Set Custom Font to View Android Example
You have to put your font fonts/samplefont.ttf into assets/fonts folder in your project!
// set own custom font from assets
TextView txt = (TextView) findViewById(R.id.custom_font);
Typeface mFace = Typeface.createFromAsset(getContext().getAssets(),
"fonts/samplefont.ttf");
txt.setTypeface(mFace);
396LW NO topic_id
AD
Další témata ....(Topics)
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
// CONSTRUCTOR
public SampleView(Context context) {
super(context);
setFocusable(true);
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
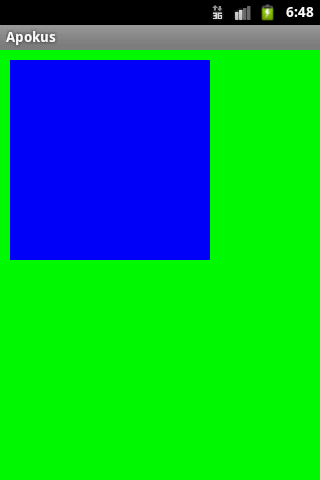
canvas.drawColor(Color.GREEN);
Bitmap b = Bitmap.createBitmap(200, 200, Bitmap.Config.ALPHA_8);
paint.setColor(Color.BLUE);
Canvas c = new Canvas(b);
c.drawRect(0, 0, 200, 200, paint);
canvas.drawBitmap(b, 10,10, paint);
}
}
}

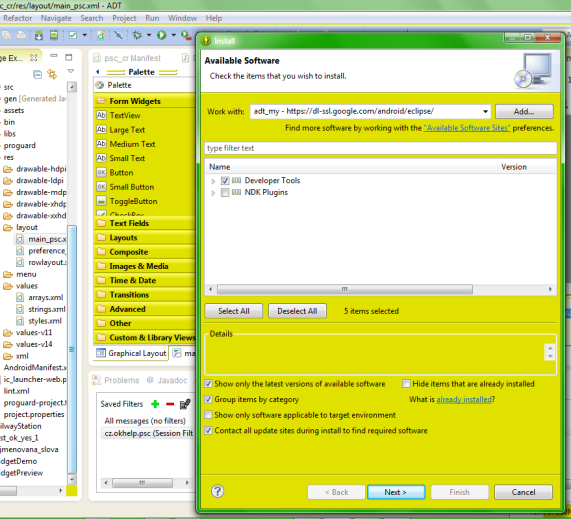
This version of the rendering library is more recent than your version of ADT plug-in. Please update ADT plug-in
Click on menu Help > Install New Software.
In the Work with field, Add: https://dl-ssl.google.com/android/eclipse/
Select: Developer Tools / Android Development Tools.
Click Next to complete the wizard.
If you have problem try download all sdk + eclipse in one pack , rename old folder for example Andorid_old, create new folder Android and unpack sdk + eclipse from this adress:
//developer.android.com/sdk/index.html

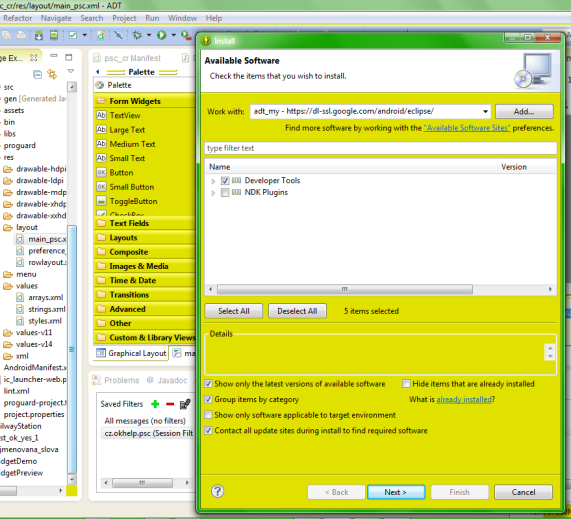
Click on menu Help > Install New Software.
In the Work with field, Add: https://dl-ssl.google.com/android/eclipse/
Select: Developer Tools / Android Development Tools.
Click Next to complete the wizard.
If you have problem try download all sdk + eclipse in one pack , rename old folder for example Andorid_old, create new folder Android and unpack sdk + eclipse from this adress:
//developer.android.com/sdk/index.html

R.string.app_name to String example.
MyActivity.java
res/values/string.xml
MyActivity.java
Resources res = getResources();
String sText = res.getString(R.string.app_name);
res/values/string.xml
<resources>
<string name="app_name">My app name</string>
</resources>
Problem in Android application:
Solution: check code for set and get selection
E/AndroidRuntime(416): FATAL EXCEPTION: main
E/AndroidRuntime(416): java.lang.IndexOutOfBoundsException
E/AndroidRuntime(416): at java.util.Arrays$ArrayList.get(Arrays.java:75)
E/AndroidRuntime(416): at android.widget.ArrayAdapter.getItem(ArrayAdapter.java:298)
E/AndroidRuntime(416): at android.widget.ArrayAdapter.createViewFromResource(ArrayAdapter.java:351)
E/AndroidRuntime(416): at android.widget.ArrayAdapter.getView(ArrayAdapter.java:323)
E/AndroidRuntime(416): at android.widget.Spinner.makeAndAddView(Spinner.java:192)
E/AndroidRuntime(416): at android.widget.Spinner.layout(Spinner.java:151)
E/AndroidRuntime(416): at android.widget.Spinner.onLayout(Spinner.java:115)
Solution: check code for set and get selection
// Spinner _spin1 contain only 49 items
// you can set max 48 ( range 0 - 48)
// 50 is IndexOutOfBoundsException
_spin1.setSelection(50);
Change the title associated with this activity. If this is a top-level activity, the title for its window will change. If it is an embedded activity, the parent can do whatever it wants with it.
String sTitle = "My new title";
setTitle(sTitle);
Editace: 2013-01-08 15:55:11
Počet článků v kategorii: 396
Url:set-custom-font-to-view-android-example



