How evaluate any expression in Eclipse debugger editor Android example
Tutorial by pictures how evaluate a variable in Eclipse debugger window.
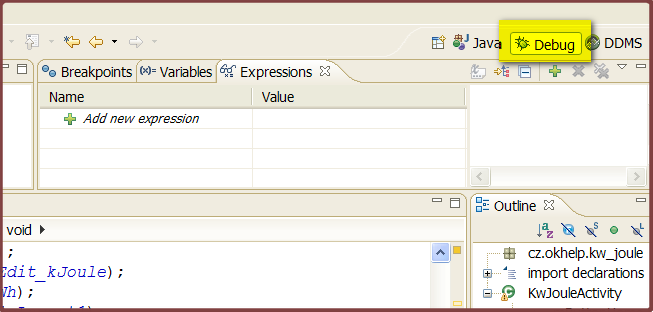
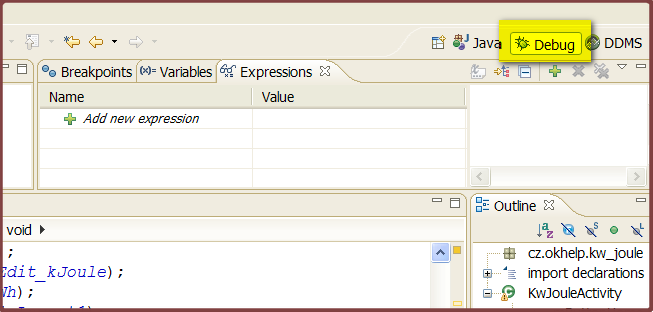
1.) Open Debug perspective in Eclipse and to start debugging a Activity.

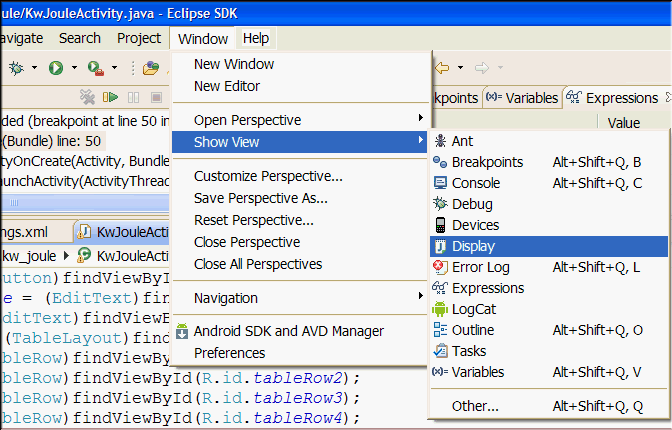
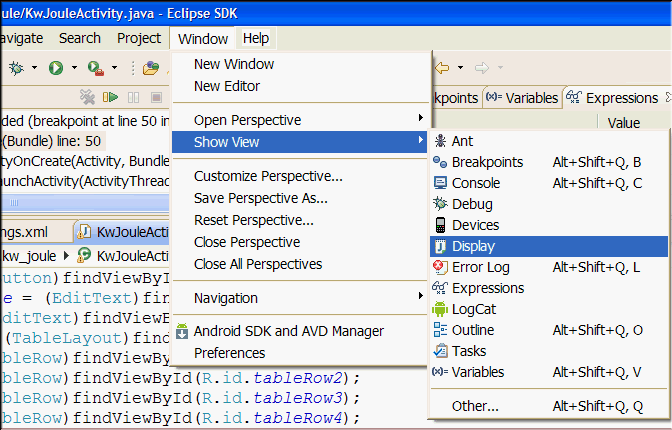
2.) Open Display window from menu Window->Show view->Display

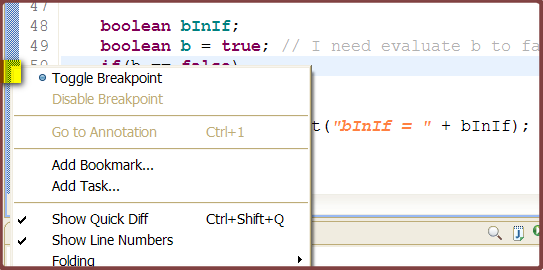
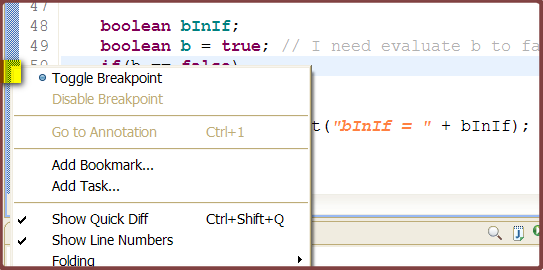
3.) Set breakpoint where you need to evaluate a variable.

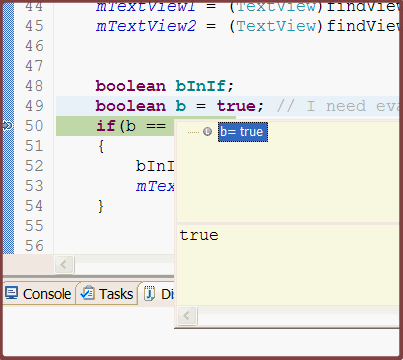
4.) Debug the Activity to breakpoint.

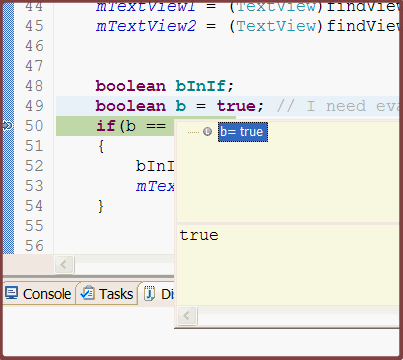
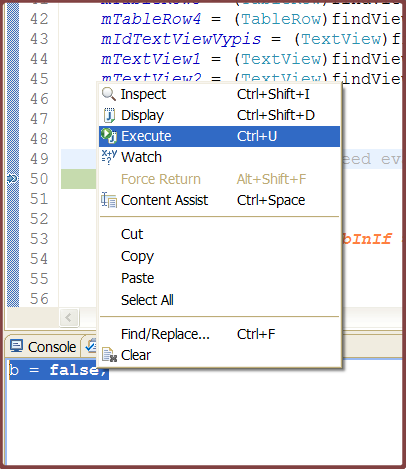
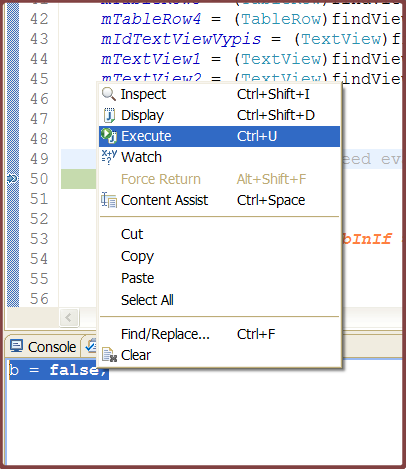
5.) Into the Display window type code for evaluate your variable and execute code.

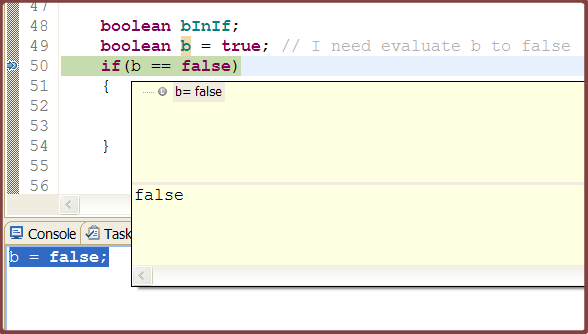
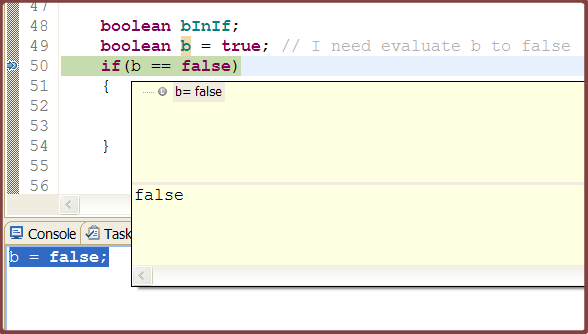
6.) Check if change of value a variable

1.) Open Debug perspective in Eclipse and to start debugging a Activity.

2.) Open Display window from menu Window->Show view->Display

3.) Set breakpoint where you need to evaluate a variable.

4.) Debug the Activity to breakpoint.

5.) Into the Display window type code for evaluate your variable and execute code.

6.) Check if change of value a variable

396LW NO topic_id
AD
Další témata ....(Topics)
Show keyboard Android phone apps development example source code.
// ActivityClass.java
InputMethodManager showSoftInput;
Button hBtnKeyboardShow ;
//onCreate
showSoftInput = (InputMethodManager)this.getSystemService(Context.INPUT_METHOD_SERVICE);
hBtnKeyboardShow = (Button)findViewById(R.id.btnKeyboardShow);
hBtnKeyboardShow.setOnClickListener(myButtonListener);
// END onCreate
//button listener
private OnClickListener myButtonListener = new OnClickListener() {
public void onClick(View v) {
try {
showSoftInput.getInputMethodList();
showSoftInput.toggleSoftInput(showSoftInput.SHOW_FORCED, 0);
} catch (Exception e) {
Log.e("Keyboard show ", e.getMessage());
}
}
};
int occupy 4 bytes (32 bits) in memory
int in Java example of using Integer and Array of Integer and Iteger to String
int in Java example of using Integer and Array of Integer and Iteger to String
// get max end min values of int in Java example 4 bytes (32 bits) PC architecture
System.out.println(Integer.MAX_VALUE); // 2147483647
System.out.println(Integer.MIN_VALUE); // -2147483648
// members variable
private int mProgress = 10;
//integer to string java
int myInteger = 8;
String myString = Integer.toString(myInteger);
// a final variable can only be initialized once
static final int NUM_PARTICLES = 15;
for (int i = 0; i < NUM_PARTICLES ; i++) {
// do something
}
// int as return value of function
public int getCount() {
return 5;
}
// int as a parametr of function
public float getFloatFromInt(int i) {
float fRet = (float) i;
return fRet;
}
//array of int
int[] anArray; // declares an array of integers
anArray = new int[2]; // allocates memory for 2 integers
anArray[0] = 100; // initialize first element
anArray[1] = 200; // initialize second element
for (int i = 0; i < anArray.length; i++) {
// print out values from anArray
System.out.println("Index: " + i);
System.out.println("Value: " + anArray[i]);
}
No resource found that matches the given name - error examples.
Exist resource file?
Is code written correctly?
Exist resource file?
Is code written correctly?
// No resource found that matches the given name (at id with value @id/myButton).
android:id="@id/myButton" // invalid id notation
android:id="@+id/myButton" // correct
// No resource found that matches the given name
// (at icon with value @drawable/icons).
// exist file icons in res/drawable folder?
<application android:icon="@drawable/icons"
//No resource found that matches the given name
//(at theme with value @style/MyThem).
<activity android:name=".Main"
android:label="@string/app_name"
android:theme="@style/MyThem">
// Exist style MyThem in styles.xml ? No only MyTheme
<style name="MyTheme" parent="android:Theme">
<item name="android:windowTitleSize">50px</item>
</style>
// exist file my_background in folder drawable ?
android:background="@drawable/my_background" //
// no resource found that matches the given name(at "label" with value "@string/app_name")
// have you the string resource defined in res/values/strings.xml ?
<string name="app_name">"My App"</string>
Check
- is sett debug mode on device?
- enabled debugging over USB?
- is device right connected?
- have you downloaded and instaled drivers for your device on PC?
- For Windows //developer.android.com/sdk/win-usb.html
- try disconnect and connect USB cable
- try do restart Android Studio
public static Bitmap createBitmap (int[] colors, int offset, int stride, int width, int height, Bitmap.Config config)
public void drawBitmap (Bitmap bitmap, float left, float top, Paint paint)
public void drawBitmap (Bitmap bitmap, float left, float top, Paint paint)
// //www.apache.org/licenses/LICENSE-2.0
public class MainActivity extends Activity {
private static final int WIDTH = 50;
private static final int HEIGHT = 50;
private static final int STRIDE = 64; // must be >= WIDTH
private static int[] createColors() {
int[] colors = new int[STRIDE * HEIGHT];
for (int y = 0; y < HEIGHT; y++) {
for (int x = 0; x < WIDTH; x++) {
int r = x * 255 / (WIDTH - 1);
int g = y * 255 / (HEIGHT - 1);
int b = 255 - Math.min(r, g);
int a = Math.max(r, g);
colors[y * STRIDE + x] = (a << 24) | (r << 16) | (g << 8) | b;
}
}
return colors;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
// CONSTRUCTOR
public SampleView(Context context) {
super(context);
setFocusable(true);
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
canvas.drawColor(Color.GREEN);
int[] mColors = createColors();
int[] colors = mColors;
Bitmap bitmap = Bitmap.createBitmap(colors, 0, STRIDE, WIDTH, HEIGHT,
Bitmap.Config.RGB_565);
canvas.drawBitmap(bitmap, 50,20, paint);
}
}
}
Editace: 2014-02-15 20:46:19
Počet článků v kategorii: 396
Url:how-evaluate-any-expression-in-eclipse-debugger-editor-android-example



