Android Widget OnClick Example
Open link in browser after user do click on widget area:
private Context _context;
@Override
public void onStart(Intent intent, int startId) {
_context = this;
String definePage ="//old.chmi.cz/meteo/rad/rad_data.php";
Intent defineIntent = new Intent(Intent.ACTION_VIEW,
Uri.parse(definePage));
PendingIntent pendingIntent = PendingIntent.getActivity(_context,
0 /* no requestCode */, defineIntent, 0 /* no flags */);
updateViews.setOnClickPendingIntent(R.id.widget, pendingIntent);
396LW NO topic_id
AD
Další témata ....(Topics)
// Context instead Activity as a parameter
@Override
public void onAttach(Context context) {
super.onAttach(context);
Activity a;
if (context instanceof Activity){
a=(Activity) context;
}
}
OnNoteClickedListener listener;
/* old emxample of usage
@Override
public void onAttach(Activity activity) {
super.onAttach(activity);
try {
listener = (OnNoteClickedListener) activity;
} catch (ClassCastException e) {
throw new ClassCastException(activity.toString()
+ " must implement OnNoteClickedListener");
}
}
*/
// new version of code
@Override
public void onAttach(Context context) {
super.onAttach(context);
Activity a;
if (context instanceof Activity){
a=(Activity) context;
try {
listener = (OnNoteClickedListener) a;
} catch (ClassCastException e) {
throw new ClassCastException(a.toString()
+ " must implement OnNoteClickedListener");
}
}
}
Issue:
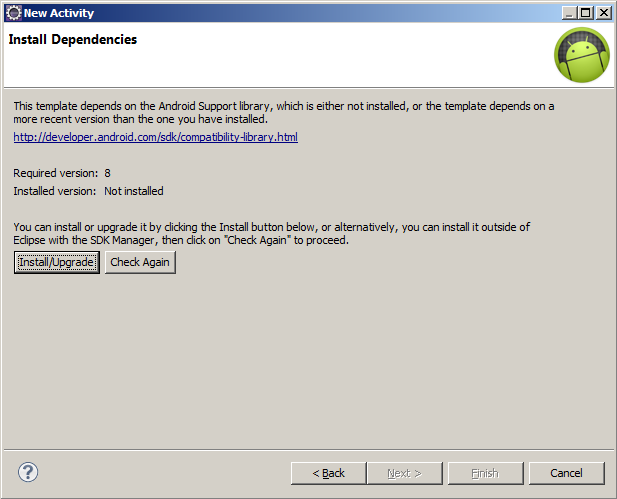
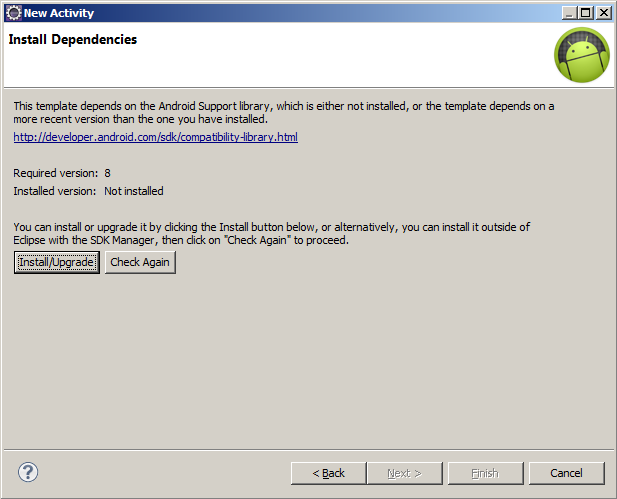
When using New Activity wizard, ADT 20 asked to install Android Support library version 8 even though version 9 has been installed.
Pressing "Install/Update" then ADT popup a window downloading Support library, when finished nothing happen.
Pressing "Check Again" does nothing.
If i restarting Eclipse again this problem.
Notice: If you install new version ADT or update via SDK Manager, open SDK Manager standalone and close Eclipse.
Workaround:
- Close Eclipse
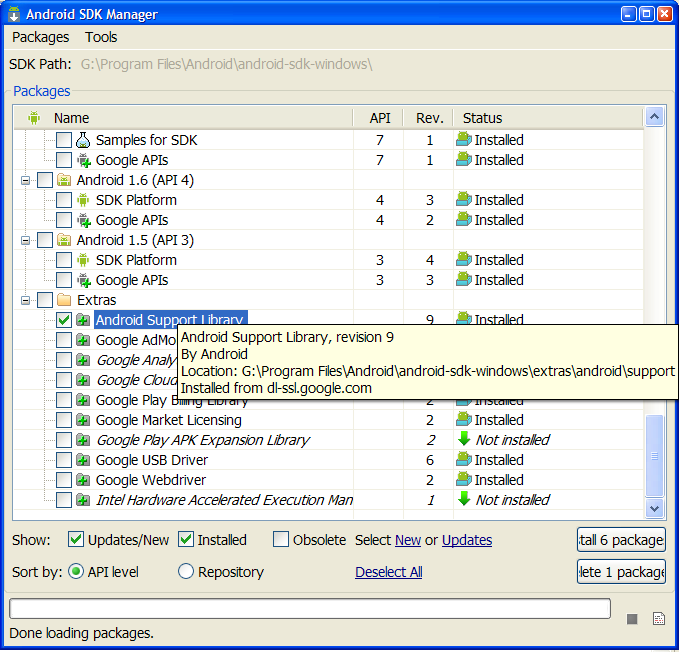
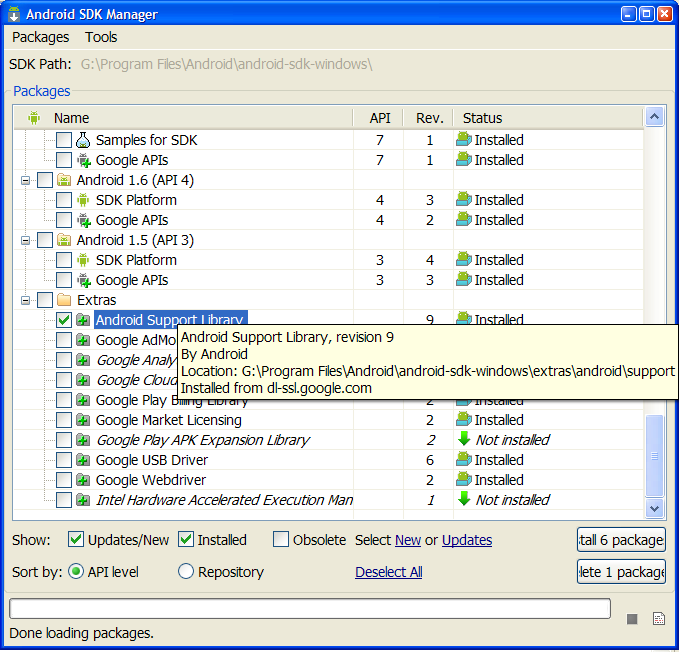
- Open SDK Manager standalone (c:\Program Files\Android\android-sdk-windows\SDK Manager.exe)
- Check the checkbox and uninstall Extras -> Android Support Library.
- Check again Extras -> Android Support Library and install it
- Restart Eclipse
- Try to create new project


When using New Activity wizard, ADT 20 asked to install Android Support library version 8 even though version 9 has been installed.
Pressing "Install/Update" then ADT popup a window downloading Support library, when finished nothing happen.
Pressing "Check Again" does nothing.
If i restarting Eclipse again this problem.
Notice: If you install new version ADT or update via SDK Manager, open SDK Manager standalone and close Eclipse.
Workaround:
- Close Eclipse
- Open SDK Manager standalone (c:\Program Files\Android\android-sdk-windows\SDK Manager.exe)
- Check the checkbox and uninstall Extras -> Android Support Library.
- Check again Extras -> Android Support Library and install it
- Restart Eclipse
- Try to create new project


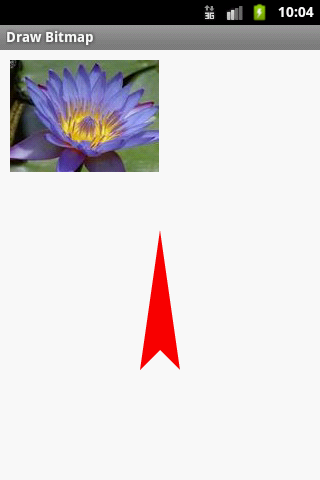
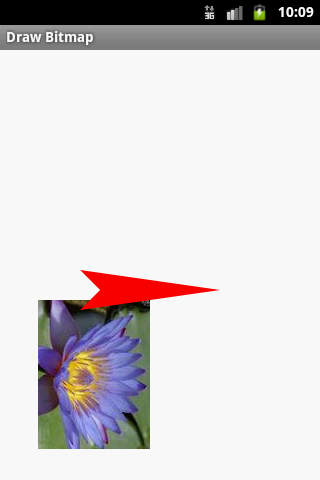
drawPath, canvas.rotate, lineTo basic Android example for your testing.

|
|

|
|
// //www.apache.org/licenses/LICENSE-2.0
// The Android Open Source Project
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
private Paint mPaint = new Paint();
private Path mPath = new Path();
// CONSTRUCTOR
public SampleView(Context context) {
super(context);
setFocusable(true);
// Construct a wedge-shaped path
mPath.moveTo(0, -60);
mPath.lineTo(-20, 80);
mPath.lineTo(0, 60);
mPath.lineTo(20, 80);
mPath.close();
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint = mPaint;
canvas.drawColor(Color.WHITE);
paint.setAntiAlias(true);
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
Bitmap bitmapOrg = BitmapFactory.decodeResource(getResources(),
R.drawable.flower_blue);
canvas.drawBitmap(bitmapOrg, 10, 10, paint);
int w = canvas.getWidth();
int h = canvas.getHeight();
int cx = w / 2;
int cy = h / 2;
canvas.translate(cx, cy);
// uncomment next line
//canvas.rotate(90.0f);
canvas.drawPath(mPath, mPaint);
}
}
}
String[] source = {"Hello","world","by","Android"};
String[] destination = new String[source.length];
System.arraycopy(source, 0, destination, 0, source.length);
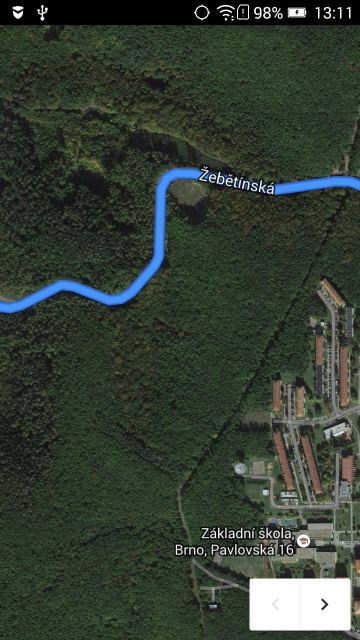
If you want save battery, select "Satelite map" from map menu and reduce the brightness of the display.


Editace: 2013-07-01 12:29:20
Počet článků v kategorii: 396
Url:android-widget-onclick-example



