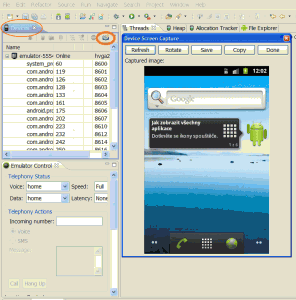
How to capture screenshot of emulator window - Android sample
396LW NO topic_id
AD
Další témata ....(Topics)
Import a new Android project for example downloaded from internet via Eclipse into project folder.
- Right click into projects explorer in Eclipse and select Import
- Android
- Existing Android Code Into Workspace
- Root Directory (select folder of downloaded project)
- Check your downloaded project
- Check Copy project into Workspace
- Finish (press)
No resource found that matches the given name - error examples.
Exist resource file?
Is code written correctly?
Exist resource file?
Is code written correctly?
// No resource found that matches the given name (at id with value @id/myButton).
android:id="@id/myButton" // invalid id notation
android:id="@+id/myButton" // correct
// No resource found that matches the given name
// (at icon with value @drawable/icons).
// exist file icons in res/drawable folder?
<application android:icon="@drawable/icons"
//No resource found that matches the given name
//(at theme with value @style/MyThem).
<activity android:name=".Main"
android:label="@string/app_name"
android:theme="@style/MyThem">
// Exist style MyThem in styles.xml ? No only MyTheme
<style name="MyTheme" parent="android:Theme">
<item name="android:windowTitleSize">50px</item>
</style>
// exist file my_background in folder drawable ?
android:background="@drawable/my_background" //
// no resource found that matches the given name(at "label" with value "@string/app_name")
// have you the string resource defined in res/values/strings.xml ?
<string name="app_name">"My App"</string>
Call requires API level 16 (current min is 4): android
Change The SDK version in AndroidManifest.xml to higher
Change The SDK version in AndroidManifest.xml to higher
<uses-sdk android:minSdkVersion="4" />
//
<uses-sdk android:minSdkVersion="8" />
Change the title associated with this activity. If this is a top-level activity, the title for its window will change. If it is an embedded activity, the parent can do whatever it wants with it.
String sTitle = "My new title";
setTitle(sTitle);
InputStream, getResources(),openRawResource()
java.io.InputStream is;
is = context.getResources().openRawResource(R.drawable.my_image);
Drawable mDrawable = context.getResources().getDrawable(R.drawable.button);
mDrawable.setBounds(150, 20, 300, 100);
Drawable[] mDrawables;
int[] resIDs = new int[] {
R.drawable.btn_ok,
R.drawable.btn_storno,
R.drawable.btn_help
};
mDrawables = new Drawable[resIDs.length];
Drawable prev = mDrawable;
for (int i = 0; i < resIDs.length; i++) {
mDrawables[i] = context.getResources().getDrawable(resIDs[i]);
mDrawables[i].setDither(true);
addToTheRight(mDrawables[i], prev);
prev = mDrawables[i];
}
Editace: 2014-02-15 20:45:54
Počet článků v kategorii: 396
Url:how-to-capture-screenshot-of-emulator-window-android-sample