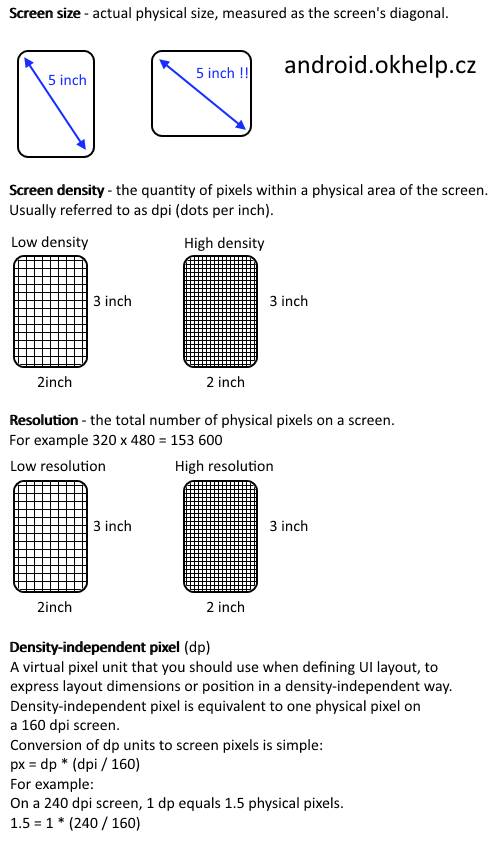
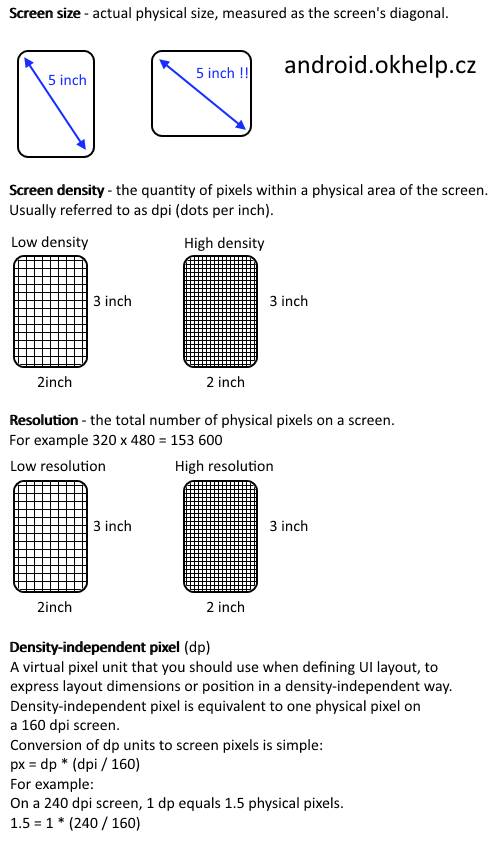
Screen size density independent pixel resolution
Terms Screen size, density, density independent pixel, resolution as a picture - pictogram.

Test your knowledge
Q: How to find out the phone screen size?
A: (By length of display diagonale in inch - Not to measure a diagonal of device!!!)
Q: What resolution has 720 x 1280 display?
A: (921600 pixels)
Q: What does it mean "240 dpi" screen density?
A: (Display have density 240 x 240 dots - "Tri-color LED etc." - per every physical (real) square inch. If you have icon 240x240 pixels, this will just occupy an area of one square inch on the display.)
Q: Phone have screen density 240 dpi. Image for 160 dpi screen density have size 128x 128 pixels. What will be the size of the image for 240 dpi screen density?
A: (Calculate the virtual pixels size. 128 * (240/160) = 192. You have to resize image to new size 192 x 192 physical pixels and put into folder drawable-hdpi (high) ~240dpi for phone with screen density 240 dpi. ) or use density independend pixels 128dp x 128dp.

Test your knowledge
Q: How to find out the phone screen size?
A: (By length of display diagonale in inch - Not to measure a diagonal of device!!!)
Q: What resolution has 720 x 1280 display?
A: (921600 pixels)
Q: What does it mean "240 dpi" screen density?
A: (Display have density 240 x 240 dots - "Tri-color LED etc." - per every physical (real) square inch. If you have icon 240x240 pixels, this will just occupy an area of one square inch on the display.)
Q: Phone have screen density 240 dpi. Image for 160 dpi screen density have size 128x 128 pixels. What will be the size of the image for 240 dpi screen density?
A: (Calculate the virtual pixels size. 128 * (240/160) = 192. You have to resize image to new size 192 x 192 physical pixels and put into folder drawable-hdpi (high) ~240dpi for phone with screen density 240 dpi. ) or use density independend pixels 128dp x 128dp.
396LW NO topic_id
AD
Další témata ....(Topics)
Problemi is in e.getMessage() what can return null and Log.e (String tag, String msg) will throws an new exception !!!!
Problem and solution:
LogCat:
Or you can using this code:
Problem and solution:
try {
int [] i = {1};
int z = i[5];
} catch (ArrayIndexOutOfBoundsException e) {
String s = e.toString(); // s == java.lang.ArrayIndexOutOfBoundsException
// try to testing String s for null value
if(s != null)
Log.e("bla", s);
else
Log.e("bla", "My error text 1");
String s2 = e.getMessage(); // s2 == null !!!!!!!
// you need to testing String s2 for null value , or you get FATAL EXCEPTION: main
// and application will be crashed
String s2 = e.getMessage(); // s2 == null !!!!!!!
if(s2 != null)
Log.e("bla2", e.getMessage());
else
Log.e("bla2", "My error text 2");
// this is OK
e.printStackTrace();
}
LogCat:
E/bla(855): java.lang.ArrayIndexOutOfBoundsException
E/bla2(855): My error text 2
W/System.err(855): java.lang.ArrayIndexOutOfBoundsException
W/System.err(855): at cz.okhelp.motion._MotionActivity.onTouchEvent(_MotionActivity.java:54)
W/System.err(855): at android.app.Activity.dispatchTouchEvent(Activity.java:2099)
W/System.err(855): at com.android.internal.policy.impl.PhoneWindow$DecorView.dispatchTouchEvent(PhoneWindow.java:1675)
W/System.err(855): at android.view.ViewRoot.deliverPointerEvent(ViewRoot.java:2194)
W/System.err(855): at android.view.ViewRoot.handleMessage(ViewRoot.java:1878)
W/System.err(855): at android.os.Handler.dispatchMessage(Handler.java:99)
W/System.err(855): at android.os.Looper.loop(Looper.java:123)
W/System.err(855): at android.app.ActivityThread.main(ActivityThread.java:3683)
W/System.err(855): at java.lang.reflect.Method.invokeNative(Native Method)
W/System.err(855): at java.lang.reflect.Method.invoke(Method.java:507)
W/System.err(855): at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:839)
W/System.err(855): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:597)
W/System.err(855): at dalvik.system.NativeStart.main(Native Method)
Or you can using this code:
try {
int [] i = {1};
int z = i[5];
} catch (Exception e) {
StringBuilder sb = new StringBuilder().append(e.getClass().getSimpleName());
if (e.getMessage() != null) {
sb.append("
");
sb.append(e.getMessage());
}
Log.e("err", sb.toString()); // E/err(336): ArrayIndexOutOfBoundsException
// this code write out all message
Log.e("myError", "methodName", e);
}
// E/myError(371): methodName
// E/myError(371): java.lang.ArrayIndexOutOfBoundsException
// E/myError(371): at cz.okhelp.motion._MotionActivity.onTouchEvent(_MotionActivity.java:54)
// E/myError(371): at android.app.Activity.dispatchTouchEvent(Activity.java:2099)
// E/myError(371): at com.android.internal.policy.impl.PhoneWindow$DecorView.dispatchTouchEvent(PhoneWindow.java:1675)
// E/myError(371): at android.view.ViewRoot.deliverPointerEvent(ViewRoot.java:2194)
// E/myError(371): at android.view.ViewRoot.handleMessage(ViewRoot.java:1878)
// E/myError(371): at android.os.Handler.dispatchMessage(Handler.java:99)
// E/myError(371): at android.os.Looper.loop(Looper.java:123)
// E/myError(371): at android.app.ActivityThread.main(ActivityThread.java:3683)
// E/myError(371): at java.lang.reflect.Method.invokeNative(Native Method)
// E/myError(371): at java.lang.reflect.Method.invoke(Method.java:507)
// E/myError(371): at com.android.internal.os.ZygoteInit$MethodAndArgsCaller.run(ZygoteInit.java:839)
// E/myError(371): at com.android.internal.os.ZygoteInit.main(ZygoteInit.java:597)
// E/myError(371): at dalvik.system.NativeStart.main(Native Method)
String s = "Some text for appending
";
TextView mTitle = (TextView) findViewById(R.id.title_text);
mTitle.setText(R.string.app_name); // insert text from strings.xml
mTitle.append(s); // append string like a variable value
mTitle.append("My string will appended
"); // append string
You can insert this source code into onCreate in your activity file
Code with error:
If you get error try this code:
java.lang.ClassCastException: android.view.ViewGroup$LayoutParams
at android.widget.LinearLayout.measureHorizontal(LinearLayout.java:659)
at android.widget.LinearLayout.onMeasure(LinearLayout.java:311)
at android.view.View.measure(View.java:8313)
at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:3138)
at android.widget.LinearLayout.measureChildBeforeLayout(LinearLayout.java:1017)
at android.widget.LinearLayout.measureVertical(LinearLayout.java:386)
at android.widget.LinearLayout.onMeasure(LinearLayout.java:309)
at android.view.View.measure(View.java:8313)
at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:3138)
at android.widget.FrameLayout.onMeasure(FrameLayout.java:250)
at android.view.View.measure(View.java:8313)
at android.widget.LinearLayout.measureVertical(LinearLayout.java:531)
at android.widget.LinearLayout.onMeasure(LinearLayout.java:309)
at android.view.View.measure(View.java:8313)
at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:3138)
at android.widget.FrameLayout.onMeasure(FrameLayout.java:250)
at android.view.View.measure(View.java:8313)
ImageView imgV = (ImageView)findViewById(R.id.myView);
imgV.setLayoutParams(new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.WRAP_CONTENT,
0));
If you get error try this code:
ViewGroup.LayoutParams layoutParams = imgV
.getLayoutParams();
layoutParams.height = 0;
imgV.setLayoutParams(layoutParams);
java.lang.ClassCastException: android.view.ViewGroup$LayoutParams
at android.widget.LinearLayout.measureHorizontal(LinearLayout.java:659)
at android.widget.LinearLayout.onMeasure(LinearLayout.java:311)
at android.view.View.measure(View.java:8313)
at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:3138)
at android.widget.LinearLayout.measureChildBeforeLayout(LinearLayout.java:1017)
at android.widget.LinearLayout.measureVertical(LinearLayout.java:386)
at android.widget.LinearLayout.onMeasure(LinearLayout.java:309)
at android.view.View.measure(View.java:8313)
at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:3138)
at android.widget.FrameLayout.onMeasure(FrameLayout.java:250)
at android.view.View.measure(View.java:8313)
at android.widget.LinearLayout.measureVertical(LinearLayout.java:531)
at android.widget.LinearLayout.onMeasure(LinearLayout.java:309)
at android.view.View.measure(View.java:8313)
at android.view.ViewGroup.measureChildWithMargins(ViewGroup.java:3138)
at android.widget.FrameLayout.onMeasure(FrameLayout.java:250)
at android.view.View.measure(View.java:8313)
Context context = getApplicationContext();
Drawable drawable = context.getResources().getDrawable(R.drawable.my_image);
// convert drawable to bitmap
Bitmap bitmap = ((BitmapDrawable)drawable).getBitmap();
// convert bitmap to drawable
Drawable d = new BitmapDrawable(bitmap);
Android example source code.
AdMob in Android emulator not visible?
You have to using some from this libraries:
GoogleAdMobAdsSdk-4.3.1.jar
GoogleAdMobAdsSdk-6.0.1.jar
GoogleAdMobAdsSdk-6.2.1.jar
AndroidManifest.xml
onCreate in your Activity.java
main.xml (res/layout)
You have to using some from this libraries:
GoogleAdMobAdsSdk-4.3.1.jar
GoogleAdMobAdsSdk-6.0.1.jar
GoogleAdMobAdsSdk-6.2.1.jar
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="//schemas.android.com/apk/res/android"
package="cz.okhelp.admob"
android:versionCode="1"
android:versionName="1.0" >
<uses-sdk android:minSdkVersion="13"
android:targetSdkVersion="16"/>
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<application android:icon="@drawable/ic_launcher" android:label="@string/app_name">
<meta-data
android:value="a14d932xxxxxxxx"
android:name="ADMOB_PUBLISHER_ID" />
<activity android:name=".AdmobActivity"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.google.ads.AdActivity"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize" />
</application>
</manifest>
onCreate in your Activity.java
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
AdViw adView = new AdView(this, AdSize.BANNER, "a14d932xxxxxxxxx");//MY_AD_UNIT_ID
LinearLayout layout = (LinearLayout)findViewById(R.id.idReklamaLayout);
// Add the adView to it
layout.addView(adView);
// Initiate a generic request to load it with an ad
AdRequest adRequest = new AdRequest();
//adRequest.setTesting(true);
adRequest.setGender(AdRequest.Gender.MALE);
adView.loadAd(adRequest);
}
main.xml (res/layout)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="//schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello" />
<LinearLayout xmlns:android="//schemas.android.com/apk/res/android"
android:id="@+id/idReklamaLayout"
android:orientation="vertical"
android:gravity="center"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
/>
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="3" />
</LinearLayout>
Editace: 2015-11-29 12:26:12
Počet článků v kategorii: 396
Url:screen-size-density-independent-pixel-resolution



