How to make a horizontal line in Android application example code
In html is horizontal line a tag br. In Android source code you can use a View as xml example bellow.
<View
android:layout_width="fill_parent"
android:layout_height="4dip"
android:background="#ffffff"
android:paddingBottom="10dip"
/>
396LW NO topic_id
AD
Další témata ....(Topics)
Drawable dr = getResources().getDrawable(R.drawable.algebra);
int h = dr.getIntrinsicHeight();
int w = dr.getIntrinsicWidth();
Bitmap ball = BitmapFactory.decodeResource(getResources(), R.drawable.algebra);
int _nWidth = ball.getWidth();
int _nHeight = ball.getHeight();
public class ApokusActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(new SampleView(this));
}
private static class SampleView extends View {
// CONSTRUCTOR
public SampleView(Context context) {
super(context);
setFocusable(true);
}
@Override
protected void onDraw(Canvas canvas) {
Paint paint = new Paint();
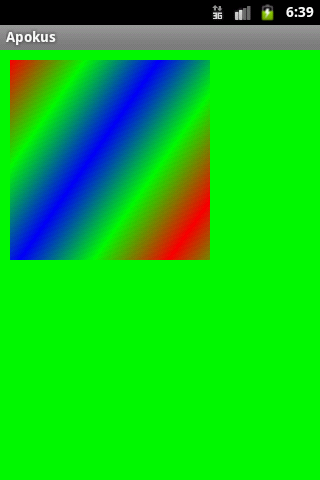
canvas.drawColor(Color.GREEN);
Bitmap b = Bitmap.createBitmap(200, 200, Bitmap.Config.ALPHA_8);
paint.setColor(Color.BLUE);
Shader mShader = new LinearGradient(0, 0, 100, 70, new int[] {
Color.RED, Color.GREEN, Color.BLUE },
null, Shader.TileMode.MIRROR); // CLAMP MIRROR REPEAT
Canvas c = new Canvas(b);
paint.setShader(mShader);
//c.drawCircle(60, 60, 30, paint);
c.drawRect(0, 0, 200, 200, paint);
canvas.drawBitmap(b, 10,10, paint);
}
}
}

int occupy 4 bytes (32 bits) in memory
int in Java example of using Integer and Array of Integer and Iteger to String
int in Java example of using Integer and Array of Integer and Iteger to String
// get max end min values of int in Java example 4 bytes (32 bits) PC architecture
System.out.println(Integer.MAX_VALUE); // 2147483647
System.out.println(Integer.MIN_VALUE); // -2147483648
// members variable
private int mProgress = 10;
//integer to string java
int myInteger = 8;
String myString = Integer.toString(myInteger);
// a final variable can only be initialized once
static final int NUM_PARTICLES = 15;
for (int i = 0; i < NUM_PARTICLES ; i++) {
// do something
}
// int as return value of function
public int getCount() {
return 5;
}
// int as a parametr of function
public float getFloatFromInt(int i) {
float fRet = (float) i;
return fRet;
}
//array of int
int[] anArray; // declares an array of integers
anArray = new int[2]; // allocates memory for 2 integers
anArray[0] = 100; // initialize first element
anArray[1] = 200; // initialize second element
for (int i = 0; i < anArray.length; i++) {
// print out values from anArray
System.out.println("Index: " + i);
System.out.println("Value: " + anArray[i]);
}
Difference between "@+id/” and "@id/” in Android
android:id="@+id/xxx" unique identifier of view
@id/ a reference to the unique identifier
android:id="@+id/xxx" unique identifier of view
@id/ a reference to the unique identifier
<TextView
android:id="@+id/first_element_id"
.........
/>
<TextView
android:id="@+id/second_element_id"
android:layout_below="@id/first_element_id"
..........
/>
AndroidManifest.xml
<activity android:name="com.google.android.gms.ads.AdActivity"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"
android:theme="@android:style/Theme.Translucent" />
Editace: 2011-10-15 15:39:10
Počet článků v kategorii: 396
Url:how-to-make-a-horizontal-line-in-android-application-example-code



