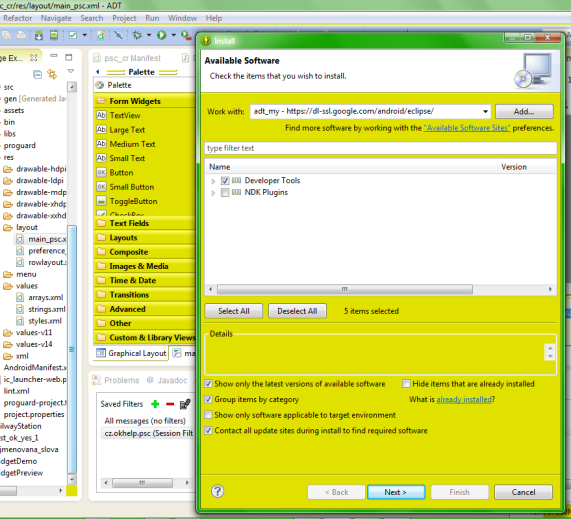
Click on menu Help > Install New Software.
In the Work with field, Add: https://dl-ssl.google.com/android/eclipse/
Select: Developer Tools / Android Development Tools.
Click Next to complete the wizard.
If you have problem try download all sdk + eclipse in one pack , rename old folder for example Andorid_old, create new folder Android and unpack sdk + eclipse from this adress:
//developer.android.com/sdk/index.html

Eclipse.
If install on device signed with proguard *.apk package and try to reinstall it by only signed package get error in parsing the package.
Uninstall the first application with bigger size from device and try install signed package which has a smaller size. Delete from download list previous downloaded *.apk.
This problem occurs when that your downloaded apk file size is less than the
size of the original apk.
If install on device signed with proguard *.apk package and try to reinstall it by only signed package get error in parsing the package.
Uninstall the first application with bigger size from device and try install signed package which has a smaller size. Delete from download list previous downloaded *.apk.
This problem occurs when that your downloaded apk file size is less than the
size of the original apk.
Problem: erroneous entry of id
Solution: @+id/
<RadioButton android:id="idRadio"
android:text="My radio button"/>
Solution: @+id/
<RadioButton android:id="@+id/idRadio"
android:text="My radio button"/>
Old code with HashMap
Lint warning:
Use new SparseArray(...) instead for better performance
Issue: Looks for opportunities to replace HashMaps with the more efficient SparseArray
Id: UseSparseArrays
New code with SparseArray
SparseArray methods:
//developer.android.com/reference/android/util/SparseArray.html
Map<Integer, Bitmap> _bitmapCache = new HashMap<Integer, Bitmap>();
private void fillBitmapCache() {
_bitmapCache.put(R.drawable.icon, BitmapFactory.decodeResource(getResources(), R.drawable.icon));
_bitmapCache.put(R.drawable.abstrakt, BitmapFactory.decodeResource(getResources(), R.drawable.abstrakt));
_bitmapCache.put(R.drawable.wallpaper, BitmapFactory.decodeResource(getResources(), R.drawable.wallpaper));
_bitmapCache.put(R.drawable.scissors, BitmapFactory.decodeResource(getResources(),
}
Bitmap bm = _bitmapCache.get(R.drawable.icon);
Lint warning:
Use new SparseArray
Issue: Looks for opportunities to replace HashMaps with the more efficient SparseArray
Id: UseSparseArrays
New code with SparseArray
SparseArray<Bitmap> _bitmapCache = new SparseArray<Bitmap>();
private void fillBitmapCache() {
_bitmapCache.put(R.drawable.icon, BitmapFactory.decodeResource(getResources(), R.drawable.icon));
_bitmapCache.put(R.drawable.abstrakt, BitmapFactory.decodeResource(getResources(), R.drawable.abstrakt));
_bitmapCache.put(R.drawable.wallpaper, BitmapFactory.decodeResource(getResources(), R.drawable.wallpaper));
_bitmapCache.put(R.drawable.scissors, BitmapFactory.decodeResource(getResources(),
}
Bitmap bm = _bitmapCache.get(R.drawable.icon);
SparseArray methods:
//developer.android.com/reference/android/util/SparseArray.html
Editace: 2014-02-15 20:22:34
Počet článků v kategorii: 396
Url:eclipse-failed-to-create-the-java-virtual-machine-android



