Eclipse my templates store Android
Where file(s) does eclipse store Java code style settings to?
If you need copy any old templates to the new workspace.
You can edit the Eclipse Templates from menu Window - Preferences - Java - Editor - Templates.
If you need copy any old templates to the new workspace.
workspace\.metadata\.plugins\org.eclipse.core.runtime\.settings\org.eclipse.jdt.ui.prefs
You can edit the Eclipse Templates from menu Window - Preferences - Java - Editor - Templates.
396LW NO topic_id
AD
Další témata ....(Topics)
Set focus on a View in Android application example source code for Button, EditText, View, TextView, isFocused(), requestFocus() .
// set focus on Button Android example
private Button mRightButton;
mRightButton = (Button) a.findViewById(R.id.rightButton);
mRightButton.requestFocus();
// boolean isFocused()
boolean b = mRightButton.isFocused(); // true or false
// set focus on TextView directly Android example
((TextView) findViewById(R.id.myText)).requestFocus();
// set focus on View Android example
private View mView;
mView = findViewById(R.id.showAll);
mView.requestFocus();
// set focus on EditText Android example
private EditText mEdit;
mEdit = (EditText)findViewById(R.id.myEdit);
mEdit.requestFocus();
In html is horizontal line a tag br. In Android source code you can use a View as xml example bellow.
<View
android:layout_width="fill_parent"
android:layout_height="4dip"
android:background="#ffffff"
android:paddingBottom="10dip"
/>
- create div with class with name e.g. circle
- create in styleSheet.css class circle
html code
<div class="circle" id="">3</div>
css code
.circle {
border-radius: 50%;
width: 50px;
height: 50px;
background: yellow;
position: absolute;
display: block;
border: 6px solid blue;
font-size: 50px;
text-align: center;
}
3
The method onClick(DialogInterface, int) of type new DialogInterface.OnClickListener(){} must override a superclass method.
Try this:
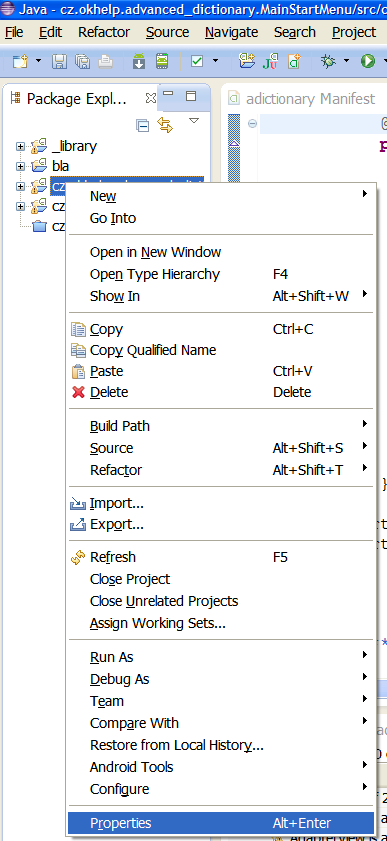
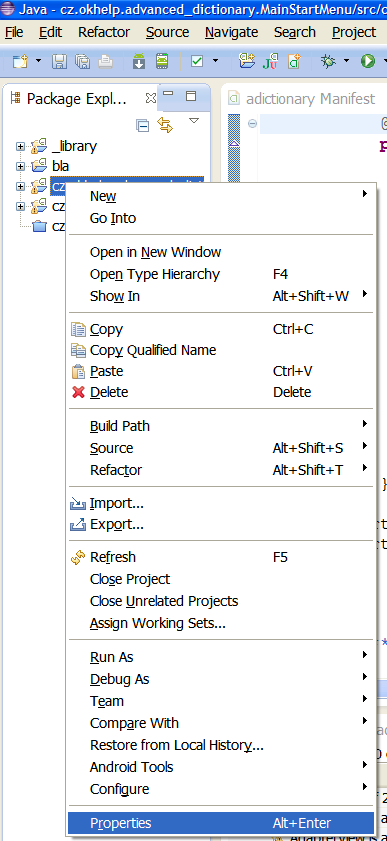
Right click on project
Select Properties
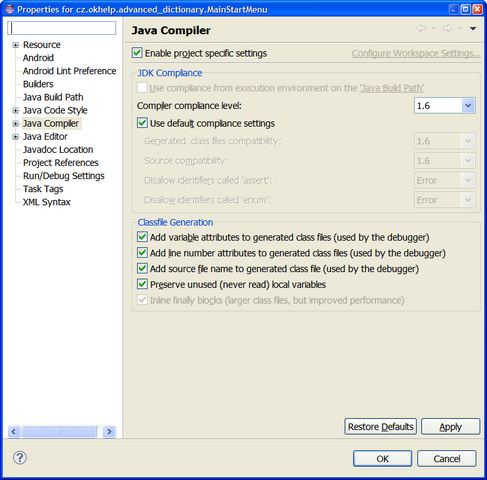
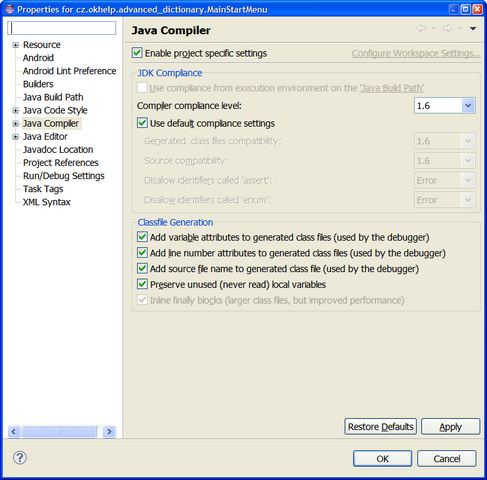
In open dialogue select Java compiler
Set Enable project specific settings
Set Compiler compliance level to 1.6


Try this:
Right click on project
Select Properties
In open dialogue select Java compiler
Set Enable project specific settings
Set Compiler compliance level to 1.6