Convert Drawable to Bitmap to Drawable
Context context = getApplicationContext();
Drawable drawable = context.getResources().getDrawable(R.drawable.my_image);
// convert drawable to bitmap
Bitmap bitmap = ((BitmapDrawable)drawable).getBitmap();
// convert bitmap to drawable
Drawable d = new BitmapDrawable(bitmap);
Android example source code.
396LW NO topic_id
AD
Další témata ....(Topics)
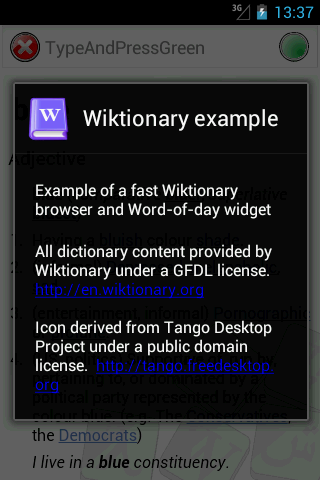
Wiktionary - SDK samples Android

about.xml
protected void showAbout() {
// Inflate the about message contents
View messageView = getLayoutInflater().inflate(R.layout.about, null, false);
// When linking text, force to always use default color. This works
// around a pressed color state bug.
TextView textView = (TextView) messageView.findViewById(R.id.about_credits);
int defaultColor = textView.getTextColors().getDefaultColor();
textView.setTextColor(defaultColor);
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.drawable.app_icon);
builder.setTitle(R.string.app_name);
builder.setView(messageView);
builder.create();
builder.show();
}

about.xml
<?xml version="1.0" encoding="utf-8"?>
<!-- Copyright (C) 2009 The Android Open Source Project
//www.apache.org/licenses/LICENSE-2.0
-->
<LinearLayout xmlns:android="//schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dip">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="16sp"
android:text="@string/app_descrip"
android:textColor="?android:attr/textColorPrimaryInverse" />
<TextView
android:id="@+id/about_credits"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingTop="20dip"
android:textSize="16sp"
android:text="@string/app_credits"
android:autoLink="web"
android:textColor="?android:attr/textColorPrimaryInverse" />
</LinearLayout>
Multiple substitutions specified in non-positional format;did you mean to add the formatted="false" attribute?
Wiktionary, WiktionarySimple
location C:\documents\WiktionarySimple\res\values\strings.xml
Issue:
Solution:
Wiktionary, WiktionarySimple
location C:\documents\WiktionarySimple\res\values\strings.xml
Issue:
<string name="template_user_agent">"%s/%s (Linux; Android)"</string>
<string name="template_wotd_title">"Wiktionary:Word of the day/%s %s"</string>
<string name="template_define_url">"//en.wiktionary.org/wiki/%s"</string>
Solution:
<string name="template_user_agent" translatable="false">"%1$s/%2$s (Linux; Android)"</string>
<string name="template_wotd_title">"Wiktionary:Word of the day/%1$s %2$s"</string>
<string name="template_define_url" translatable="false">"//en.wiktionary.org/wiki/%s"</string>
// image from res/drawable
int resID = getResources().getIdentifier("my_image",
"drawable", getPackageName());
// view
int resID = getResources().getIdentifier("my_resource",
"id", getPackageName());
// string
int resID = getResources().getIdentifier("my_string",
"string", getPackageName());
import java.util.Map;
import java.util.TreeMap;
public class MainClass {
public static void main(String[] arg) {
// english;germany dictionary
String[] arrayOfString = { "one;eine", "two;zwei", "two sets of;zwei"
, "three;drei", "four;vier" };
Map<String, String> map = new TreeMap<String, String>();
for (String s : arrayOfString) {
String[] array = s.split(";");
String sKey = "", sValue = "";
if (array.length > 1) {
sKey = array[0];
sValue = array[1];
map.put(sKey, sValue);
}
}
Object[] objectArrayOfValues = map.values().toArray();
for (int i = 0; i < objectArrayOfValues.length; i++) {
System.out.println(objectArrayOfValues[i]);
}
}// end main
}
/*
vier
eine
drei
zwei
zwei
*/
Very dark picture, in photo editor black remains black

Very bright picture, in photo editor white will white

Dark picture but the chart is not in black color area - dark shades can be lighten in graphics editor


Very bright picture, in photo editor white will white

Dark picture but the chart is not in black color area - dark shades can be lighten in graphics editor

Editace: 2013-12-09 13:08:29
Počet článků v kategorii: 396
Url:converts-drawable-to-bitmap



