Create TextView dynamically Android sample
Example source code for Android Developers
// clickable TextView
public TextView createTextView(String sText, Context con){
TextView b = null;
try {
b = new TextView (con);
b.setTextSize(15.0f);
b.setTextColor(Color.rgb( 0, 0, 200));
b.setOnClickListener(this);
b.setLayoutParams(new LayoutParams(LayoutParams.WRAP_CONTENT,
LayoutParams.WRAP_CONTENT));
b.setText(sText);
//tr.addView(b, 60,30);
} catch (Exception e) {
e.printStackTrace();
return b;
}
return b;
}
/*****************/
public void onClick(View view) {
try {
String s = ((TextView) view).getText().toString();
}
catch (Exception e1) {
e1.printStackTrace();
}
}
/***********/
// if you want restore in TextView after chagne of orientation
// you have to put code to Manifest.xml android:configChanges
activity android:name=".main"
android:label="@string/app_name"
android:configChanges="keyboardHidden|orientation" //this line important !!!!!!!
396LW NO topic_id
AD
Další témata ....(Topics)
Try this solution - into xml file add row to EditText tag:
android:textColorHint="@color/grey"
Java double is 64 bit double precision type used when fractional
precision calculation is required.
Java double je datový typ (reálné číslo) o velikosti 64 bitů. Používá se například pro přesný výsledek po dělení za desetinnou tečkou. Pokud nepotřebuje tak veliké číslo použijte raději typ float, šetříte tím paměť mobilního telefonu.
precision calculation is required.
Java double je datový typ (reálné číslo) o velikosti 64 bitů. Používá se například pro přesný výsledek po dělení za desetinnou tečkou. Pokud nepotřebuje tak veliké číslo použijte raději typ float, šetříte tím paměť mobilního telefonu.
// declaration and assignment of value type double
double x = 18.41785;
//print formated value
System.out.printf("The value of x is %.3f%n", x); // 18.418
// declaring more variables in single statement
double d1 = 12.4, d2 = 564.5, d3 = 14.589;
// double range of value
System.out.println(Double.MIN_VALUE); // 4.9E-324
System.out.println(Double.MAX_VALUE); // 1.7976931348623157E308
// is NaN Not-a-Number
double f = (double) Math.sqrt(-15);
boolean bNaN = Double.isNaN(f);
System.out.print(bNaN); // true
// check if a string is a valid number in Java example
// convert string to double Java example
String sD = "12.8";
double dParse = Double.parseDouble(sD);
// convert strings to numbers
String sDl = "15.48";
double dFromString = (Double.valueOf(sDl)).doubleValue();
// format double, float or long value to string
DecimalFormat formatter = new DecimalFormat(".##");
String s = formatter.format(-.5678); // -0.57
// .### -0.568
// .#### -0.5678
// .000000 -.567800
// -123.456
// .## -123.46
// #.## -123.46
// #E0 -.1E3
// ##E0 -1.2E2
//###E0 -123E0
// double to string in Java example code
Double dObj = new Double(68.5);
String str = dObj.toString();
// else
Double dS = 11.6;
String sdouble = dS.toString();
// compare two double variables
Double dComp1 = 4.3;
if(dComp1.equals(4.3))
System.out.print("true");
// compares the two specified double values in Java example
// int i = compare(double d1, double d2);
int i = Double.compare(11.5, 11.7); // -1 first < second
// 0 first == second
// 1 first > second
System.out.print(i);
Get key by value from Map Java Android example
MainClass.java
MainClass.java
import java.util.HashSet;
import java.util.Iterator;
import java.util.Map;
import java.util.Map.Entry;
import java.util.Set;
import java.util.TreeMap;
public class MainClass {
public static void main(String[] arg) {
// english;germany dictionary
String[] arrayOfString = { "one;eine", "two;zwei", "two sets of;zwei"
, "three;drei", "four;vier" };
Map<String, String> map = new TreeMap<String, String>();
for (String s : arrayOfString) {
String[] array = s.split(";");
String sKey = "", sValue = "";
if (array.length > 1) {
sKey = array[0];
sValue = array[1];
map.put(sKey, sValue);
}
}
if (map.containsValue("zwei")) {
Set<String> references = getKeysByValue(map, "zwei");
Iterator<String> it = references.iterator();
while (it.hasNext()) {
String key = (String) it.next();
String value = map.get(key);
System.out.println(key + " = " + value);
}
}
}
public static <T, E> Set<T> getKeysByValue(Map<T, E> map, E value) {
Set<T> keys = new HashSet<T>();
for (Entry<T, E> entry : map.entrySet()) {
if (entry.getValue().equals(value)) {
keys.add(entry.getKey());
}
}
return keys;
}
}
/*
two = zwei
two sets of = zwei
*/
Where file(s) does eclipse store Java code style settings to?
If you need copy any old templates to the new workspace.
You can edit the Eclipse Templates from menu Window - Preferences - Java - Editor - Templates.
If you need copy any old templates to the new workspace.
workspace\.metadata\.plugins\org.eclipse.core.runtime\.settings\org.eclipse.jdt.ui.prefs
You can edit the Eclipse Templates from menu Window - Preferences - Java - Editor - Templates.
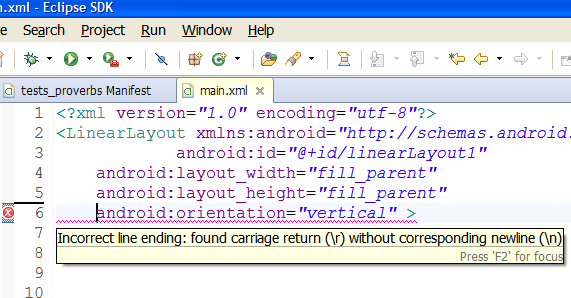
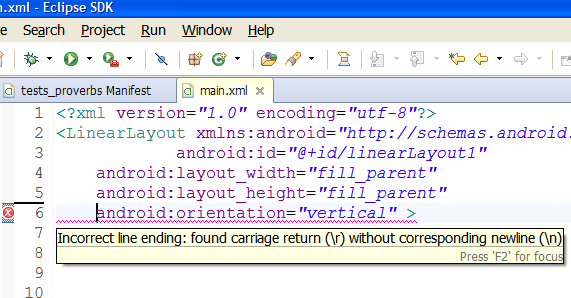
Incorrect line ending: found carriage return (\r) without corresponding newline (
)
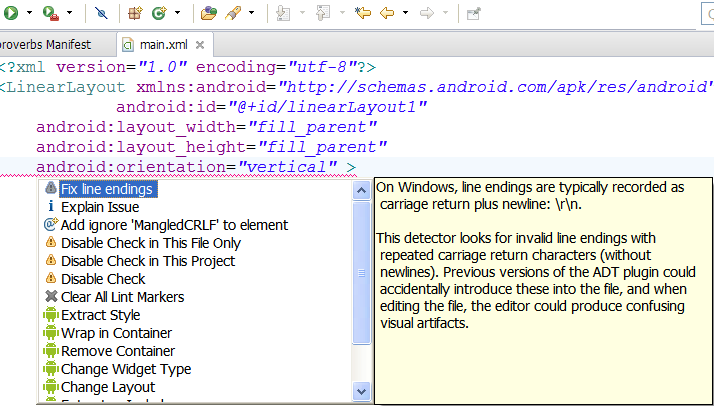
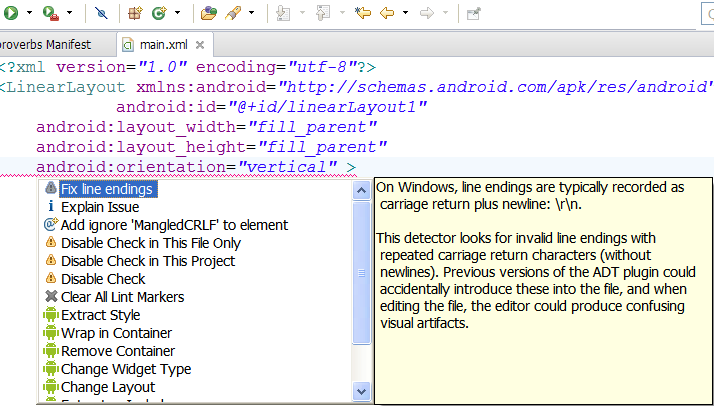
Move mouse cursor on error text and press Ctrl+1
Select Fix line endings and press Enter
See image below:


)
Move mouse cursor on error text and press Ctrl+1
Select Fix line endings and press Enter
See image below:


Editace: 2011-10-22 07:28:43
Počet článků v kategorii: 396
Url:create-textview-dinamically



