No title bar Android application without titlebar style Theme NoTitleBar Android example
Set in AndroidManifest.xml android:theme="@android:style/Theme.NoTitleBar" AndroidManifest.xml example source code.
AndroidManifest.xml
AndroidManifest.xml
<manifest xmlns:android="//schemas.android.com/apk/res/android"
package="com.myexample.without_titlebar">
<application android:label="My app">
<activity android:name="NoTitleBar"
android:theme="@android:style/Theme.NoTitleBar"
android:screenOrientation="portrait"
android:configChanges="keyboardHidden|orientation">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
396LW NO topic_id
AD
Další témata ....(Topics)
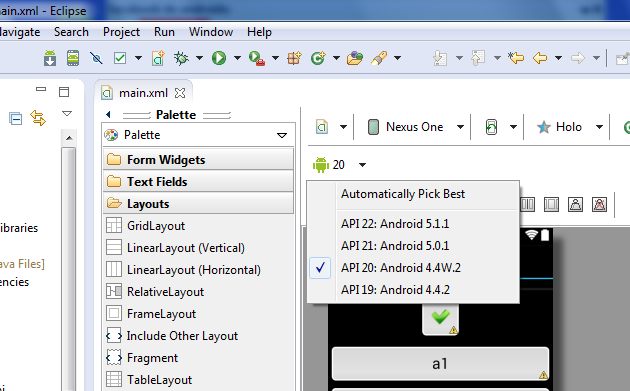
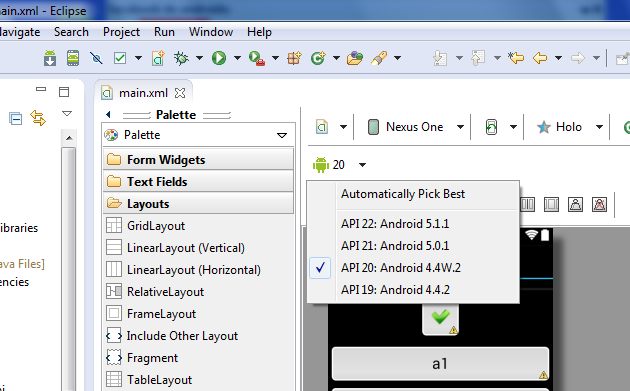
Click to Android version combobox - drop down menu and select your version, which just using (have instaled). For example: You updated ADT by SDK manager, but forget to update Android version. You can use lower version from drop down menu, which using your project, or do update of Android by SDK manager.


Button, setOnClickListener, Intent.ACTION_VIEW, startActivity Android example.
Button mIdButtonHome = (Button)findViewById(R.id.idButtonHome);
mIdButtonHome.setOnClickListener(new View.OnClickListener() {
public void onClick(View v) {
Intent browserIntent = new Intent(
Intent.ACTION_VIEW,
Uri.parse("//android.okhelp.cz/category/software/"));
startActivity(browserIntent);
}
});
If you change android:versionCode="224" and android:versionName="2.2.4" in AndroidManifest.xml you have to change this in build.gradle file too.
Click on build.gradle in package explorer tree change your new version name and code:
Click on build.gradle in package explorer tree change your new version name and code:
defaultConfig {
applicationId "cz.okhelp.pocasiwidget"
minSdkVersion 11
targetSdkVersion 23
versionCode 224
versionName "2.2.4"
}
Set focus on a View in Android application example source code for Button, EditText, View, TextView, isFocused(), requestFocus() .
// set focus on Button Android example
private Button mRightButton;
mRightButton = (Button) a.findViewById(R.id.rightButton);
mRightButton.requestFocus();
// boolean isFocused()
boolean b = mRightButton.isFocused(); // true or false
// set focus on TextView directly Android example
((TextView) findViewById(R.id.myText)).requestFocus();
// set focus on View Android example
private View mView;
mView = findViewById(R.id.showAll);
mView.requestFocus();
// set focus on EditText Android example
private EditText mEdit;
mEdit = (EditText)findViewById(R.id.myEdit);
mEdit.requestFocus();
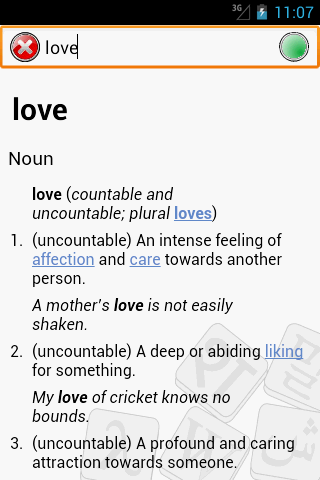
Cross Button in EditText Android for deleting clearing text in EditText Example source code:
Example allow delete text in EditText by cross button, or do Button click performance.
main.xml type your package name and class
Put into drawable folder cross and ok image.
CustomEditText.java
YourActivity.java
//android.okhelp.cz/wiktionary-aplikace-pro-android/
Example allow delete text in EditText by cross button, or do Button click performance.
main.xml type your package name and class
Put into drawable folder cross and ok image.
<cz.okhelp.wiktionary.CustomEditText
android:id="@+id/editTextZadejSlovo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="2"
android:ems="10"
android:hint="TypeAndPressGreen"
android:singleLine="true"
android:lines="1"
android:maxLines="1"
android:drawableLeft="@drawable/cross"
android:drawableRight="@drawable/ok" />
<!--button is invisible 0 height 0 width for performance click on button in EditText-->
<Button
android:id="@+id/btnGO"
android:layout_width="0sp"
android:layout_height="0sp"
android:layout_weight="0"
android:text="GO" />
CustomEditText.java
package cz.okhelp.wiktionary; // your package name
import android.content.Context;
import android.graphics.Rect;
import android.graphics.drawable.Drawable;
import android.util.AttributeSet;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.widget.Button;
import android.widget.EditText;
public class CustomEditText extends EditText
{
private Drawable dLeft,dRight;
private Rect lBounds,rBounds;
private static Button btnOk;
public CustomEditText(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
public CustomEditText(Context context, AttributeSet attrs) {
super(context, attrs);
}
public CustomEditText(Context context) {
super(context);
}
@Override
public void setCompoundDrawables(Drawable left, Drawable top,
Drawable right, Drawable bottom)
{
if(left !=null) {
dLeft = left;
}
if(right !=null){
dRight = right;
}
super.setCompoundDrawables(left, top, right, bottom);
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_ENTER) {
btnOk.requestFocus();
btnOk.performClick();
}
return super.onKeyUp(keyCode, event);
}
@Override
public boolean onTouchEvent(MotionEvent event)
{
final int x = (int)event.getX();
final int y = (int)event.getY();
if(event.getAction() == MotionEvent.ACTION_UP && dLeft!=null) {
lBounds = dLeft.getBounds();
int n1 = this.getLeft();
int n2 = this.getLeft()+lBounds.width();
int n3 = this.getPaddingTop();
int n4 = this.getHeight()-this.getPaddingBottom();
// leva strana
if( x>=(this.getLeft())
&& x<=(this.getLeft()+lBounds.width())
&& y>=this.getPaddingTop()
&& y<=(this.getHeight()-this.getPaddingBottom()))
{
this.setText("");
event.setAction(MotionEvent.ACTION_CANCEL);//use this to prevent the keyboard from coming up
}
}
if(event.getAction() == MotionEvent.ACTION_UP && dRight!=null)
{
rBounds = dRight.getBounds();
int n1 = this.getRight()-rBounds.width();
int n2 = this.getRight()-this.getPaddingRight();
int n3 = this.getPaddingTop();
int n4 = this.getHeight()-this.getPaddingBottom();
// prava strana
if(x>=(this.getRight()-rBounds.width()) && x<=(this.getRight()-this.getPaddingRight())
&& y>=this.getPaddingTop() && y<=(this.getHeight()-this.getPaddingBottom()))
{
btnOk.requestFocus();
btnOk.performClick();
event.setAction(MotionEvent.ACTION_CANCEL);//use this to prevent the keyboard from coming up
}
}
return super.onTouchEvent(event);
}
@Override
protected void finalize() throws Throwable
{
dRight = null;
rBounds = null;
super.finalize();
}
public void setBtnOk(Button btnOk) {
this.btnOk = btnOk;
}
public Button getBtnOk() {
return btnOk;
}
}
YourActivity.java
//onCreate
Button mBtnGO = (Button)findViewById(R.id.btnGO);
CustomEditText mEditZadani = (CustomEditText)this.findViewById(R.id.editTextZadejSlovo);
mEditZadani.setBtnOk(mBtnGO);
mBtnGO.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// do stuff for signInButtonClick
}
});
//android.okhelp.cz/wiktionary-aplikace-pro-android/

Editace: 2011-09-20 19:28:40
Počet článků v kategorii: 396
Url:no-title-bar-android-application-without-titlebar-style-theme-notitlebar-android-example



