Relative layout RelativeLayout Android example
xml RelativeLayout Android example:
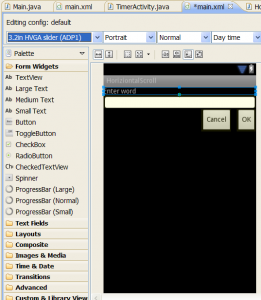
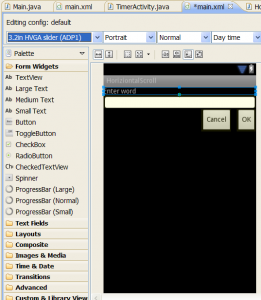
Eclipse graphical xml layout editor
[caption id="attachment_896" align="alignleft" width="261" caption="Relativelayout Eclipse graphical editor"] [/caption]
[/caption]
res/layout/main.xml
Eclipse graphical xml layout editor
[caption id="attachment_896" align="alignleft" width="261" caption="Relativelayout Eclipse graphical editor"]
 [/caption]
[/caption]
res/layout/main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="//schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<TextView
android:id="@+id/idLabel"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Enter word"/>
<EditText
android:id="@+id/idEntry"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:background="@android:drawable/editbox_background"
android:layout_below="@id/idLabel"/>
<Button
android:id="@+id/idOk"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/idEntry"
android:layout_alignParentRight="true"
android:layout_marginLeft="10dip"
android:text="OK" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toLeftOf="@id/idOk"
android:layout_alignTop="@id/idOk"
android:text="Cancel" />
</RelativeLayout>
396LW NO topic_id
AD
Další témata ....(Topics)
Table of usability of mobile phones with Android – February 2012 - (application Sky Map)
| 1 | Samsung Galaxy S2 | 6.3% |
| 2 | HTC Desire HD | 3.5% |
| 3 | HTC Evo 4G | 3.4% |
| 4 | Samsung Galaxy Ace | 2.1% |
| 5 | Samsung Galaxy S (SCH-I500) | 2.1% |
| 6 | Samsung Galaxy S (GT-I9000) | 2.1% |
| 7 | HTC Incredible 2 | 2.0% |
| 8 | Motorola Droid X | 1.9% |
| 9 | Motorola Droid RAZR | 1.9% |
| 10 | HTC Sensation 4G | 1.7% |
- create div with class with name e.g. circle
- create in styleSheet.css class circle
html code
<div class="circle" id="">3</div>
css code
.circle {
border-radius: 50%;
width: 50px;
height: 50px;
background: yellow;
position: absolute;
display: block;
border: 6px solid blue;
font-size: 50px;
text-align: center;
}
3
Date getDate is deprecated Java Android example code:
long dayInMili = 100000000;
GregorianCalendar calToDay = new GregorianCalendar();
int nD = calToDay.get((Calendar.MILLISECOND)); // +dayInMili;
System.out.println(nD);
long lTime = calToDay.getTimeInMillis();
System.out.println(lTime);
Date dtA = new Date(lTime); // today
///@SuppressWarnings("deprecation")
int nD1 = dtA.getDate(); // DEPRECATED Day Of Month 1 - 31
System.out.println(nD1+" nD1");
GregorianCalendar cal = new GregorianCalendar();
int nD2 = calToDay.get(Calendar.DATE); // Day Of Month
System.out.println(nD2+" nD2");
cal.setTimeInMillis(lTime+dayInMili);// setTime(dtA);
int nD3 = cal.get(Calendar.DATE); // Day Of Month + 1 day
System.out.println(nD3+" nD3");
String sFileContent = readFile("myfile.txt",StandardCharsets.UTF_8);
static String readFile(String path, Charset encoding)
throws IOException
{
byte[] encoded = Files.readAllBytes(Paths.get(path));
return encoding.decode(ByteBuffer.wrap(encoded)).toString();
}
// write file
String sOut = "text blah hello world etc.";
writeToFile(sOut"someName.txt");
static void writeToFile(String sB,String name) {
String folder = ("c:\\folder\");
File f = new File(folder+ name);
BufferedWriter writer = null;
writer = new BufferedWriter( new OutputStreamWriter(
new FileOutputStream( folder+name),"UTF-8"));
writer.write( sB);
if ( writer != null)
writer.close( );
}
5. Fragments Tutorial Ipsum.java – Czech language
Dil 5. Ipsum.java
V 1. dílu jsme se něco dozvěděli od XML souborech a typu procesoru pro správný běh Android Studia a emulátoru různých typů zařizení s Androidem.
V 2. dílu jsme rozebrali MainActivity.java
V 3. dílu jsme se zabývali HeadlinesFragment.java
V 4. dílu jsme se podívali na ArticleFragment.java
V tomto dílu je na řadě Ipsum.java soubor.
Používáme příklad i zip porojekt z https://developer.android.com/training/basics/fragments/creating.html
Pozorně si jej nastudujte.
Dil 5. Ipsum.java
V 1. dílu jsme se něco dozvěděli od XML souborech a typu procesoru pro správný běh Android Studia a emulátoru různých typů zařizení s Androidem.
V 2. dílu jsme rozebrali MainActivity.java
V 3. dílu jsme se zabývali HeadlinesFragment.java
V 4. dílu jsme se podívali na ArticleFragment.java
V tomto dílu je na řadě Ipsum.java soubor.
Používáme příklad i zip porojekt z https://developer.android.com/training/basics/fragments/creating.html
Pozorně si jej nastudujte.
package com.example.android.fragments;
/** Ipsum je veřejná třída, která obsahuje
dvě pole řetězců - stringů.
Pole Headlines slouží jako uložiště pro názvy, které
budou načteny do ListView - seznamu v HeadlinesFragment.java
Pole Articles je v našem případě zásobárnou článků, které
budou načteny dle pozice položky ListView předané z HeadlinesFragment
zoětbě do MainActivity a
odtud do ArticleFragment.java, jako parametr metody
articleFrag.updateArticleView(position);
nebo jako argument Bundle
Bundle args = new Bundle();
args.putInt(ArticleFragment.ARG_POSITION, position);
Stringy - ukládat do souboru java je ošemetné (problémy s kódováním, vyhledávání výrazů atd.)
U většího množství článků pak nepřehledné.
Navíc, uživatel nemůže tento text editovat.
K ukládaní většího množství dat, k jejich vyhledávání
a editaci je lépe používat databáze.
*/
public class Ipsum {
static String[] Headlines = {
"Article One",
"Article Two"
};
static String[] Articles = {
"Article One
Excepteur pour-over occaecat squid biodiesel umami ... farm-to-table.",
"Article Two
Vinyl williamsburg non ... synth, vegan carles odd future."
};
}
Editace: 2011-09-28 08:15:02
Počet článků v kategorii: 396
Url:relative-layout-relativelayout-android-example



