HorizontalScrollView ScrollView horizontal vertical Android xml example
HorizontalScrollView ScrollView LinearLayout horizontal vertical Android xml basic example and image.
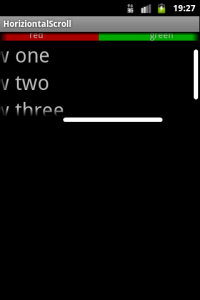
[caption id="attachment_889" align="alignleft" width="200" caption="horizontal scrollview horizontalscrollview android"] [/caption]
[/caption]
Other sample
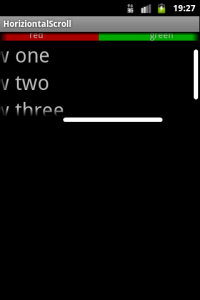
[caption id="attachment_889" align="alignleft" width="200" caption="horizontal scrollview horizontalscrollview android"]
 [/caption]
[/caption]
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout android:id="@+id/LinearLayout01"
android:layout_width="fill_parent" android:layout_height="fill_parent"
xmlns:android="//schemas.android.com/apk/res/android">
// horizontal and vertical Scrollview
<ScrollView android:id="@+id/ScrollView01"
android:layout_height="135px" android:layout_width="wrap_content"
android:scrollbars="horizontal|vertical">
// HorizontalScrollview
<HorizontalScrollView android:id="@+id/HorizontalScrollView01"
android:layout_height="fill_parent" android:layout_width="wrap_content">
<LinearLayout android:id="@+id/LinearLayout02"
android:layout_width="wrap_content" android:orientation="vertical"
android:layout_height="fill_parent">
<LinearLayout android:orientation="horizontal"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:layout_weight="1">
<TextView android:text="red" android:gravity="center_horizontal"
android:background="#aa0000" android:layout_width="200px"
android:layout_height="fill_parent" android:layout_weight="1" />
<TextView android:text="green" android:gravity="center_horizontal"
android:background="#00aa00" android:layout_width="200px"
android:layout_height="fill_parent" android:layout_weight="1" />
<TextView android:text="blue" android:gravity="center_horizontal"
android:background="#0000aa" android:layout_width="200px"
android:layout_height="fill_parent" android:layout_weight="1" />
<TextView android:text="yellow" android:gravity="center_horizontal"
android:background="#aaaa00" android:layout_width="200px"
android:layout_height="fill_parent" android:layout_weight="1" />
</LinearLayout>
<LinearLayout android:orientation="vertical"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:layout_weight="1">
<TextView android:text="row one" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:text="row two" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:text="row three" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
<TextView android:text="row four" android:textSize="15pt"
android:layout_width="fill_parent" android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
</LinearLayout>
</HorizontalScrollView>
</ScrollView>
</LinearLayout>
Other sample
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="//schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:id="@+id/layout"
android:orientation="vertical" >
<HorizontalScrollView
android:id="@+id/horizontalScrollView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<LinearLayout
android:id="@+id/linearLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal" >
<TextView
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Hello world! First TextView" />
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Large Text"
android:textAppearance="?android:attr/textAppearanceLarge" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Medium Text"
android:textAppearance="?android:attr/textAppearanceMedium" />
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
396LW NO topic_id
AD
Další témata ....(Topics)
putString(), putBoolean(), putInt() etc.¨
How we can start an activity programmatically.
How we can start an activity programmatically.
// MainActivity.java
// myButton.setOnClickListener
Intent binary = new Intent(getApplicationContext(),Calculate.class);
Bundle b = new Bundle();
b.putString("prvni_label", "Decimal");
b.putString("druhy_label", "Binary");
b.putString("mode", "binary_to_decimal");
binary.putExtras(b);
startActivityForResult(binary, 0);
// in Calculate.java onCreate
TextView mTextView1 = (TextView)findViewById(R.id.textView1);
TextView mTextView2 = (TextView)findViewById(R.id.textView2);
Bundle _bundle = getIntent().getExtras();
mTextView1.setText(_bundle.getString("prvni_label"));
mTextView2.setText(_bundle.getString("druhy_label"));
//.................. HOW OPEN START NEW ACTIVITY WITHOUT A PARAMETER .........................
startActivity(new Intent(ThisActivity.this, NewActivity.class));
Goto in for cycle Java example source code.
MainClass.java
MainClass.java
public class MainClass {
public static void main(String[] arg) {
String[] arrayOfString = {"nothing", "Hello", "people"
, "bye-bye", "hello", "world!", "end" };
OuterLoop: for (int i = 0;i<6; i++) {
for (int j = 0; j < arrayOfString.length; j++) {
if (arrayOfString[j].equals("world!")) {
continue OuterLoop; // as goto from Csharp, or C/C++
}
System.out.println(arrayOfString[j]);
System.out.println(i);
if (i == 1) {
System.out.println("break");
break OuterLoop;
}
}
}
}
}
/*
nothing
0
Hello
0
people
0
bye-bye
0
hello
0
nothing
1
break
*/
Throws multiple exceptions Java example source code
public void callFc()
throws IndexOutOfBoundsException, ArithmeticException
{
// my code for example:
String[] sArray = {"aa","bb"};
String str = sArray[5]; // IndexOutOfBoundsException
int n = 5 / 0; // ArithmeticException
}
public void someFC (){
try{
callFc();
}
catch(IndexOutOfBoundsException e){
Log.e("TAG", e.toString());
}
catch(ArithmeticException e2){
Log.e2("TAG",e2.toString());
}
}
AndroidManifest.xml
<activity android:name="com.google.android.gms.ads.AdActivity"
android:configChanges="keyboard|keyboardHidden|orientation|screenLayout|uiMode|screenSize|smallestScreenSize"
android:theme="@android:style/Theme.Translucent" />
RadioButton RadioGroup Android example source code for Android developer
Example for *.xml files
Example for *.java files
Example for *.xml files
<RadioGroup android:id="@+id/idRadio_group"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:orientation="vertical">
<RadioButton android:id="@+id/idRadio_1"
android:text="@string/textLabel_1"/>
<RadioButton android:id="@+id/idRadio_2"
android:text="@string/textLabel_2"/>
<RadioButton android:id="@+id/idRadio_3"
android:text="@string/textLabel_3"/>
</RadioGroup>
Example for *.java files
// import
import android.widget.RadioGroup;
// get handle of RadioGroup
RadioGroup mRadioGroup = (RadioGroup) findViewById(R.id.idRadio_group);
// which RadioButton is selected for example in some function body
int nUnits = 10; // decimetry
int nIdRadio = mRadioGroup.getCheckedRadioButtonId();
if(nIdRadio == R.id.idRadio_1) nUnits = 1; // metr
else if(nIdRadio == R.id.idRadio_2) nUnits = 10; // decimetr
else if(nIdRadio == R.id.idRadio_3) nUnits = 100; // cm
else if(nIdRadio == R.id.idRadio_4) nUnits = 1000; // mm
// listener for RadioGroup Java Android example
mRadioGroup.setOnCheckedChangeListener(
new RadioGroup.OnCheckedChangeListener() {
public void onCheckedChanged(RadioGroup group,
int checkedId) {
Log.v("Selected", "New radio item selected: " + checkedId);
recordNewUIState();
}
});
Editace: 2011-10-22 09:17:39
Počet článků v kategorii: 396
Url:horizontalscrollview-scrollview-horizontal-vertical-android-xml-example



