Titlebar title bar change text setTile Android example
Change the title associated with this activity. If this is a top-level activity, the title for its window will change. If it is an embedded activity, the parent can do whatever it wants with it.
String sTitle = "My new title";
setTitle(sTitle);
396LW NO topic_id
AD
Další témata ....(Topics)
Very very quick start of Android Emulator from Eclipse.
If will closed Android Emulator all data will saved on disk.
If will reopen Android Emulator, configuration and data will read from disk.
[caption id="attachment_768" align="alignleft" width="300" caption="android-emulator-enable-quick-start"] [/caption]
[/caption]
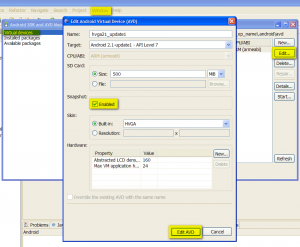
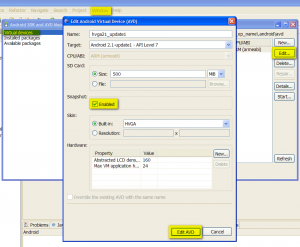
- Go to Eclipse s menu Window -> Android SDK and AVD Manager
- Select Virtual devices
- Select check box Snapshot: Enabled
- Press Edit AVD button.
If will closed Android Emulator all data will saved on disk.
If will reopen Android Emulator, configuration and data will read from disk.
[caption id="attachment_768" align="alignleft" width="300" caption="android-emulator-enable-quick-start"]
 [/caption]
[/caption]This version of the rendering library is more recent than your version of ADT plug-in. Please update ADT plug-in
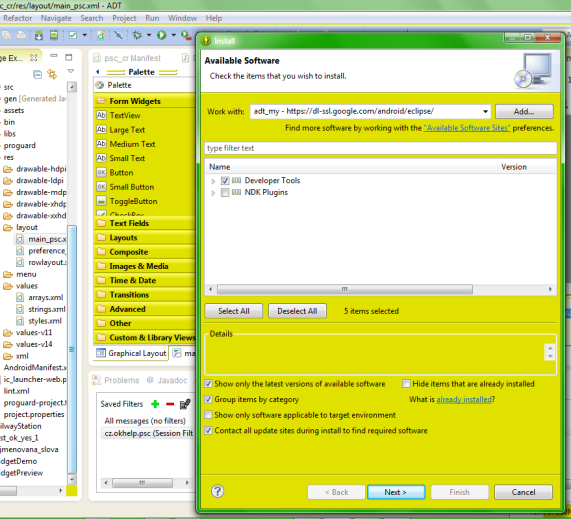
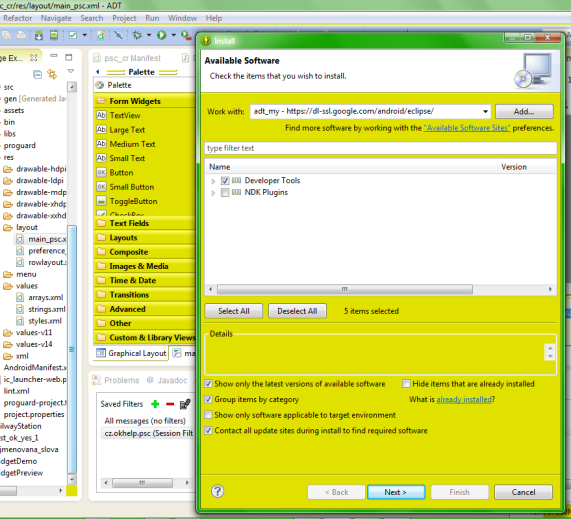
Click on menu Help > Install New Software.
In the Work with field, Add: https://dl-ssl.google.com/android/eclipse/
Select: Developer Tools / Android Development Tools.
Click Next to complete the wizard.
If you have problem try download all sdk + eclipse in one pack , rename old folder for example Andorid_old, create new folder Android and unpack sdk + eclipse from this adress:
//developer.android.com/sdk/index.html

Click on menu Help > Install New Software.
In the Work with field, Add: https://dl-ssl.google.com/android/eclipse/
Select: Developer Tools / Android Development Tools.
Click Next to complete the wizard.
If you have problem try download all sdk + eclipse in one pack , rename old folder for example Andorid_old, create new folder Android and unpack sdk + eclipse from this adress:
//developer.android.com/sdk/index.html

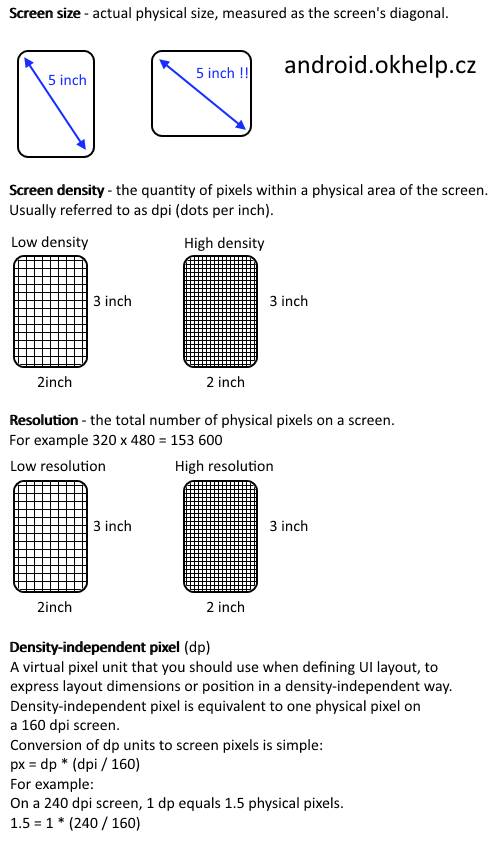
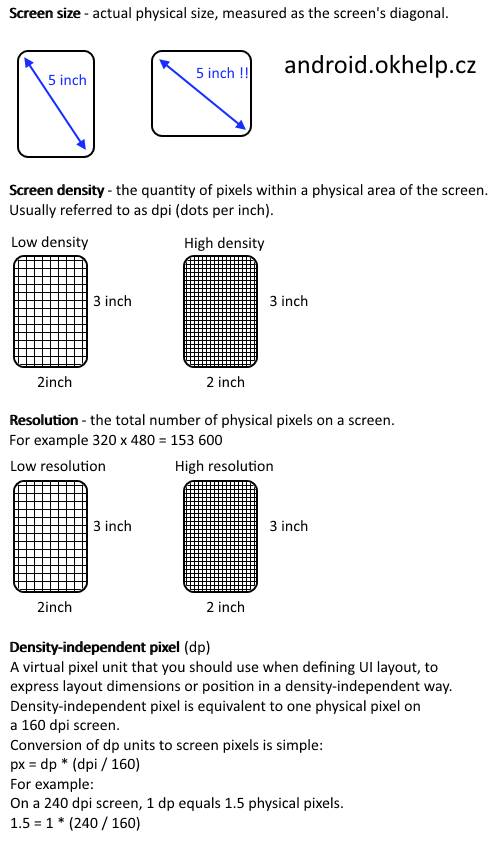
Terms Screen size, density, density independent pixel, resolution as a picture - pictogram.

Test your knowledge
Q: How to find out the phone screen size?
A: (By length of display diagonale in inch - Not to measure a diagonal of device!!!)
Q: What resolution has 720 x 1280 display?
A: (921600 pixels)
Q: What does it mean "240 dpi" screen density?
A: (Display have density 240 x 240 dots - "Tri-color LED etc." - per every physical (real) square inch. If you have icon 240x240 pixels, this will just occupy an area of one square inch on the display.)
Q: Phone have screen density 240 dpi. Image for 160 dpi screen density have size 128x 128 pixels. What will be the size of the image for 240 dpi screen density?
A: (Calculate the virtual pixels size. 128 * (240/160) = 192. You have to resize image to new size 192 x 192 physical pixels and put into folder drawable-hdpi (high) ~240dpi for phone with screen density 240 dpi. ) or use density independend pixels 128dp x 128dp.

Test your knowledge
Q: How to find out the phone screen size?
A: (By length of display diagonale in inch - Not to measure a diagonal of device!!!)
Q: What resolution has 720 x 1280 display?
A: (921600 pixels)
Q: What does it mean "240 dpi" screen density?
A: (Display have density 240 x 240 dots - "Tri-color LED etc." - per every physical (real) square inch. If you have icon 240x240 pixels, this will just occupy an area of one square inch on the display.)
Q: Phone have screen density 240 dpi. Image for 160 dpi screen density have size 128x 128 pixels. What will be the size of the image for 240 dpi screen density?
A: (Calculate the virtual pixels size. 128 * (240/160) = 192. You have to resize image to new size 192 x 192 physical pixels and put into folder drawable-hdpi (high) ~240dpi for phone with screen density 240 dpi. ) or use density independend pixels 128dp x 128dp.
In your project AndroidManifest.xml you can set permission of Android application example source code.
For example if you want allow your application connection to INTERNET you have to permit this in AndroidManifest.xml.
WebViev show error: Website Not Available you have to permit INTERNET
For example if you want allow your application connection to INTERNET you have to permit this in AndroidManifest.xml.
WebViev show error: Website Not Available you have to permit INTERNET
<uses-permission
android:name="android.permission.INTERNET" />
<uses-permission
android:name="android.permission.GET_ACCOUNTS" />
<uses-permission
android:name="android.permission.USE_CREDENTIALS" />
<uses-permission
android:name="android.permission.MANAGE_ACCOUNTS" />
<uses-permission
android:name="android.permission.AUTHENTICATE_ACCOUNTS" />
<uses-permission
android:name="android.permission.WRITE_SETTINGS" />
<uses-permission
android:name="android.permission.WRITE_SECURE_SETTINGS" />
<uses-permission
android:name="android.permission.READ_CONTACTS" />
<uses-permission
android:name="android.permission.WRITE_CONTACTS" />
<uses-permission
android:name="android.permission.READ_SYNC_STATS" />
<uses-permission
android:name="android.permission.READ_SYNC_SETTINGS" />
<uses-permission
android:name="android.permission.WRITE_SYNC_SETTINGS" />
/data/data/<package>/shared_prefs/<package>_preferences.xml
String TAG = "MyActivityName";
File f = new File("/data/data/"+this.getPackageName()
+"/shared_prefs/"+this.getPackageName()+"_preferences.xml");
if(f.exists())
Log.d(TAG, "exist");
else
Log.d(TAG, "not exist");
Editace: 2011-09-17 12:34:02
Počet článků v kategorii: 396
Url:titlebar-title-bar-change-text-android-example



