Samsung Galaxy Mini (S5570)
| Brand | Samsung |
| Model (codename) | Galaxy Mini (S5570) |
| Price (cena, včetně DPH) | 3500 / 06.2012 |
| Display size in Inch (v palcích) | 3.14 |
| Display-resolution | 240x320 |
| Dotek-typ | kapacitní |
| CPU typ | MSM7227 |
| CPU MHz | 600 |
| CPU core | |
| L2 cache | yes |
| RAM | 256 |
| ROM | 512 |
| GPU | Adreno 200 |
| NenaMark2 Benchmark | |
| GPU-GLBenchmark | |
| Baterie mAh | 1200 |
| Foto MPx | 3 |
| Autofocus | no |
| Video | QVGA (320 x 240) při 15 frames/s |
| Official Android ICS | Android Froyo 2.2 |
| CyanogenMod support | yes |
| Dotek-prstů-max | Dual-touch (two fingers) |
| Display-ppi | 127 |
| Display-retina | 39% |
| Networks | GSM&EDGE (850 / 900 / 1.800 / 1.900 MHz) 3G (900 / 2.100 MHz) |
| Connectivity | Bluetooth V2.1 , USB V2.0 , USB mass storage , SyncML(DM) , WIFI , AGPS, 3.5 mm jack |
| Note |
Samsung S5570 Galaxy Mini - image

396LW NO topic_id
AD
Další témata ....(Topics)
Hmotnost 160 g
Procesor 1.4 GHz Qualcomm Scorpion
Displej 800 x 480, 4.3 in. ClearBlack AMOLED capacitive touchscreen, 16m-color WVGA, Corning® Gorilla® Glass (odolný povrch)
Velikost displeje v palcích 4,3
Rozměry 128 x 68 x 11,5
Fotoaparát 8 Mpix, 3264x2448 pixelů, dual-LED flash, autofocus Carl Zeiss optika, 720p video capture
HD video, natačení videosekvencí, editace fotografií, přední kamera
Operační system Windows Phone 7
Datové funkce GPS modul, WiFi, Bluetooth, NFC, GPRS, EDGE, HSCSD
Přední kamera 1 Megapixel, 1280x720 pixelů
Připojení Bluetooth 2.1, 802.11b/g/n, dual mode A-GPS/GLONASS, micro-USB, 3.5mm audio jack, FM radio
Výhody svižný operační systém, editace MS Office dokumentů, napojení na cloudové uložiště SkyDrive (25GB prostoru zdarma), integrace sociálních sítí
Nevýhody v porovnání s Androidem méně aplikaci ke stažení zdarma
Procesor 1.4 GHz Qualcomm Scorpion
Displej 800 x 480, 4.3 in. ClearBlack AMOLED capacitive touchscreen, 16m-color WVGA, Corning® Gorilla® Glass (odolný povrch)
Velikost displeje v palcích 4,3
Rozměry 128 x 68 x 11,5
Fotoaparát 8 Mpix, 3264x2448 pixelů, dual-LED flash, autofocus Carl Zeiss optika, 720p video capture
HD video, natačení videosekvencí, editace fotografií, přední kamera
Operační system Windows Phone 7
Datové funkce GPS modul, WiFi, Bluetooth, NFC, GPRS, EDGE, HSCSD
Přední kamera 1 Megapixel, 1280x720 pixelů
Připojení Bluetooth 2.1, 802.11b/g/n, dual mode A-GPS/GLONASS, micro-USB, 3.5mm audio jack, FM radio
Výhody svižný operační systém, editace MS Office dokumentů, napojení na cloudové uložiště SkyDrive (25GB prostoru zdarma), integrace sociálních sítí
Nevýhody v porovnání s Androidem méně aplikaci ke stažení zdarma
Not request focus EditText if startup Android - hide keyboard if startup.
Remove:
Create a LinearLayout and set the:
attributes android:focusable="true" android:focusableInTouchMode="true"
Remove:
Create a LinearLayout and set the:
attributes android:focusable="true" android:focusableInTouchMode="true"
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:focusable="true"
android:focusableInTouchMode="true"
android:orientation="vertical" >
</LinearLayout>
How set JAVA path to Environment Variables on Windows (7)
Select Start menu > Computer > System Properties > Advanced System Settings(properties).
Then open Advanced tab > Environment Variables and add a new system variable JAVA_HOME that points to your JDK folder, for example
Select Start menu > Computer > System Properties > Advanced System Settings(properties).
Then open Advanced tab > Environment Variables and add a new system variable JAVA_HOME that points to your JDK folder, for example
C:\Program Files\Java\jdk1.8.0_05
Displej 1280 x 800, 5.3 "
Rozměry 146.85 mm x 83 mm x 9.7 mm
Rozlišení fotoaparátu 8 Mpix
HD video, natačení videosekvencí
Operační system Android
Hlasové ovládání
Přehrávání MP3
Baterie Li-Ion ,doba hovoru 1570 min
Frekvence procesoru 1.4 GHz
Uživatelská paměť 16000 MB
Datové funkce: GPS modul, WiFi, Bluetooth, GPRS, EDGE, HSCSD, Hardwarový modem, Infraport
Podporované sítě GSM&EDGE 850 / 900 / 1.800 / 1.900
Formát videosouborů 3GPP / H.263 / H.264 / MPEG4 / WMV

Rozměry 146.85 mm x 83 mm x 9.7 mm
Rozlišení fotoaparátu 8 Mpix
HD video, natačení videosekvencí
Operační system Android
Hlasové ovládání
Přehrávání MP3
Baterie Li-Ion ,doba hovoru 1570 min
Frekvence procesoru 1.4 GHz
Uživatelská paměť 16000 MB
Datové funkce: GPS modul, WiFi, Bluetooth, GPRS, EDGE, HSCSD, Hardwarový modem, Infraport
Podporované sítě GSM&EDGE 850 / 900 / 1.800 / 1.900
Formát videosouborů 3GPP / H.263 / H.264 / MPEG4 / WMV

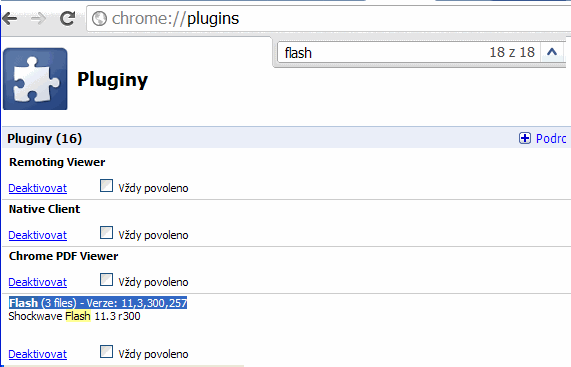
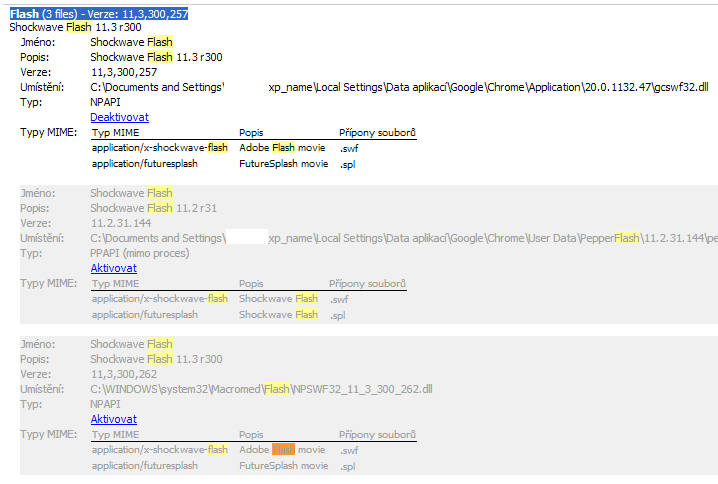
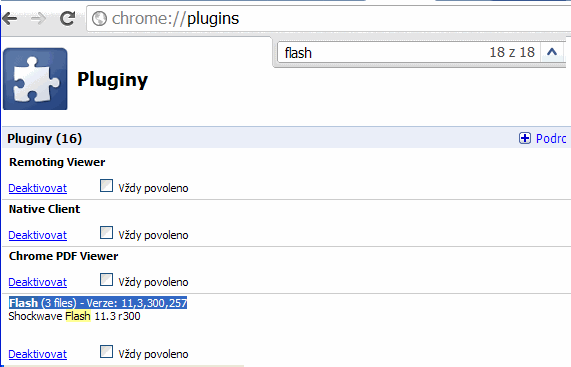
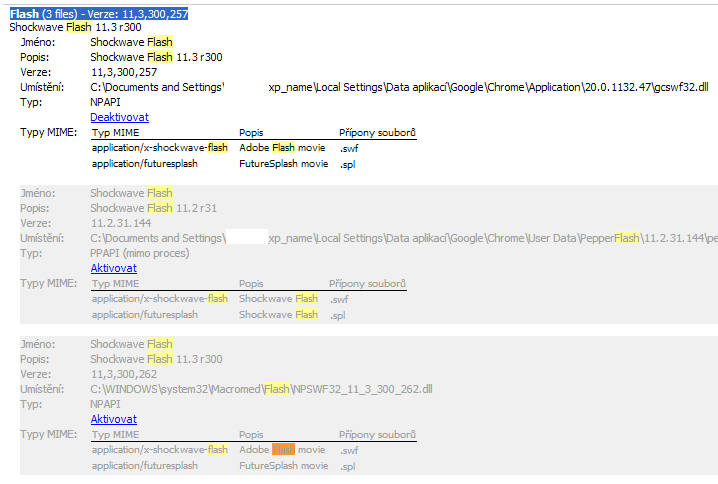
Google Chrome and Shockwave Flash crashes on youtube.com


- open chrome://plugins/ with Google Chrome
- click on Plus button for more details
- find Flash (3 files)
- disable two other Shockwave Flash
- for more see image below


Editace: 2012-06-10 10:25:24
Počet článků v kategorii: 396
Url:samsung-galaxy-mini-s5570



