Samsung Galaxy S2
Samsung Galaxy S II cena od 10 000 KCZ Kč (únor.2012).
Asi nejlepší smartphone (cena : vlastnosti) telefon s Androidem roku 2011.
Samsung Galaxy S II (GT-I9100) je chytrý telefon běžící na operačním systému Android, který byl představen firmou Samsung 13. února 2011.
Samsung Galaxy S II je (22.února2012) nejpoužívanějším chytrým telefonem u programu Sky Map viz tabulka.
Proč je Samsung Galaxy S2 tak oblíben?
Galaxy S II má 1.2 GHz dual-core "Exynos" procesor, 1 GB RAM, 10,8 cm WVGA AMOLED Super Plus displej a fotoaparát s 8 miliony pixelů i s bleskem a plné vysoké rozlišení 1080p nahrávání videa. Je to jedno z prvních zařízení, které nabízí mobilní high-definition Link (MHL), který umožňuje až 1080p nekomprimovaného obrazového výstupu HDMI. USB On-The-Go (USB OTG) je podporováno.
Vyměnitelná baterie na Galaxy S II vydrží až deset hodin při intenzivním používání, nebo dva dny lehčí provoz. Podle společnosti Samsung, Galaxy S II je schopen poskytovat 9 hodin hovoru v 3G a 18,3 hodin na 2G síti.
Samsung Galaxy S2 photo pic image

Zdroj obrázku: wikipedia
Asi nejlepší smartphone (cena : vlastnosti) telefon s Androidem roku 2011.
Samsung Galaxy S II (GT-I9100) je chytrý telefon běžící na operačním systému Android, který byl představen firmou Samsung 13. února 2011.
Samsung Galaxy S II je (22.února2012) nejpoužívanějším chytrým telefonem u programu Sky Map viz tabulka.
Proč je Samsung Galaxy S2 tak oblíben?
Galaxy S II má 1.2 GHz dual-core "Exynos" procesor, 1 GB RAM, 10,8 cm WVGA AMOLED Super Plus displej a fotoaparát s 8 miliony pixelů i s bleskem a plné vysoké rozlišení 1080p nahrávání videa. Je to jedno z prvních zařízení, které nabízí mobilní high-definition Link (MHL), který umožňuje až 1080p nekomprimovaného obrazového výstupu HDMI. USB On-The-Go (USB OTG) je podporováno.
Vyměnitelná baterie na Galaxy S II vydrží až deset hodin při intenzivním používání, nebo dva dny lehčí provoz. Podle společnosti Samsung, Galaxy S II je schopen poskytovat 9 hodin hovoru v 3G a 18,3 hodin na 2G síti.
Samsung Galaxy S2 photo pic image

Zdroj obrázku: wikipedia
396LW NO topic_id
AD
Další témata ....(Topics)
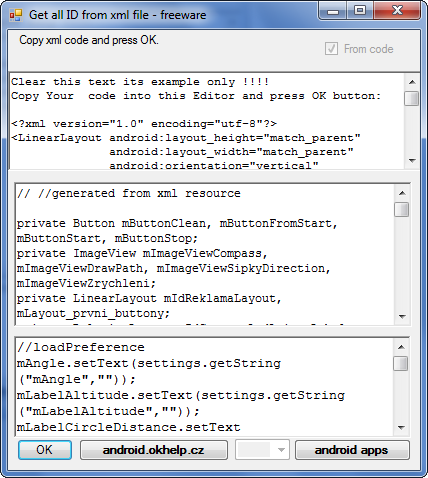
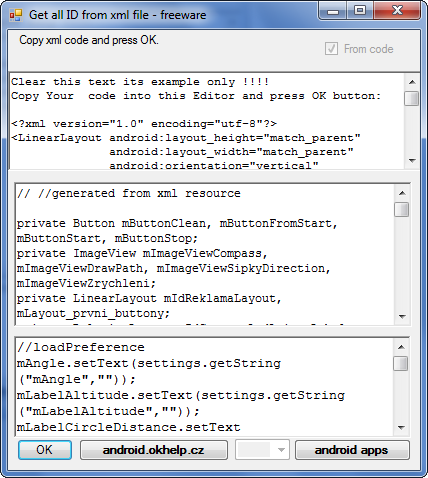
This software allow find all IDs from xml layout file source code and create variables with findViewById for onCreate, for onClick and load save preferences functions.
Get all ID is for Windows XP and higher.
2017,04,28
Download 1.0.2.0
[caption id="attachment_903" align="alignleft" width="300" caption="Get all ID from xml file for Android developers utility."] [/caption]
[/caption]
Get all ID is for Windows XP and higher.
2017,04,28
Download 1.0.2.0
[caption id="attachment_903" align="alignleft" width="300" caption="Get all ID from xml file for Android developers utility."]
 [/caption]
[/caption]
Old code with HashMap
Lint warning:
Use new SparseArray(...) instead for better performance
Issue: Looks for opportunities to replace HashMaps with the more efficient SparseArray
Id: UseSparseArrays
New code with SparseArray
SparseArray methods:
//developer.android.com/reference/android/util/SparseArray.html
Map<Integer, Bitmap> _bitmapCache = new HashMap<Integer, Bitmap>();
private void fillBitmapCache() {
_bitmapCache.put(R.drawable.icon, BitmapFactory.decodeResource(getResources(), R.drawable.icon));
_bitmapCache.put(R.drawable.abstrakt, BitmapFactory.decodeResource(getResources(), R.drawable.abstrakt));
_bitmapCache.put(R.drawable.wallpaper, BitmapFactory.decodeResource(getResources(), R.drawable.wallpaper));
_bitmapCache.put(R.drawable.scissors, BitmapFactory.decodeResource(getResources(),
}
Bitmap bm = _bitmapCache.get(R.drawable.icon);
Lint warning:
Use new SparseArray
Issue: Looks for opportunities to replace HashMaps with the more efficient SparseArray
Id: UseSparseArrays
New code with SparseArray
SparseArray<Bitmap> _bitmapCache = new SparseArray<Bitmap>();
private void fillBitmapCache() {
_bitmapCache.put(R.drawable.icon, BitmapFactory.decodeResource(getResources(), R.drawable.icon));
_bitmapCache.put(R.drawable.abstrakt, BitmapFactory.decodeResource(getResources(), R.drawable.abstrakt));
_bitmapCache.put(R.drawable.wallpaper, BitmapFactory.decodeResource(getResources(), R.drawable.wallpaper));
_bitmapCache.put(R.drawable.scissors, BitmapFactory.decodeResource(getResources(),
}
Bitmap bm = _bitmapCache.get(R.drawable.icon);
SparseArray methods:
//developer.android.com/reference/android/util/SparseArray.html
Set, get string , array of array of strings, Java example code
public final static String[][]_arArOfString_1 = {
new String[] {"bla","bla","hello world!"},
new String[] {},
new String[] {},
new String[] {},
new String[] {},
new String[] {}
};
String sOut = _arArOfString_1[0][2]; // hello world!
// warnning
private List list = new ArrayList();
// ok /put type of added object
private List<String> list = new ArrayList<String>();
| Brand | Samsung |
| Model (codename) | Galaxy Mini (S5570) |
| Price (cena, včetně DPH) | 3500 / 06.2012 |
| Display size in Inch (v palcích) | 3.14 |
| Display-resolution | 240x320 |
| Dotek-typ | kapacitní |
| CPU typ | MSM7227 |
| CPU MHz | 600 |
| CPU core | |
| L2 cache | yes |
| RAM | 256 |
| ROM | 512 |
| GPU | Adreno 200 |
| NenaMark2 Benchmark | |
| GPU-GLBenchmark | |
| Baterie mAh | 1200 |
| Foto MPx | 3 |
| Autofocus | no |
| Video | QVGA (320 x 240) při 15 frames/s |
| Official Android ICS | Android Froyo 2.2 |
| CyanogenMod support | yes |
| Dotek-prstů-max | Dual-touch (two fingers) |
| Display-ppi | 127 |
| Display-retina | 39% |
| Networks | GSM&EDGE (850 / 900 / 1.800 / 1.900 MHz) 3G (900 / 2.100 MHz) |
| Connectivity | Bluetooth V2.1 , USB V2.0 , USB mass storage , SyncML(DM) , WIFI , AGPS, 3.5 mm jack |
| Note |
Samsung S5570 Galaxy Mini - image

Editace: 2012-02-22 12:05:02
Počet článků v kategorii: 396
Url:samsung-galaxy-s2



