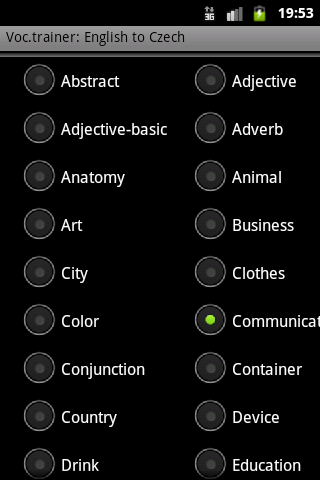
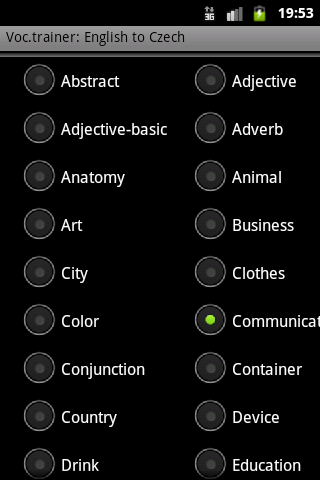
Android RadioGroup alignment like TableLayout
xml example source code with image.

<TableLayout android:layout_width="match_parent" android:id="@+id/idTableInRadioGroup" android:layout_height="wrap_content">
<TableRow android:id="@+id/tableRow1" android:layout_width="wrap_content" android:layout_height="wrap_content">
<RadioGroup android:id="@+id/idRadio_group_1_column"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:orientation="vertical">
<RadioButton android:id="@+id/idRadio_1"
android:text="@string/textLabel_1"/>
<RadioButton android:id="@+id/idRadio_2"
android:text="@string/textLabel_2"/>
<RadioButton android:id="@+id/idRadio_3"
android:text="@string/textLabel_3"/>
</RadioGroup>
<RadioGroup android:id="@+id/idRadio_group_2_column"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:orientation="vertical">
<RadioButton android:id="@+id/idRadio_4"
android:text="@string/textLabel_4"/>
<RadioButton android:id="@+id/idRadio_5"
android:text="@string/textLabel_5"/>
<RadioButton android:id="@+id/idRadio_6"
android:text="@string/textLabel_6"/>
</RadioGroup>
</TableRow>
</TableLayout>

396LW NO topic_id
AD
Další témata ....(Topics)
String sFileContent = readFile("myfile.txt",StandardCharsets.UTF_8);
static String readFile(String path, Charset encoding)
throws IOException
{
byte[] encoded = Files.readAllBytes(Paths.get(path));
return encoding.decode(ByteBuffer.wrap(encoded)).toString();
}
// write file
String sOut = "text blah hello world etc.";
writeToFile(sOut"someName.txt");
static void writeToFile(String sB,String name) {
String folder = ("c:\\folder\");
File f = new File(folder+ name);
BufferedWriter writer = null;
writer = new BufferedWriter( new OutputStreamWriter(
new FileOutputStream( folder+name),"UTF-8"));
writer.write( sB);
if ( writer != null)
writer.close( );
}
// start_dark.png is stored in path /package_name/res/drawable/start_dark.png
Drawable dw = getApplicationContext().getResources().getDrawable(R.drawable.start_dark);
Button hButtonStart = (Button)findViewById(R.id.buttonStart);
hButtonStart.setCompoundDrawablesWithIntrinsicBounds(dw, null, null, null);
Issue: After after renaming package this problem occurred "R cannot be resolved to a variable".
Solution: Try Clean your project Project » Clean » Clean projects selected below » select your project and click OK.
Try to delete the invalid code and type it again:
Solution: Try Clean your project Project » Clean » Clean projects selected below » select your project and click OK.
Try to delete the invalid code and type it again:
LinearLayout layout = (LinearLayout) findViewById(R.id.layout); // delete R.id.layout
LinearLayout layout = (LinearLayout) findViewById();
LinearLayout layout = (LinearLayout) findViewById(R.id.layout); // re-write this code R.id.layout
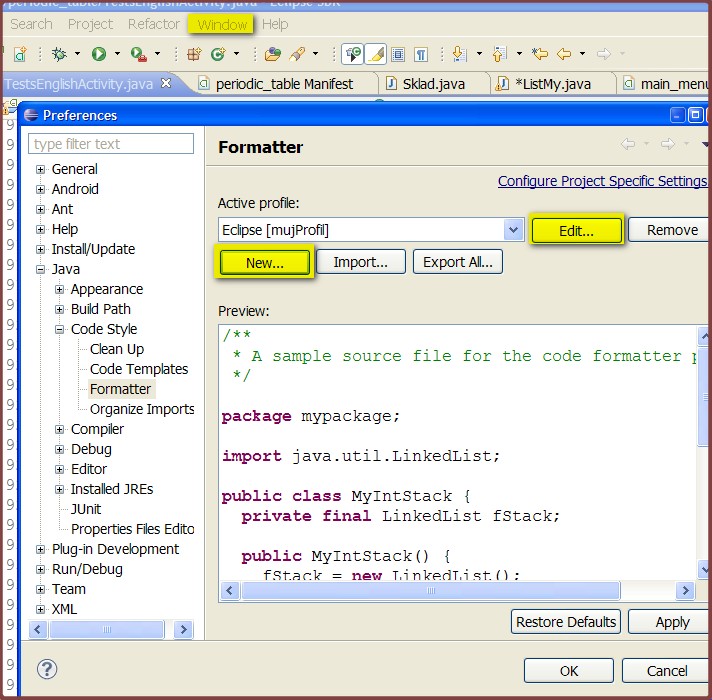
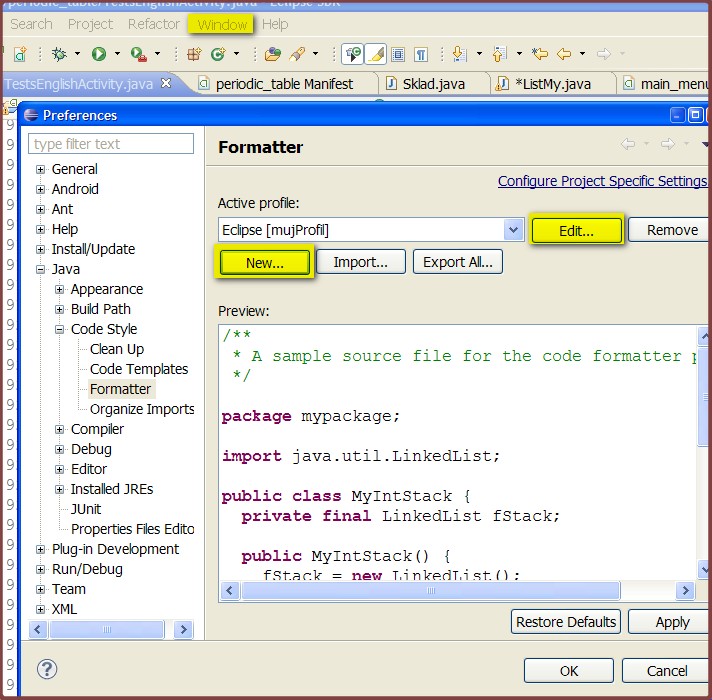
Go to Eclipse menu:
Window -> Preferences -> Java -> Code Style -> Formatter
Press NEW profile or EDIT if have you some profile.
Setup your settings.
Save settings.

Window -> Preferences -> Java -> Code Style -> Formatter
Press NEW profile or EDIT if have you some profile.
Setup your settings.
Save settings.

Log.e println needs a message error.
E/AndroidRuntime(330): FATAL EXCEPTION: main
java.lang.RuntimeException: Unable to start activity ComponentInfo{b.paint/b.paint.MainActivity}: java.lang.NullPointerException: println needs a message
Try this code:
E/AndroidRuntime(330): FATAL EXCEPTION: main
java.lang.RuntimeException: Unable to start activity ComponentInfo{b.paint/b.paint.MainActivity}: java.lang.NullPointerException: println needs a message
Try this code:
// Error
String s = null;
Log.e("bla", s); // !!! error Log.e println needs a message error.
// OK
String s = null;
Log.e("bla", s+""); // OK
Editace: 2011-10-14 20:03:29
Počet článků v kategorii: 396
Url:android-radiogroup-alignment-like-tablelayout



