Android button text alignment left right - sample
android:gravity="left|center_vertical" or android:gravity="right|center_vertical"
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="left|center_vertical"
android:paddingLeft="20dp"
android:text="My Button"
/>
396LW NO topic_id
AD
Další témata ....(Topics)
Samsung Galaxy S II cena od 10 000 KCZ Kč (únor.2012).
Asi nejlepší smartphone (cena : vlastnosti) telefon s Androidem roku 2011.
Samsung Galaxy S II (GT-I9100) je chytrý telefon běžící na operačním systému Android, který byl představen firmou Samsung 13. února 2011.
Samsung Galaxy S II je (22.února2012) nejpoužívanějším chytrým telefonem u programu Sky Map viz tabulka.
Proč je Samsung Galaxy S2 tak oblíben?
Galaxy S II má 1.2 GHz dual-core "Exynos" procesor, 1 GB RAM, 10,8 cm WVGA AMOLED Super Plus displej a fotoaparát s 8 miliony pixelů i s bleskem a plné vysoké rozlišení 1080p nahrávání videa. Je to jedno z prvních zařízení, které nabízí mobilní high-definition Link (MHL), který umožňuje až 1080p nekomprimovaného obrazového výstupu HDMI. USB On-The-Go (USB OTG) je podporováno.
Vyměnitelná baterie na Galaxy S II vydrží až deset hodin při intenzivním používání, nebo dva dny lehčí provoz. Podle společnosti Samsung, Galaxy S II je schopen poskytovat 9 hodin hovoru v 3G a 18,3 hodin na 2G síti.
Samsung Galaxy S2 photo pic image

Zdroj obrázku: wikipedia
Asi nejlepší smartphone (cena : vlastnosti) telefon s Androidem roku 2011.
Samsung Galaxy S II (GT-I9100) je chytrý telefon běžící na operačním systému Android, který byl představen firmou Samsung 13. února 2011.
Samsung Galaxy S II je (22.února2012) nejpoužívanějším chytrým telefonem u programu Sky Map viz tabulka.
Proč je Samsung Galaxy S2 tak oblíben?
Galaxy S II má 1.2 GHz dual-core "Exynos" procesor, 1 GB RAM, 10,8 cm WVGA AMOLED Super Plus displej a fotoaparát s 8 miliony pixelů i s bleskem a plné vysoké rozlišení 1080p nahrávání videa. Je to jedno z prvních zařízení, které nabízí mobilní high-definition Link (MHL), který umožňuje až 1080p nekomprimovaného obrazového výstupu HDMI. USB On-The-Go (USB OTG) je podporováno.
Vyměnitelná baterie na Galaxy S II vydrží až deset hodin při intenzivním používání, nebo dva dny lehčí provoz. Podle společnosti Samsung, Galaxy S II je schopen poskytovat 9 hodin hovoru v 3G a 18,3 hodin na 2G síti.
Samsung Galaxy S2 photo pic image

Zdroj obrázku: wikipedia
If you want download some *.apk file from internet and try on your emulator you get error than you have to install SD card. You have to closing Android emulator.
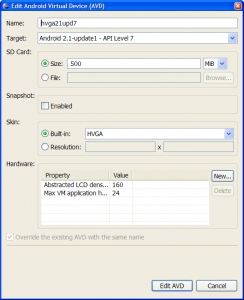
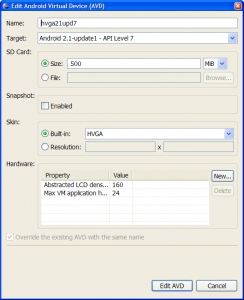
Mount Android emulator SD card instruction
Image how install SD card on Android emulator in Eclipse.

Mount Android emulator SD card instruction
- In Eclipse go in menu Window - Android SDK and Avg Manager
- Select Virtual devices
- Select AVD Name where you need install SD card
- Click on Edit button
- In open dialog go to SD card - Size: and write 500
- Press button Edit AVD
- Run AVD emulator
Image how install SD card on Android emulator in Eclipse.