Timer stopwatch based on Java Calendar class Android example
Start Stop Stopwatch Timer Android example source code.
private static long mStartTime = 0L;
Calendar cal;
TextView hTextViewVypis = (TextView)findViewById(R.id.idTextVypis);
void start(){
cal = Calendar.getInstance();
mStartTime = cal.getTimeInMillis();
}
void stop(){
prinOutStopWatchTime();
}
private void prinOutStopWatchTime() {
final long start = mStartTime;
cal = Calendar.getInstance();
long stopTime = cal.getTimeInMillis();
long millis = stopTime - start;
long milisekundy = millis % 1000;
int seconds = (int) (millis / 1000);
int minutes = seconds / 60;
seconds = seconds % 60;
int hour = minutes / 60;
hour = hour % 60;
if (seconds < 10) {
hTextViewVypis.setText(hour + ":" + minutes + ":0" + seconds + ":" + milisekundy);
} else {
hTextViewVypis.setText(hour + ":" + minutes + ":" + seconds + ":" + milisekundy);
}
}
396LW NO topic_id
AD
Další témata ....(Topics)
If project is in workspace and only not visible in project explorer using this:
Click on some project in project explorer
Menu:
File
Import project
Existing Projects into Workspace
If You create new xml file with prefix _ , for example _style.xml and You to clean project (Project->Clean), than package in folder project\gen will deleted with R.java class and new R.java not be created.
For to solving this problem You have to rename file without prefix _ as style.xml or name what You need and rebuild project.
If some ID cannot be resolved or is not a field get error occurence
You have to delete import android.R; in Activity.class if was inserted,
when this error is displayed.
For to solving this problem You have to rename file without prefix _ as style.xml or name what You need and rebuild project.
If some ID cannot be resolved or is not a field get error occurence
You have to delete import android.R; in Activity.class if was inserted,
when this error is displayed.
If some memory leak - problem try release of memory used of a big Bitmap what already not to need;
//developer.android.com/reference/android/graphics/Bitmap.html
Free the native object associated with this bitmap, and clear the reference to the pixel data. This will not free the pixel data synchronously; it simply allows it to be garbage collected if there are no other references. The bitmap is marked as "dead”, meaning it will throw an exception if getPixels() or setPixels() is called, and will draw nothing. This operation cannot be reversed, so it should only be called if you are sure there are no further uses for the bitmap. This is an advanced call, and normally need not be called, since the normal GC process will free up this memory when there are no more references to this bitmap.
Bitmpap bmp; // not null
bmp.recycle();
bmp = null;
final boolean bmpIsRecycled = bmp.isRecycled()
// Returns true if this bitmap has been recycled.
//developer.android.com/reference/android/graphics/Bitmap.html
Free the native object associated with this bitmap, and clear the reference to the pixel data. This will not free the pixel data synchronously; it simply allows it to be garbage collected if there are no other references. The bitmap is marked as "dead”, meaning it will throw an exception if getPixels() or setPixels() is called, and will draw nothing. This operation cannot be reversed, so it should only be called if you are sure there are no further uses for the bitmap. This is an advanced call, and normally need not be called, since the normal GC process will free up this memory when there are no more references to this bitmap.
String sFileContent = readFile("myfile.txt",StandardCharsets.UTF_8);
static String readFile(String path, Charset encoding)
throws IOException
{
byte[] encoded = Files.readAllBytes(Paths.get(path));
return encoding.decode(ByteBuffer.wrap(encoded)).toString();
}
// write file
String sOut = "text blah hello world etc.";
writeToFile(sOut"someName.txt");
static void writeToFile(String sB,String name) {
String folder = ("c:\\folder\");
File f = new File(folder+ name);
BufferedWriter writer = null;
writer = new BufferedWriter( new OutputStreamWriter(
new FileOutputStream( folder+name),"UTF-8"));
writer.write( sB);
if ( writer != null)
writer.close( );
}
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
// CONSTRUCTOR
public SampleView(Context context) {
super(context);
setFocusable(true);
}
@Override
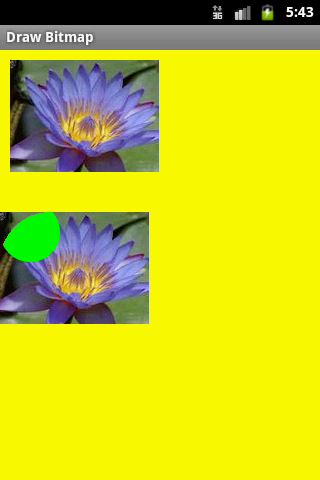
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
canvas.drawColor(Color.YELLOW);
Bitmap b = Bitmap.createBitmap(200, 200,
Bitmap.Config.ARGB_8888);
// you need to insert a image flower_blue into res/drawable folder
paint.setFilterBitmap(true);
Bitmap bitmapOrg = BitmapFactory.decodeResource(getResources(),
R.drawable.flower_blue);
canvas.drawBitmap(bitmapOrg, 10, 10, paint);
int width, height;
Canvas c = new Canvas(b);
paint.setAlpha(255); //0x80
c.translate(0, 30);
c.drawBitmap(bitmapOrg, new Matrix(), paint);
paint.setColor(Color.BLUE);
Path mPath = new Path();
mPath.addCircle(50, 50, 50, Path.Direction.CCW);
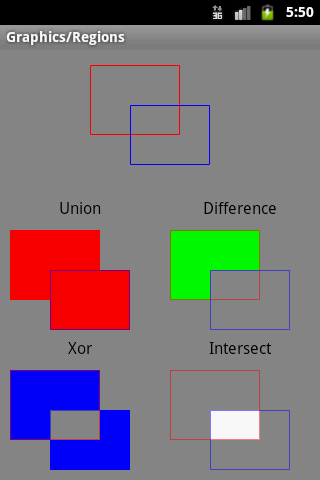
//c.clipPath(mPath, Region.Op.UNION);
//c.clipPath(mPath, Region.Op.DIFFERENCE);
c.clipPath(mPath, Region.Op.INTERSECT);
//c.clipPath(mPath, Region.Op.REPLACE);
//c.clipPath(mPath, Region.Op.XOR);
paint.setColor(Color.GREEN);
paint.setAntiAlias(true);
c.drawCircle(30, 20, 30, paint);
int h = bitmapOrg.getHeight();
//canvas.drawBitmap(bitmapOrg, 10, 10, paint);
canvas.drawBitmap(b, 0, 10 + h + 10, paint);
}
}
}


Editace: 2011-09-26 14:48:31
Počet článků v kategorii: 396
Url:timer-stopwatch-java-calendar-android-example



