Chrome youtube shockwave flash plugin crashes solution
Google Chrome and Shockwave Flash crashes on youtube.com


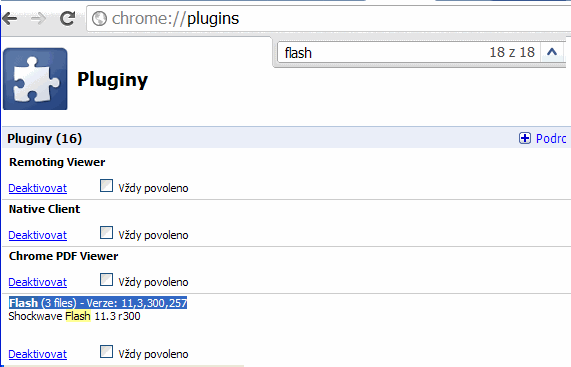
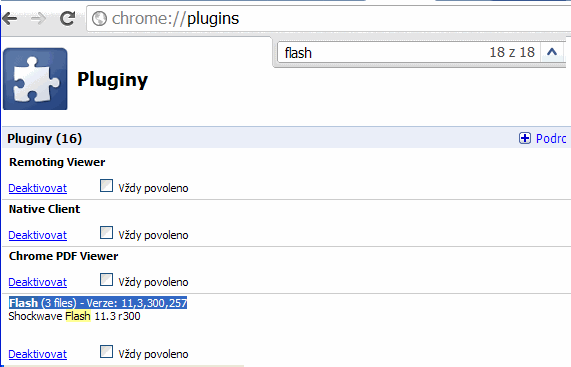
- open chrome://plugins/ with Google Chrome
- click on Plus button for more details
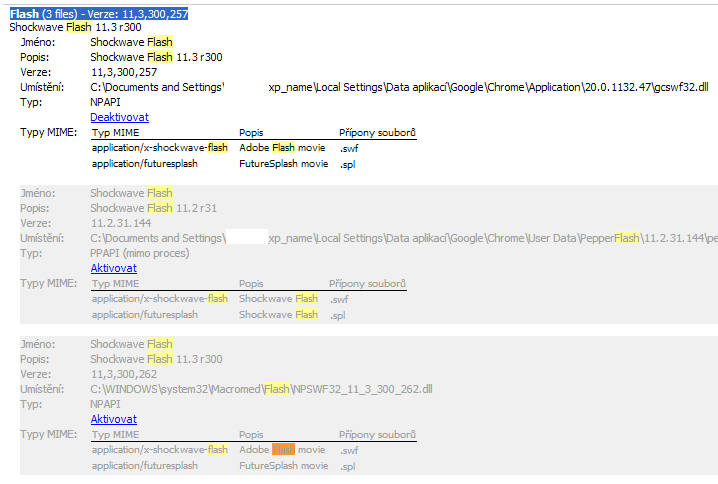
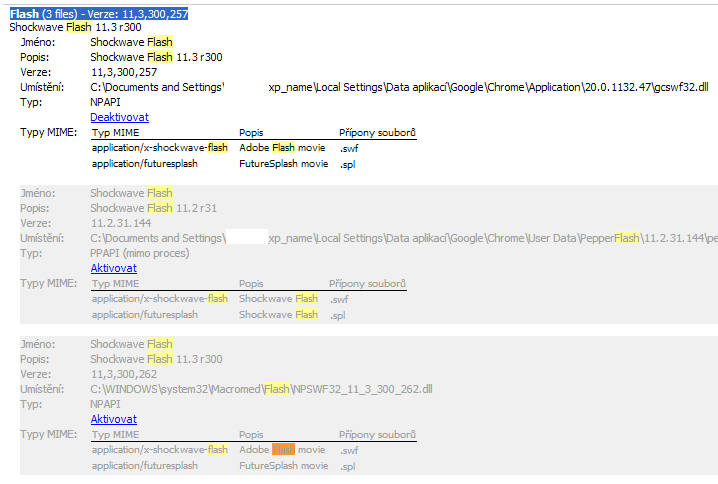
- find Flash (3 files)
- disable two other Shockwave Flash
- for more see image below


396LW NO topic_id
AD
Další témata ....(Topics)
To hide a module File->Project Structure Ctrl+Alt+Shift+S
In left panel click on Module which want to hide.
Click on minus symbol (-) on upper left corner of window.
Click Yes.
To delete module from disk click on module in project tree (to select) and press Delete on keyboard.
In left panel click on Module which want to hide.
Click on minus symbol (-) on upper left corner of window.
Click Yes.
To delete module from disk click on module in project tree (to select) and press Delete on keyboard.
Date difference in millisecond between two date, GregorianCalendar, Calendar, after(), befor(), getTimeInMillis().
public class HoriziontalScrollActivity extends Activity {
TextView txtV;
Context cntx;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
txtV = (TextView)findViewById(R.id.idLabel);
cntx = this;
StringBuilder strBuild = new StringBuilder();
Calendar firstDate = new GregorianCalendar(2011, Calendar.DECEMBER, 31);
Calendar secondDate = new GregorianCalendar(2012, Calendar.JANUARY, 1);
Boolean bDetermine = firstDate.after(secondDate); // false
strBuild.append("Is firsDate after secondDate? " + bDetermine + "
");
bDetermine = firstDate.before(secondDate); // true
strBuild.append("Is firsDate before secondDate? " + bDetermine + "
");
long differenceInMillisecond = 0L;
differenceInMillisecond = secondDate.getTimeInMillis()-firstDate.getTimeInMillis();
// second == 1000 millisecond
long second = differenceInMillisecond / 1000L;
strBuild.append("Difference between two dates is: " + second + "
");
txtV.setText(strBuild);
}
}
WakeLock, PowerManager,uses-permission Android sample.
Main.java
AndroidManifest.xml
Main.java
public class Main extends Activity {
private SensorManager mSensorManager;
private PowerManager mPowerManager;
private WindowManager mWindowManager;
private WakeLock mWakeLock;
private Button button;
private TextView textView;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
try{
// Get an instance of the SensorManager
mSensorManager = (SensorManager) getSystemService(SENSOR_SERVICE);
// Get an instance of the PowerManager
mPowerManager = (PowerManager) getSystemService(POWER_SERVICE);
// Get an instance of the WindowManager
mWindowManager = (WindowManager) getSystemService(WINDOW_SERVICE);
mWindowManager.getDefaultDisplay();
// Create a bright wake lock
mWakeLock = mPowerManager.newWakeLock(PowerManager.SCREEN_BRIGHT_WAKE_LOCK, getClass()
.getName());
setContentView(R.layout.main);
textView = (TextView)findViewById(R.id.textView1);
button = (Button)findViewById(R.id.button1);
button.setOnClickListener(mButtonStopListener);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
Log.e("onCreate", e.getMessage());
}
} // END onCreate
View.OnClickListener mButtonStopListener = new OnClickListener() {
public void onClick(View v) {
try {
mWakeLock.release();
textView.setText("mWakeLock.release()");
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
Log.e("onPause",e.getMessage());
}
}
};
@Override
protected void onResume() {
super.onResume();
/*
* when the activity is resumed, we acquire a wake-lock so that the
* screen stays on, since the user will likely not be fiddling with the
* screen or buttons.
*/
try {
mWakeLock.acquire();
textView.setText("mWakeLock.acquire()");
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
Log.e("onResume", e.getMessage());
}
}
@Override
protected void onPause() {
super.onPause();
// and release our wake-lock
try {
mWakeLock.release();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
Log.e("onPause",e.getMessage());
}
}
}
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="//schemas.android.com/apk/res/android"
package="cz.okhelp.Main"
android:versionCode="1"
android:versionName="1.0">
<uses-sdk android:minSdkVersion="7" />
<uses-permission android:name="android.permission.HARDWARE_TEST"></uses-permission>
<uses-permission android:name="android.permission.VIBRATE"></uses-permission>
<uses-permission android:name="android.permission.WAKE_LOCK"></uses-permission>
<application android:icon="@drawable/icon" android:label="@string/app_name">
<activity android:name=".ScreenBrightnessActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Multiple substitutions specified in non-positional format;did you mean to add the formatted="false" attribute?
Wiktionary, WiktionarySimple
location C:\documents\WiktionarySimple\res\values\strings.xml
Issue:
Solution:
Wiktionary, WiktionarySimple
location C:\documents\WiktionarySimple\res\values\strings.xml
Issue:
<string name="template_user_agent">"%s/%s (Linux; Android)"</string>
<string name="template_wotd_title">"Wiktionary:Word of the day/%s %s"</string>
<string name="template_define_url">"//en.wiktionary.org/wiki/%s"</string>
Solution:
<string name="template_user_agent" translatable="false">"%1$s/%2$s (Linux; Android)"</string>
<string name="template_wotd_title">"Wiktionary:Word of the day/%1$s %2$s"</string>
<string name="template_define_url" translatable="false">"//en.wiktionary.org/wiki/%s"</string>
Zipalign.exe path on Windows:
c:\Program Files\Android\android-sdk-windows\tools\zipalign.exe
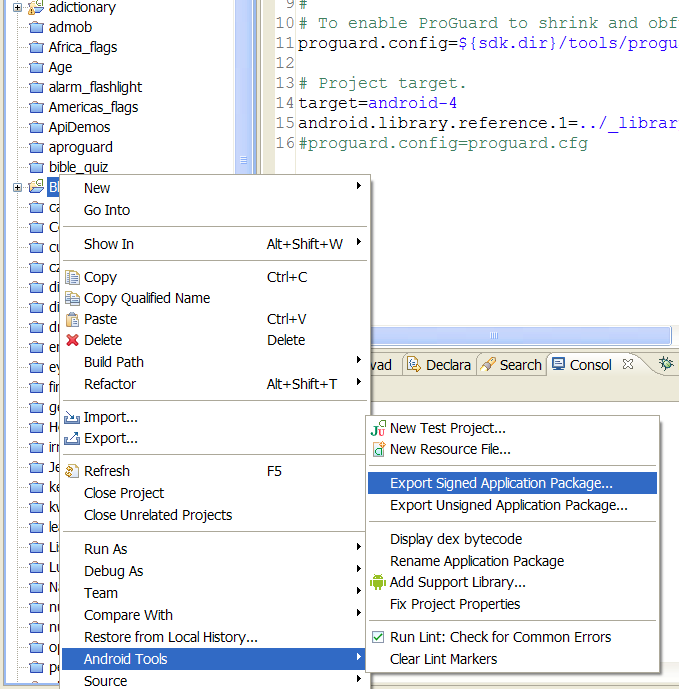
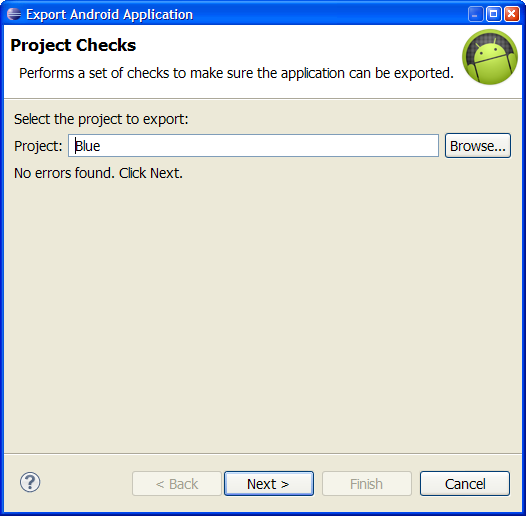
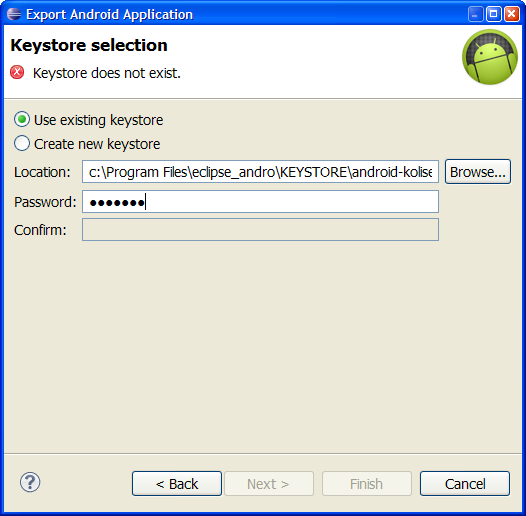
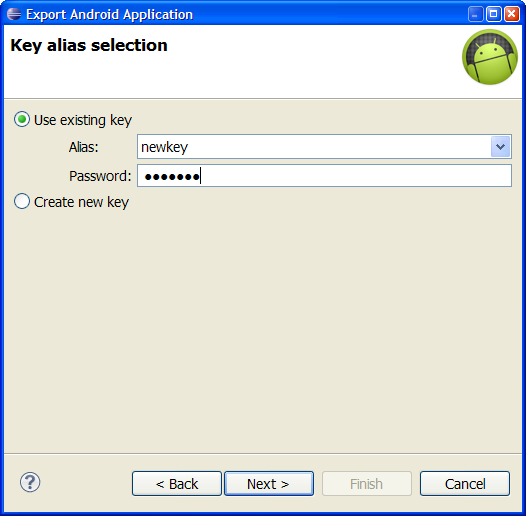
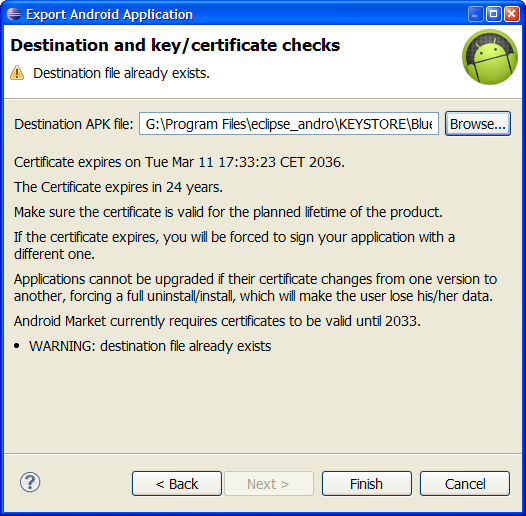
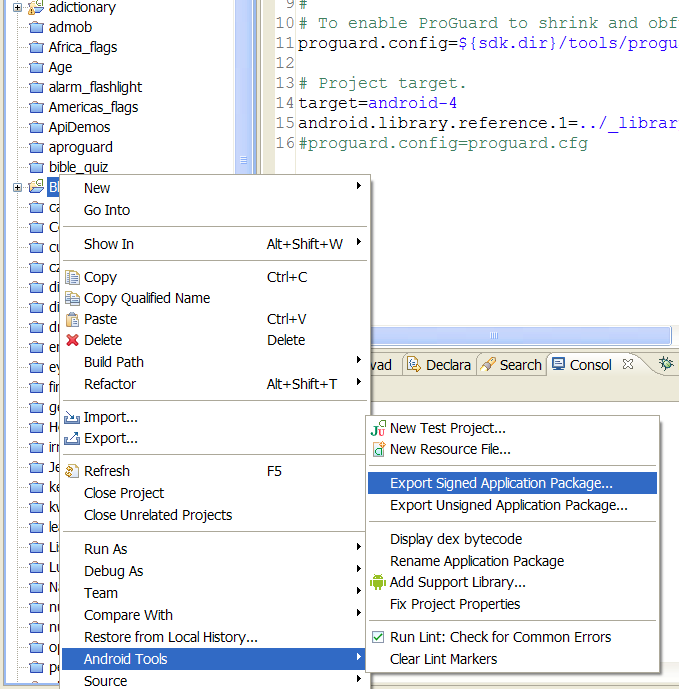
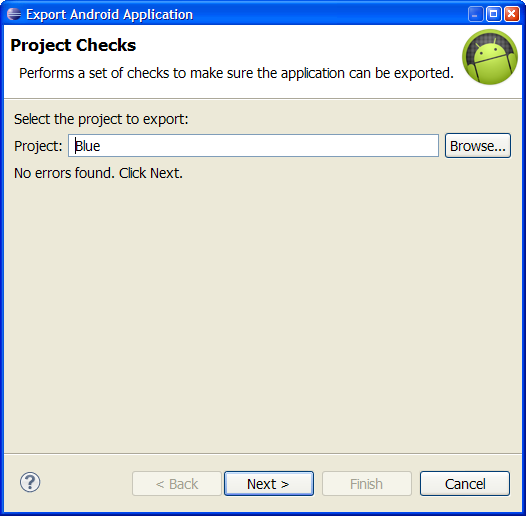
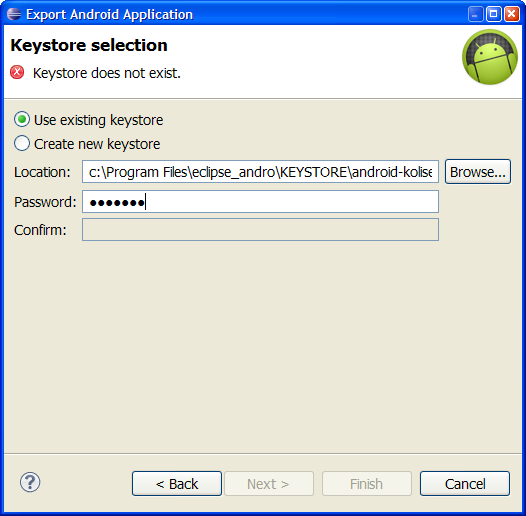
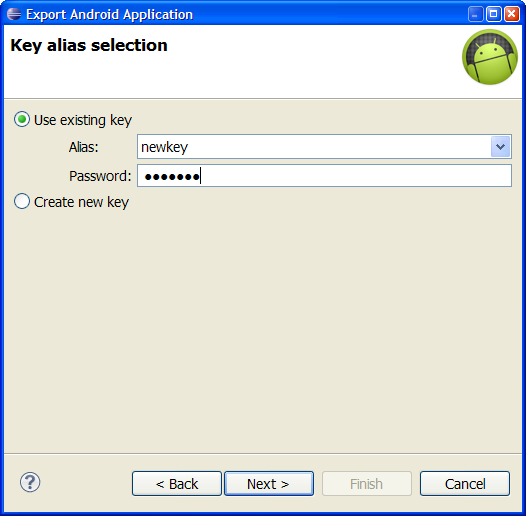
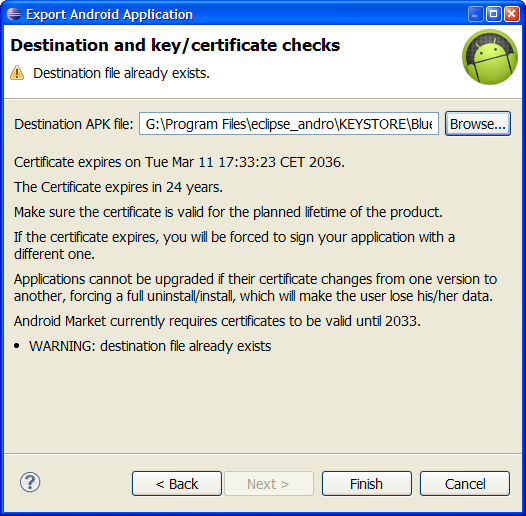
How do signs .apk with your private key - image:





More about Zipalign android.com
c:\Program Files\Android\android-sdk-windows\tools\zipalign.exe
zipalign [-f] [-v] <alignment> infile.apk outfile.apk
// command line in Total Commander
zipalign.exe -f -v 4 infile.apk outfile.apk
When using Eclipse with the ADT plugin, the Export Wizard will automatically zipalign your .apk after it signs it with your private key.
How do signs .apk with your private key - image:





More about Zipalign android.com
Editace: 2013-12-09 10:19:14
Počet článků v kategorii: 396
Url:chrome-shockwave-flash-plugin-crashes



