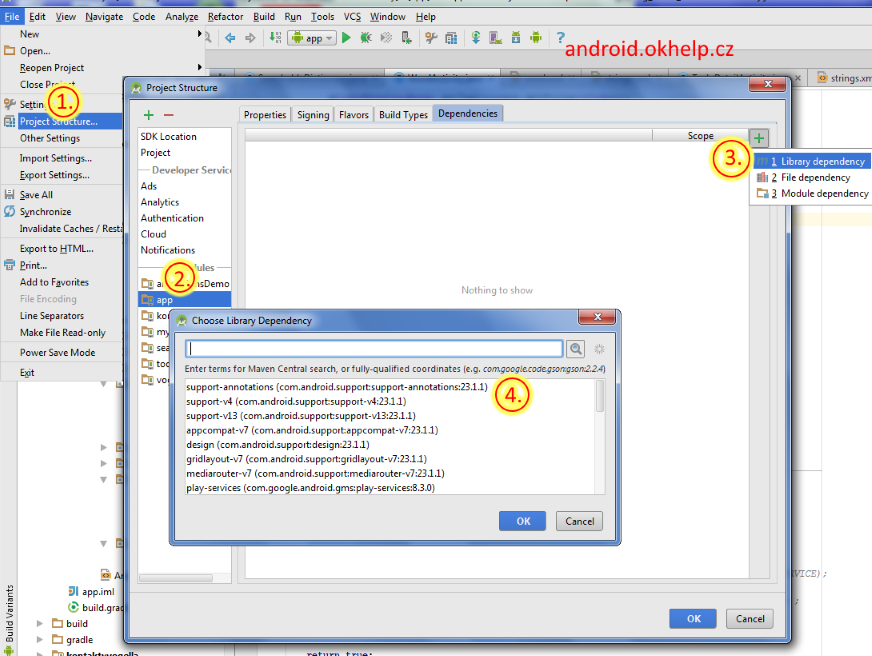
Android Studio add library dependencies to module project
- File->Project Structure Ctrl + Alt + Shift + S
- Select module and Dependencies Tab
- Click on + PLUS button (right upper corner)
- Select library
Click OK, OK

396LW NO topic_id
AD
Další témata ....(Topics)
Full Screen without titlebar and statusbar for Android Activity.
In Activity.java
or in AndroidManifest.xml
In Activity.java
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
setContentView(R.layout.main);
}
or in AndroidManifest.xml
<activity android:name=".ActivityName"
android:label="@string/app_name"
android:theme="@android:style/Theme.NoTitleBar.Fullscreen">
</activity>
TableRow TableLayout table row add delete remove removeview addview get table row index indexOfChild create table row dynamically TextView dynamically Android example
Main.java
main.xml ScrollView, TableLayout, TableRow, TextView Android xml layout example
Main.java
TableLayout table = (TableLayout)findViewById(R.id.table);
TableRow row = (TableRow)findViewById(R.id.row);
// get table row index android.
int nIndex = table.indexOfChild(row);
table.removeView(row); // invisible and height == 0
// add row into same place
table.addView(row, nIndex); // visible
// add row into certain position
table.addView(row, 3); // visible
// create new TableRow dynamically
TableRow tr = new TableRow(this);
tr.setLayoutParams(new LayoutParams(
LayoutParams.FILL_PARENT,
LayoutParams.WRAP_CONTENT));
// create own function for append TableRow
private void appendRow(TableLayout table) {
TableRow row = new TableRow(this);
TextView hLabel = new TextView(this);
hLabel.setText("Some text");
hLabel.setPadding(3, 3, 3, 3);
TextView hNextLabel = new TextView(this);
hNextLabel.setText("Next text");
hNextLabel.setPadding(3, 3, 3, 3);
hNextLabel.setGravity(Gravity.RIGHT | Gravity.TOP);
row.addView(hLabel, new TableRow.LayoutParams(1));
row.addView(hNextLabel, new TableRow.LayoutParams());
table.addView(row, new TableLayout.LayoutParams());
}
main.xml ScrollView, TableLayout, TableRow, TextView Android xml layout example
<ScrollView xmlns:android="//schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableLayout
android:id="@+id/table"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TableRow>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Row index 0"/>
</TableRow>
<TableRow android:id="@+id/row">
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Row index 1"/>
</TableRow>
<TableRow>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Row index 2"/>
</TableRow>
<TableRow>
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Row index 3"/>
</TableRow>
</TableLayout>
</ScrollView>
Set in AndroidManifest.xml android:theme="@android:style/Theme.NoTitleBar" AndroidManifest.xml example source code.
AndroidManifest.xml
AndroidManifest.xml
<manifest xmlns:android="//schemas.android.com/apk/res/android"
package="com.myexample.without_titlebar">
<application android:label="My app">
<activity android:name="NoTitleBar"
android:theme="@android:style/Theme.NoTitleBar"
android:screenOrientation="portrait"
android:configChanges="keyboardHidden|orientation">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
- create new folder with values in resources folder in project with extension your language code
For example:
My language is Czech (cs)
I have to create the folder values-cs in res folder
Into every values folder put strings.xml file
Translate every string from values folder into your locale.
If user selected your locale in device settings, application selects a string from the correct (proper) folder.
For example:
My language is Czech (cs)
I have to create the folder values-cs in res folder
// for locale English is default
/MyProject/res/values
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">App English default</string>
<string name="action_settings">Settings English default</string>
<string name="hello_world">Hello world</string>
</resources>
// for locale Czech (cs)
/MyProject/res/values-cs
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Aplikace česky cs</string>
<string name="action_settings">Nastavení česky</string>
<string name="hello_world">Ahoj světe!</string>
</resources>
// for locale English US (r is region)
/MyProject/res/values-en-rUS
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">App English Us locale</string>
<string name="action_settings">Settings English Us locale</string>
<string name="hello_world">Hello world from USA :)</string>
</resources>
Into every values folder put strings.xml file
Translate every string from values folder into your locale.
If user selected your locale in device settings, application selects a string from the correct (proper) folder.
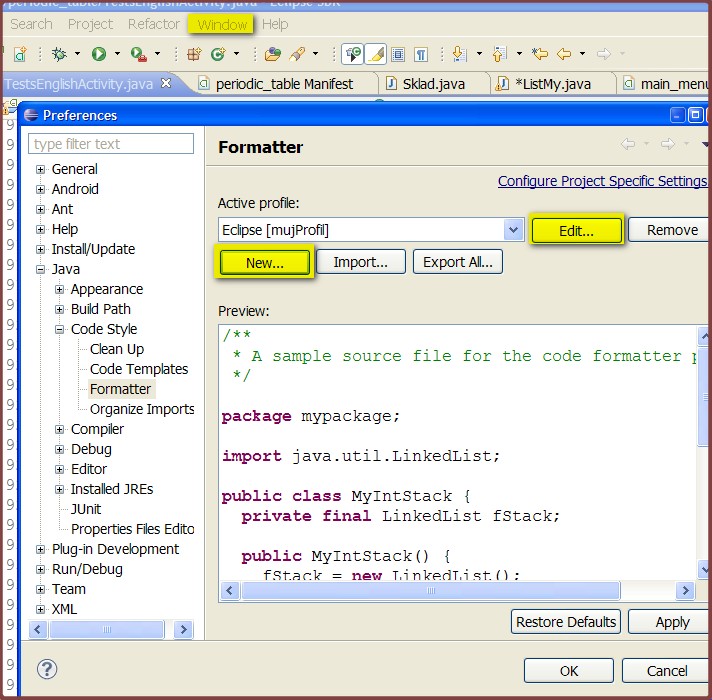
Go to Eclipse menu:
Window -> Preferences -> Java -> Code Style -> Formatter
Press NEW profile or EDIT if have you some profile.
Setup your settings.
Save settings.

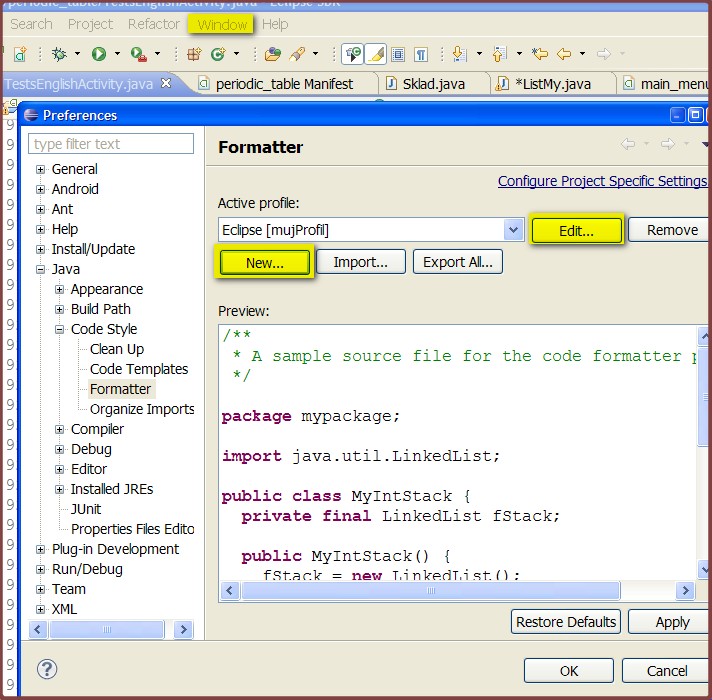
Window -> Preferences -> Java -> Code Style -> Formatter
Press NEW profile or EDIT if have you some profile.
Setup your settings.
Save settings.

Editace: 2015-11-27 11:35:10
Počet článků v kategorii: 396
Url:android-studio-add-library-dependencies-to-module-project



