Draw text drawText Android basic example
drawText(), setColor(), setTextSize(), setTextAlign()
public class ApokusActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
// CONSTRUCTOR
public SampleView(Context context) {
super(context);
setFocusable(true);
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
paint.setColor(Color.YELLOW);
paint.setTextSize(60);
//paint.setTextAlign(Paint.Align.CENTER);
canvas.drawText("Hello world!", 0, 50, paint);
}
}
}
396LW NO topic_id
AD
Další témata ....(Topics)
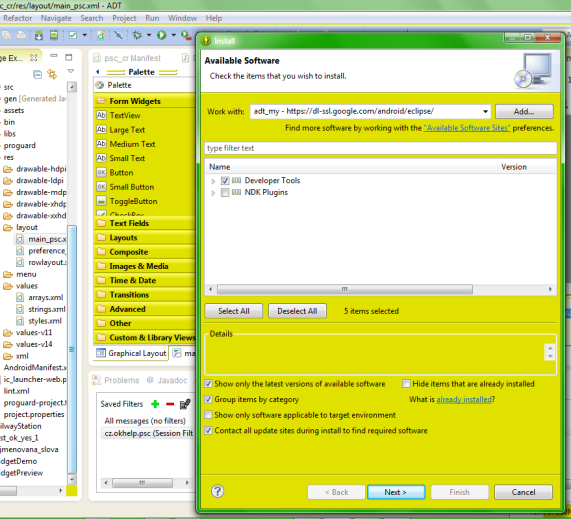
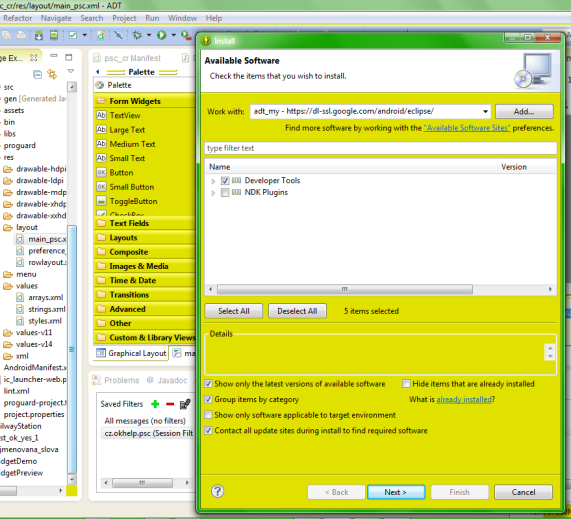
This version of the rendering library is more recent than your version of ADT plug-in. Please update ADT plug-in
Click on menu Help > Install New Software.
In the Work with field, Add: https://dl-ssl.google.com/android/eclipse/
Select: Developer Tools / Android Development Tools.
Click Next to complete the wizard.
If you have problem try download all sdk + eclipse in one pack , rename old folder for example Andorid_old, create new folder Android and unpack sdk + eclipse from this adress:
//developer.android.com/sdk/index.html

Click on menu Help > Install New Software.
In the Work with field, Add: https://dl-ssl.google.com/android/eclipse/
Select: Developer Tools / Android Development Tools.
Click Next to complete the wizard.
If you have problem try download all sdk + eclipse in one pack , rename old folder for example Andorid_old, create new folder Android and unpack sdk + eclipse from this adress:
//developer.android.com/sdk/index.html

Set, get string , array of array of strings, Java example code
public final static String[][]_arArOfString_1 = {
new String[] {"bla","bla","hello world!"},
new String[] {},
new String[] {},
new String[] {},
new String[] {},
new String[] {}
};
String sOut = _arArOfString_1[0][2]; // hello world!
int nf = Math.round(5.789f);
System.out.print(nf); // 6
float f = 28.611f;
int n3 = Math.round(f);
System.out.println(n3); // 29
double d = 1234.56;
long lon = Math.round(d);
System.out.println(lon); // 1235
int diff = 90 - 40;
// float fDeleni = diff / 10; // error code
float fDeleni = (float)diff / 10.f; // ok
int nRound = Math.round(fDeleni);
// Caution:
int n2 = (int) 8.999f;
System.out.println(n2); // 8
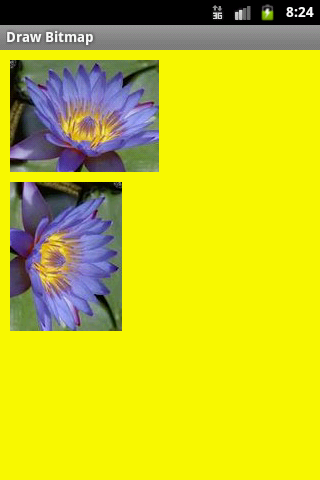
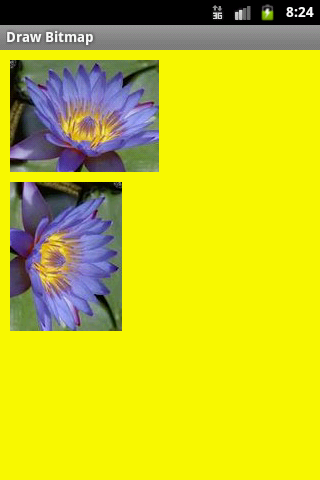
Rotate a bitmap Android source code.

public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
// CONSTRUCTOR
public SampleView(Context context) {
super(context);
setFocusable(true);
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
canvas.drawColor(Color.YELLOW);
// Bitmap b = Bitmap.createBitmap(200, 200, Bitmap.Config.ARGB_8888);
// you need to insert a image flower_blue into res/drawable folder
Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.flower_blue);
Matrix mat = new Matrix();
mat.postRotate(90);
Bitmap bmpRotate = Bitmap.createBitmap(bmp, 0, 0,
bmp.getWidth(), bmp.getHeight(),
mat, true);
int h = bmp.getHeight();
canvas.drawBitmap(bmp, 10,10, paint);
canvas.drawBitmap(bmpRotate, 10,10 + h + 10, paint);
}
}
}

Set focus on a View in Android application example source code for Button, EditText, View, TextView, isFocused(), requestFocus() .
// set focus on Button Android example
private Button mRightButton;
mRightButton = (Button) a.findViewById(R.id.rightButton);
mRightButton.requestFocus();
// boolean isFocused()
boolean b = mRightButton.isFocused(); // true or false
// set focus on TextView directly Android example
((TextView) findViewById(R.id.myText)).requestFocus();
// set focus on View Android example
private View mView;
mView = findViewById(R.id.showAll);
mView.requestFocus();
// set focus on EditText Android example
private EditText mEdit;
mEdit = (EditText)findViewById(R.id.myEdit);
mEdit.requestFocus();
Editace: 2013-12-09 13:10:42
Počet článků v kategorii: 396
Url:draw-text-drawtext-android-basic-example



