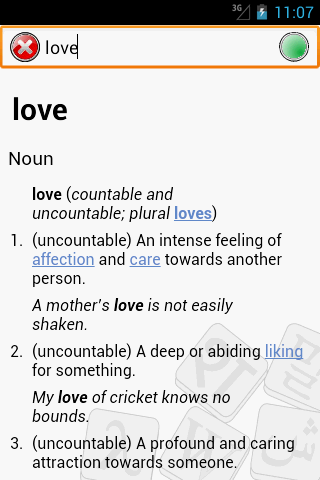
Cross Button in EditText Android
Cross Button in EditText Android for deleting clearing text in EditText Example source code:
Example allow delete text in EditText by cross button, or do Button click performance.
main.xml type your package name and class
Put into drawable folder cross and ok image.
CustomEditText.java
YourActivity.java
//android.okhelp.cz/wiktionary-aplikace-pro-android/
Example allow delete text in EditText by cross button, or do Button click performance.
main.xml type your package name and class
Put into drawable folder cross and ok image.
<cz.okhelp.wiktionary.CustomEditText
android:id="@+id/editTextZadejSlovo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"
android:ems="10"
android:hint="TypeAndPressGreen"
android:singleLine="true"
android:lines="1"
android:maxLines="1"
android:drawableLeft="@drawable/cross"
android:drawableRight="@drawable/ok" />
<!--button is invisible 0 height 0 width for performance click on button in EditText-->
<Button
android:id="@+id/btnGO"
android:layout_width="0sp"
android:layout_height="0sp"
android:layout_weight="0"
android:text="GO" />
CustomEditText.java
package cz.okhelp.wiktionary; // your package name
import android.content.Context;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.widget.Button;
import android.widget.EditText;
public class CustomEditText extends EditText
{
private Drawable dLeft,dRight;
private Rect lBounds,rBounds;
private static Button btnOk;
public CustomEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public CustomEditText(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomEditText(Context context) {
super(context);
}
@Override
public void setCompoundDrawables(Drawable left, Drawable top,
Drawable right, Drawable bottom)
{
if(left !=null) {
dLeft = left;
}
if(right !=null){
dRight = right;
}
super.setCompoundDrawables(left, top, right, bottom);
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_ENTER) {
btnOk.requestFocus();
btnOk.performClick();
}
return super.onKeyUp(keyCode, event);
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
final int x = (int)event.getX();
final int y = (int)event.getY();
if(event.getAction() == MotionEvent.ACTION_UP && dLeft!=null) {
lBounds = dLeft.getBounds();
int n1 = this.getLeft();
int n2 = this.getLeft()+lBounds.width();
int n3 = this.getPaddingTop();
int n4 = this.getHeight()-this.getPaddingBottom();
// leva strana
if( x>=(this.getLeft())
&& x<=(this.getLeft()+lBounds.width())
&& y>=this.getPaddingTop()
&& y<=(this.getHeight()-this.getPaddingBottom()))
{
this.setText("");
event.setAction(MotionEvent.ACTION_CANCEL);//use this to prevent the keyboard from coming up
}
}
if(event.getAction() == MotionEvent.ACTION_UP && dRight!=null)
{
rBounds = dRight.getBounds();
int n1 = this.getRight()-rBounds.width();
int n2 = this.getRight()-this.getPaddingRight();
int n3 = this.getPaddingTop();
int n4 = this.getHeight()-this.getPaddingBottom();
// prava strana
if(x>=(this.getRight()-rBounds.width()) && x<=(this.getRight()-this.getPaddingRight())
&& y>=this.getPaddingTop() && y<=(this.getHeight()-this.getPaddingBottom()))
{
btnOk.requestFocus();
btnOk.performClick();
event.setAction(MotionEvent.ACTION_CANCEL);//use this to prevent the keyboard from coming up
}
}
return super.onTouchEvent(event);
}
@Override
protected void finalize() throws Throwable
{
dRight = null;
rBounds = null;
super.finalize();
}
public void setBtnOk(Button btnOk) {
this.btnOk = btnOk;
}
public Button getBtnOk() {
return btnOk;
}
}
YourActivity.java
//onCreate
Button mBtnGO = (Button)findViewById(R.id.btnGO);
CustomEditText mEditZadani = (CustomEditText)this.findViewById(R.id.editTextZadejSlovo);
mEditZadani.setBtnOk(mBtnGO);
mBtnGO.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// do stuff for signInButtonClick
}
});
//android.okhelp.cz/wiktionary-aplikace-pro-android/

396LW NO topic_id
AD
Další témata ....(Topics)
Tutoriál je pro naprosté začátečníky s fragmenty, machři se nic nového nedozvědí.
Tutoriál se bude zabývat upozorněním na některé záludnosti v příkladu, jenž si pozorně pročtěte, a
který si můžete otevřít a stáhnout zde:
https://developer.android.com/training/basics/fragments/creating.html
Je tam i zip soubor, který si stáhněte a otevřete v Android Studiu (JetBrains IntelliJ IDEA software),
či jiném IDE, které používáte k programování.
Začneme soubory XML
V příkladu jsou v res složce dvě složky layout.
layout - pro obrazovky chytrých telefonů a
layout-large - pro obrazovky tabletů a větších obrazovek
V složce layout jsou dva soubory.
article_view.xml je v tomto případě vždy využíván fragmentem ArticleFragment.java, který zobrazuje obsah. Je jedno jaká bude velikost obrazovky, protože si jej otevírá ArticleFragment.java sám.
Obě složky obsahují soubor stejného názvu news_articles.xml - který obsahuje kontejner buď jen pro jeden panel (layout složka),
nebo pro dva panely (layout-large složka) pro velké obrazovky.
news_articles.xml v layout složce obsahuje jen FrameLayout
news_articles.xml v layout-large složce obsahuje dva kontainery tagu fragment s plnou cestou k souboru např. com.example.android.fragments.HeadlinesFragment,
u kterých není možná dynamická výměna fragmentu!!!!
Tutoriál se bude zabývat upozorněním na některé záludnosti v příkladu, jenž si pozorně pročtěte, a
který si můžete otevřít a stáhnout zde:
https://developer.android.com/training/basics/fragments/creating.html
Je tam i zip soubor, který si stáhněte a otevřete v Android Studiu (JetBrains IntelliJ IDEA software),
či jiném IDE, které používáte k programování.
Important: Protože Android Studio má celkem dost značné nároky na PC, zejména na rychlost a budete si chtít pořídit nové PC, je třeba s procesorem Intel a nekupovat repas, ale vše v novotě. Doporučované minimum je nedostatečné a práce na takovém PC je horor. Dole na stránce odkazu je uveden typ procesoru, který by mělo PC mít, jinak na něm nespustíte, nebo jen s obtížemi, emulátor, na kterém se testují vytvářené aplikace.
Například pro rok 2016 jsou požadavky na procesor:
For accelerated emulator: 64-bit operating system and Intel® processor with support for Intel® VT-x, Intel® EM64T (Intel® 64), and Execute Disable (XD) Bit functionality
Začneme soubory XML
V příkladu jsou v res složce dvě složky layout.
layout - pro obrazovky chytrých telefonů a
layout-large - pro obrazovky tabletů a větších obrazovek
V složce layout jsou dva soubory.
article_view.xml je v tomto případě vždy využíván fragmentem ArticleFragment.java, který zobrazuje obsah. Je jedno jaká bude velikost obrazovky, protože si jej otevírá ArticleFragment.java sám.
Obě složky obsahují soubor stejného názvu news_articles.xml - který obsahuje kontejner buď jen pro jeden panel (layout složka),
nebo pro dva panely (layout-large složka) pro velké obrazovky.
Important:
Složku layout-large lze přejmenovat na swXXXdp např. sw600dp a pak si zařízení bere automaticky resource z této složky, pokud nejmenší rozměr obrazovky je roven, či větší 600dp.
To lze využít k oklamání zařízení při testování. Pokud máte jen malý telefon a chcete na něm zkoušet dva panely, tak složku přejmenujte, po dobu testování, např. na sw300dp a pak i malé zařízení zobrazí oba panely. Po ukončení testování je třeba zase složku přejmenovat na původní nejmenší přípustnou šířku zařízení (w600dp), nebo nejmenší rozměr jedné ze stran obrazovky (sw600dp).
news_articles.xml v layout složce obsahuje jen FrameLayout
<FrameLayout xmlns:android="//schemas.android.com/apk/res/android"
android:id="@+id/fragment_container"
android:layout_width="match_parent"
android:layout_height="match_parent" />Important: U tohoto kontaineru -FrameLayout- je možno měnit obsah, tedy dynamicky vyměnit fragment za jiný! Toho využívá aplikace u malých obrazovek pro zobrazení jak seznamu, tak i dalšího obsahu po kliknutí na položku v ListView - seznamu.
U fragment kontaineru s natvrdo přiřazeným fragmentem dynamická výměna za běhu programu není možná (viz níže dva kontainery tagu fragment)!!!
news_articles.xml v layout-large složce obsahuje dva kontainery tagu fragment s plnou cestou k souboru např. com.example.android.fragments.HeadlinesFragment,
u kterých není možná dynamická výměna fragmentu!!!!
Important: Pokud chcete měnit fragmenty v některém kontaineru, je třeba použít FrameLayout kontainer!!!!
<fragment android:name="com.example.android.fragments.HeadlinesFragment"
android:id="@+id/headlines_fragment"
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="match_parent" />
<fragment android:name="com.example.android.fragments.ArticleFragment"
android:id="@+id/article_fragment"
android:layout_weight="2"
android:layout_width="0dp"
android:layout_height="match_parent" />Important: Na co si ještě dát pozor!!!!
Na android:layout_width="0dp" - musí být 0dp, jinak se např. některý panel nezobrazí, nebo neuvídíte vůbec nic.
Podobně i android:layout_weight="1" u prvního panelu android
android:layout_weight="2" u panelu druhého!!!!!
Android app setup preferences, settings, open, read, write, onStop(), onPause(), getSharedPreferences(), SharedPreferences.Editor getInt(), getBoolean(), getString() , putInt(), putString(), putBoolean() example source code.
import android.content.SharedPreferences;
public class MainClass extends Activity {
public static final String PREFERENCES_NAME = "MyPrefsFile";
String myNewString;
int myNewInt;
Boolean myNewBool;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// read old settings if exist
SharedPreferences settings = getSharedPreferences(PREFERENCES_NAME, 0);
String sDefault = "Hello!";
String sStringFromPrefFile = settings.getString("myString", sDefault); // new text or default Hello!
int nDefaultIndex = 2; //
int nIndexFromPrefFile = settings.getInt("myInt", nDefaultIndex); // 4 or default 2
Boolean bDefault = false;
Boolean bFromPrefFile = settings.getBoolean("silentMode", bDefault); // true or default false
// new settings will saved in onStop or onPause
myNewString = "new text";
myNewInt = 4;
myNewBool = true;
}
@Override
protected void onPause() {
super.onPause();
Toast.makeText(getApplicationContext(), "onPause "
, Toast.LENGTH_SHORT).show();
savePreferences();
}
@Override
protected void onStop() {
super.onStop();
savePreferences();
}
/**save settings*/
public void savePreferences(){
try {
SharedPreferences settings = getSharedPreferences(PREFERENCES_NAME, 0);
SharedPreferences.Editor editor = settings.edit();
editor.putString("myString", myNewString);
editor.putInt("nMyInt", myNewInt);
editor.putBoolean("silentMode", myNewBool); //
editor.commit();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
Google Android button example source code for developers.
// get handle
Button myButton;
myButton = (Button)findViewById(R.id.idMyButton);
//set focus
myButton.requestFocus();
// set background image
myButton.setBackgroundResource(R.drawable.backImage);
// or
myButton.setBackgroundDrawable(getResources().getDrawable( R.drawable.someImage));
// set visibility
myButton.setVisibility(View.INVISIBLE); // VISIBLE
///////// SET LISTENER
Button myButton =(Button)findViewById(R.id.button1);
myButton.setOnClickListener(new Button.OnClickListener() {
public void onClick(View v) {
Toast.makeText(getApplicationContext(), "AHOJ",
Toast.LENGTH_LONG).show();
}
});
// or set onClickListener
myButton.setOnClickListener(myListener);
//end onCreate .....
private OnClickListener myListener = new OnClickListener() {
public void onClick(View v) {
}
}
Map TreeMap sorted by value Java Android example.
MainClass.java
MainClass.java
import java.util.Comparator;
import java.util.Map;
import java.util.Map.Entry;
import java.util.SortedSet;
import java.util.TreeMap;
import java.util.TreeSet;
public class MainClass {
public static void main(String[] arg) {
// english;germany dictionary
String[] arrayOfString = { "one;eine", "two;zwei", "three;drei",
"four;vier" };
Map<String, String> map = new TreeMap<String, String>();
for (String s : arrayOfString) {
String[] array = s.split(";");
String sKey = "", sValue = "";
if (array.length > 1) {
sKey = array[0];
sValue = array[1];
map.put(sKey, sValue);
}
}
for (Entry<String, String> entry: mapSortedByValues(map)) {
System.out.println(entry.getKey() + " = " + entry.getValue());
}
}
static <K, V extends Comparable<? super V>> SortedSet<Map.Entry<K, V>> mapSortedByValues(
Map<K, V> map) {
SortedSet<Map.Entry<K, V>> sortedSetOfEntries = new TreeSet<Map.Entry<K, V>>(
new Comparator<Map.Entry<K, V>>() {
@Override
public int compare(Map.Entry<K, V> entry_1, Map.Entry<K, V> entry_2) {
int res = entry_1.getValue().compareTo(entry_2.getValue());
return res != 0 ? res : 1;
// return entry_1.getValue().compareTo(entry_2.getValue());
}
});
sortedSetOfEntries.addAll(map.entrySet());
return sortedSetOfEntries;
}
}
/*
three = drei
one = eine
four = vier
two = zwei
*/
// single line
/*
multi line
*/
Editace: 2013-12-09 13:02:09
Počet článků v kategorii: 396
Url:cross-button-in-edittext-android



