How setup color coloring syntax code highlight highlighting in Eclipse editor Android example
How setup color coloring highlight highlighting syntax font size and family in Eclipse Java and XML editor Android example
Java editor
xml editor
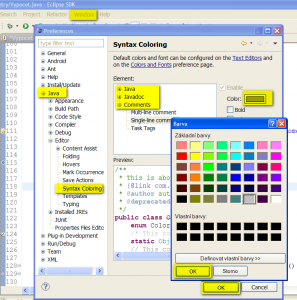
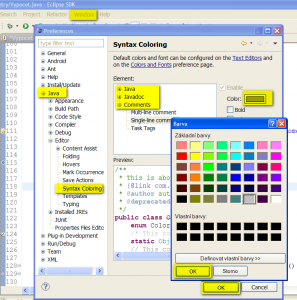
xml editor double click in Preferences dialog on xml -> Editor -> Syntax coloring
[caption id="attachment_627" align="alignleft" width="297" caption="Eclipse editor syntax color settings"] [/caption]
[/caption]
Java editor
- Go to Eclipse menu Window -> Preferences
- Doubleclick on Java
- Double click on Editor
- Select Java, Javadocs or Comments and setup color and font
- Font size and family change from Window->Preferences-> General->Appearance->Colors and Fonts
- Press OK for saving changes
xml editor
xml editor double click in Preferences dialog on xml -> Editor -> Syntax coloring
[caption id="attachment_627" align="alignleft" width="297" caption="Eclipse editor syntax color settings"]
 [/caption]
[/caption]
396LW NO topic_id
AD
Další témata ....(Topics)
Samsung S6102 Galaxy Y Duos umožňuje pracovat se dvěma aktivními SIM kartami a má GPS navigaci. Cena cca 4.500 korun / léto 2012.
Displej
Rozlišení displeje 320 x 240
Velikost displeje 3.14 "
Počet barev 262000
Rozměry 104 mm x 60 mm x 11.5 mm
Fotoaparát 3 Mpix, natačení videosekvencí
Operační system Android 2.3 (Gingerbread)
Procesor 832 MHz
Funkce Dual sim, Změny velikosti písma, Java, Internetový prohlížeč Přehrávání MP3, jack 3,5, Psaní SMS a e-mailů Multimediální zprávy MMS, Dlouhé SMS, Emailový prohlížeč, Kontakty a volání Hlasité handsfree, MP3/WMA/AAC vyzvánění, Skupiny volajících, Baterie
Typ baterie Li-Ion 1300 mAh
Doba hovoru 370 min
Pohotovostní doba 440 hodin
Uživatelská paměť 160 MB
Datové funkce GPS modul, WiFi, Bluetooth, GPRS, EDGE, Hardwarový modem
Aplikace Diktafon, Kalendář, FM rádio, Záznamník hovoru, Hry v telefonu, Kalkulačka, Budík
Mobilní telefony Samsung mají velmi dobrý poměr KVALITA / CENA

Displej
Rozlišení displeje 320 x 240
Velikost displeje 3.14 "
Počet barev 262000
Rozměry 104 mm x 60 mm x 11.5 mm
Fotoaparát 3 Mpix, natačení videosekvencí
Operační system Android 2.3 (Gingerbread)
Procesor 832 MHz
Funkce Dual sim, Změny velikosti písma, Java, Internetový prohlížeč Přehrávání MP3, jack 3,5, Psaní SMS a e-mailů Multimediální zprávy MMS, Dlouhé SMS, Emailový prohlížeč, Kontakty a volání Hlasité handsfree, MP3/WMA/AAC vyzvánění, Skupiny volajících, Baterie
Typ baterie Li-Ion 1300 mAh
Doba hovoru 370 min
Pohotovostní doba 440 hodin
Uživatelská paměť 160 MB
Datové funkce GPS modul, WiFi, Bluetooth, GPRS, EDGE, Hardwarový modem
Aplikace Diktafon, Kalendář, FM rádio, Záznamník hovoru, Hry v telefonu, Kalkulačka, Budík
Mobilní telefony Samsung mají velmi dobrý poměr KVALITA / CENA

BufferedReader , FileReader, StringBuilder , readLine, close Java example
Android example
Java example
Android example
String MYFILE = "my_file";
FileInputStream fis = openFileInput(MYFILE);
int c; String sText = "";
while((c=fis.read())!=-1)
{
sText += (char)c; // convert int to char
}
fis.close();
Java example
try {
BufferedReader in = new BufferedReader(new FileReader("myfile.txt"));
StringBuilder strBuilder = new StringBuilder();
String str;
while ((str = in.readLine()) != null) {
strBuilder.append(str);
}
in.close();
} catch (IOException e) {
e.toString();
}
Bitmap Width, Height without memory allocation:
BitmapFactory.Options options = new BitmapFactory.Options();
options.inJustDecodeBounds = true;
BitmapFactory.decodeResource(getResources(), R.id.myimage, options);
// now opts.outWidth and opts.outHeight are the dimension of the
// bitmap, even though Bitmap is null
int imageHeight = options.outHeight;
int imageWidth = options.outWidth;
String imageType = options.outMimeType;
SeekBar setOnSeekBarChangeListener Example. Change TextView font size by SeekBar Example.
TextView mTextView01 = (TextView)findViewById(R.id.textView01);
SeekBar mSeekBarTexSize = (SeekBar)findViewById(R.id.seekBarTextSize);
mSeekBarTexSize.setMax(100);
mSeekBarTexSize.setProgress(25);
mSeekBarTexSize.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
public void onProgressChanged(SeekBar seekBar, int progress,
boolean fromUser) {
mTextView01.setTextSize((float)progress);
}
public void onStartTrackingTouch(SeekBar seekBar) {}
public void onStopTrackingTouch(SeekBar seekBar) {}
});
Android development example source code
Get supported language:
// import
import android.speech.tts.TextToSpeech;
import android.speech.tts.TextToSpeech.OnInitListener;
// you have to add implementation
public class Main extends Activity implements TextToSpeech.OnInitListener {
private int _langTTSavailable = -1; // set up in onInit method
// declaration
private TextToSpeech mTts;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// assigned handle - initialisation
mTts = new TextToSpeech(this,
(OnInitListener) this // TextToSpeech.OnInitListener
);
}
// Implements TextToSpeech.OnInitListener.
public void onInit(int status) {
if (status == TextToSpeech.SUCCESS) {
// Set preferred language to US english.
_langTTSavailable = mTts.setLanguage(Locale.US); // Locale.FRANCE etc.
if (_langTTSavailable == TextToSpeech.LANG_MISSING_DATA ||
_langTTSavailable == TextToSpeech.LANG_NOT_SUPPORTED) {
} else if ( _langTTSavailable >= 0) {
mTts.speak("Good morning",
TextToSpeech.QUEUE_FLUSH, // Drop all pending entries in the playback queue.
null);
}
} else {
// Initialization failed.
}
}
@Override
public void onDestroy() {
// TTS shutdown!
if (mTts != null) {
mTts.stop();
mTts.shutdown();
}
super.onDestroy();
}
}
Get supported language:
private TextToSpeech mTts;
// public void onInit(int status){
int result;
String s;
result = mTts.setLanguage( Locale. CANADA ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " CANADA not supported<br>" ;}else{s+=" CANADA supported<br>";}
result = mTts.setLanguage( Locale. CANADA_FRENCH ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " CANADA_FRENCH not supported<br>" ;}else{s+=" CANADA_FRENCH supported<br>";}
result = mTts.setLanguage( Locale. CHINA ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " CHINA not supported<br>" ;}else{s+=" CHINA supported<br>";}
result = mTts.setLanguage( Locale. CHINESE ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " CHINESE not supported<br>" ;}else{s+=" CHINESE supported<br>";}
result = mTts.setLanguage( Locale. ENGLISH ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " ENGLISH not supported<br>" ;}else{s+=" ENGLISH supported<br>";}
result = mTts.setLanguage( Locale. FRANCE ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " FRANCE not supported<br>" ;}else{s+=" FRANCE supported<br>";}
result = mTts.setLanguage( Locale. FRENCH ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " FRENCH not supported<br>" ;}else{s+=" FRENCH supported<br>";}
result = mTts.setLanguage( Locale. GERMAN ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " GERMAN not supported<br>" ;}else{s+=" GERMAN supported<br>";}
result = mTts.setLanguage( Locale. GERMANY ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " GERMANY not supported<br>" ;}else{s+=" GERMANY supported<br>";}
result = mTts.setLanguage( Locale. ITALIAN ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " ITALIAN not supported<br>" ;}else{s+=" ITALIAN supported<br>";}
result = mTts.setLanguage( Locale. ITALY ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " ITALY not supported<br>" ;}else{s+=" ITALY supported<br>";}
result = mTts.setLanguage( Locale. JAPAN ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " JAPAN not supported<br>" ;}else{s+=" JAPAN supported<br>";}
result = mTts.setLanguage( Locale. JAPANESE ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " JAPANESE not supported<br>" ;}else{s+=" JAPANESE supported<br>";}
result = mTts.setLanguage( Locale. KOREA ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " KOREA not supported<br>" ;}else{s+=" KOREA supported<br>";}
result = mTts.setLanguage( Locale. KOREAN ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " KOREAN not supported<br>" ;}else{s+=" KOREAN supported<br>";}
result = mTts.setLanguage( Locale. PRC ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " PRC not supported<br>" ;}else{s+=" PRC supported<br>";}
result = mTts.setLanguage( Locale. ROOT ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " ROOT not supported<br>" ;}else{s+=" ROOT supported<br>";}
result = mTts.setLanguage( Locale. SIMPLIFIED_CHINESE ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " SIMPLIFIED_CHINESE not supported<br>" ;}else{s+=" SIMPLIFIED_CHINESE supported<br>";}
result = mTts.setLanguage( Locale. TAIWAN ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " TAIWAN not supported<br>" ;}else{s+=" TAIWAN supported<br>";}
result = mTts.setLanguage( Locale. TRADITIONAL_CHINESE ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " TRADITIONAL_CHINESE not supported<br>" ;}else{s+=" TRADITIONAL_CHINESE supported<br>";}
result = mTts.setLanguage( Locale. UK ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " UK not supported<br>" ;}else{s+=" UK supported<br>";}
result = mTts.setLanguage( Locale. US ); if (result == TextToSpeech.LANG_MISSING_DATA ||result == TextToSpeech.LANG_NOT_SUPPORTED) {s += " US not supported<br>" ;}else{s+=" US supported<br>";}
Editace: 2014-02-15 20:47:51
Počet článků v kategorii: 396
Url:how-setup-color-syntax-highlight-in-eclipse-android-example



