Center View in RelativeLayout Android
RelativeLayout like parent, child Srollview is centered horizontal.
Second RelativeLayout in SrollView have gravity center, every child will centered horizontally and vertically.
Second RelativeLayout in SrollView have gravity center, every child will centered horizontally and vertically.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="//schemas.android.com/apk/res/android"
android:layout_width="match_parent" android:layout_height="match_parent"
android:gravity="center_horizontal">
<ScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/scrollView2" >
<RelativeLayout
android:layout_width="320dp"
android:layout_height="wrap_content"
android:background="#e6f825"
android:gravity="center">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button" />
</RelativeLayout>
</ScrollView>
</RelativeLayout>
396LW NO topic_id
AD
Další témata ....(Topics)
MainActivity.java
res/layout/main.xml
res/drawable/my_progress.xml
ProgressBar mProgressBarScore;
// onCreate
mProgressBarScore = (ProgressBar)findViewById(R.id.progressBarScore);
Resources res = getResources();
mProgressBarScore.setProgressDrawable(res.getDrawable( R.drawable.my_progress));
res/layout/main.xml
<ProgressBar
android:id="@+id/progressBarScore"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="fill_parent"
android:layout_height="wrap_content" android:max="100"/>
res/drawable/my_progress.xml
-
android:centerColor="#ff5a5d5a"
android:centerY="0.75"
android:endColor="#FF001A"
android:angle="270"
/>
-
android:centerColor="#80ffb600"
android:centerY="0.75"
android:endColor="#a0ffcb00"
android:angle="270"
/>
>
android:centerColor="#80ffb600"
android:centerY="0.75"
android:endColor="#339900"
android:angle="270" />
// Context instead Activity as a parameter
@Override
public void onAttach(Context context) {
super.onAttach(context);
Activity a;
if (context instanceof Activity){
a=(Activity) context;
}
}
OnNoteClickedListener listener;
/* old emxample of usage
@Override
public void onAttach(Activity activity) {
super.onAttach(activity);
try {
listener = (OnNoteClickedListener) activity;
} catch (ClassCastException e) {
throw new ClassCastException(activity.toString()
+ " must implement OnNoteClickedListener");
}
}
*/
// new version of code
@Override
public void onAttach(Context context) {
super.onAttach(context);
Activity a;
if (context instanceof Activity){
a=(Activity) context;
try {
listener = (OnNoteClickedListener) a;
} catch (ClassCastException e) {
throw new ClassCastException(a.toString()
+ " must implement OnNoteClickedListener");
}
}
}
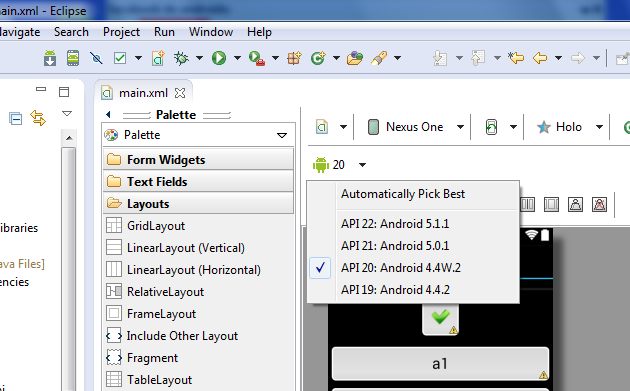
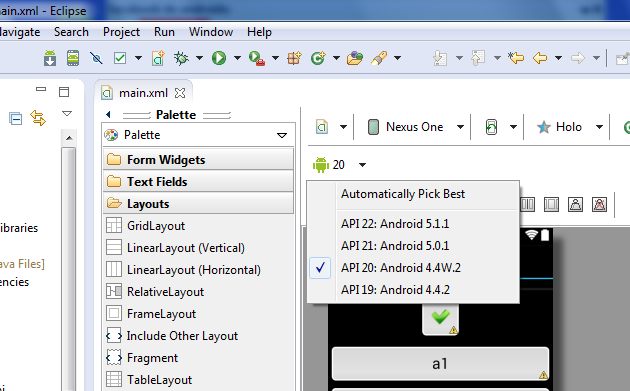
Click to Android version combobox - drop down menu and select your version, which just using (have instaled). For example: You updated ADT by SDK manager, but forget to update Android version. You can use lower version from drop down menu, which using your project, or do update of Android by SDK manager.


Try set bigger line-height of links and font size for example:
/*in css*/
.links{
line-height: 48px;
font-size: 20px;
background-color: rgb(255,204,0);
}
/* in html page set class of link*/
<a class="links" href="m.mydomen.com/mypage.html">Blah blah mypage</a>
// or in css for all links on page
a {
line-height: 48px;
font-size: 20px;
}
/*html page*/
<a href="m.mydomen.com/mypage.html">Blah blah mypage</a>
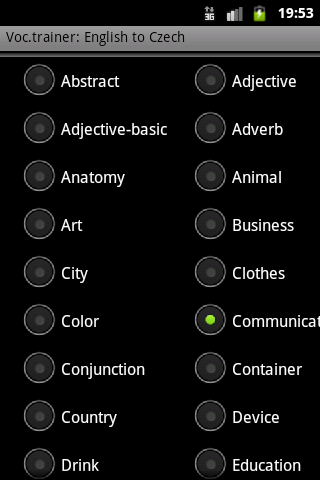
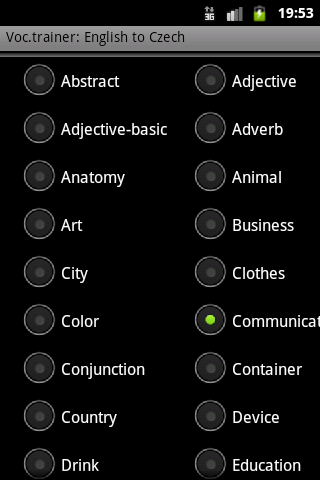
xml example source code with image.

<TableLayout android:layout_width="match_parent" android:id="@+id/idTableInRadioGroup" android:layout_height="wrap_content">
<TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content">
<RadioGroup android:id="@+id/idRadio_group_1_column"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:orientation="vertical">
<RadioButton android:id="@+id/idRadio_1"
android:text="@string/textLabel_1"/>
<RadioButton android:id="@+id/idRadio_2"
android:text="@string/textLabel_2"/>
<RadioButton android:id="@+id/idRadio_3"
android:text="@string/textLabel_3"/>
</RadioGroup>
<RadioGroup android:id="@+id/idRadio_group_2_column"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:orientation="vertical">
<RadioButton android:id="@+id/idRadio_4"
android:text="@string/textLabel_4"/>
<RadioButton android:id="@+id/idRadio_5"
android:text="@string/textLabel_5"/>
<RadioButton android:id="@+id/idRadio_6"
android:text="@string/textLabel_6"/>
</RadioGroup>
</TableRow>
</TableLayout>

Editace: 2016-03-14 17:39:25
Počet článků v kategorii: 396
Url:center-view-in-relativelayout-android



