Append text and ad text to TextView Android example
String s = "Some text for appending
";
TextView mTitle = (TextView) findViewById(R.id.title_text);
mTitle.setText(R.string.app_name); // insert text from strings.xml
mTitle.append(s); // append string like a variable value
mTitle.append("My string will appended
"); // append string
You can insert this source code into onCreate in your activity file
396LW NO topic_id
AD
Další témata ....(Topics)
BufferedWriter, FileWriter, write, close MODE_APPEND Java and Android example
Write to file Android example
Write to file Java example
Write to file Android example
try {
String MYFILE = "my_file";
String strText = "My text";
// MODE_APPEND, MODE_WORLD_READABLE, MODE_WORLD_WRITEABLE
// create new file or rewrite existing
FileOutputStream fos = openFileOutput(MYFILE, getApplicationContext().MODE_PRIVATE);
// append to file
FileOutputStream fos = openFileOutput(MYFILE, getApplicationContext().MODE_APPEND);
fos.write(strText.getBytes());
fos.close();
} catch (IOException e) {
e.toString();
}
Write to file Java example
try {
// new file
BufferedWriter out = new BufferedWriter(
new FileWriter("outfilename"));
// append text
BufferedWriter out = new BufferedWriter(new FileWriter("outfilename", true));
out.write("some text");
out.close();
} catch (IOException e) {
e.toString();
}
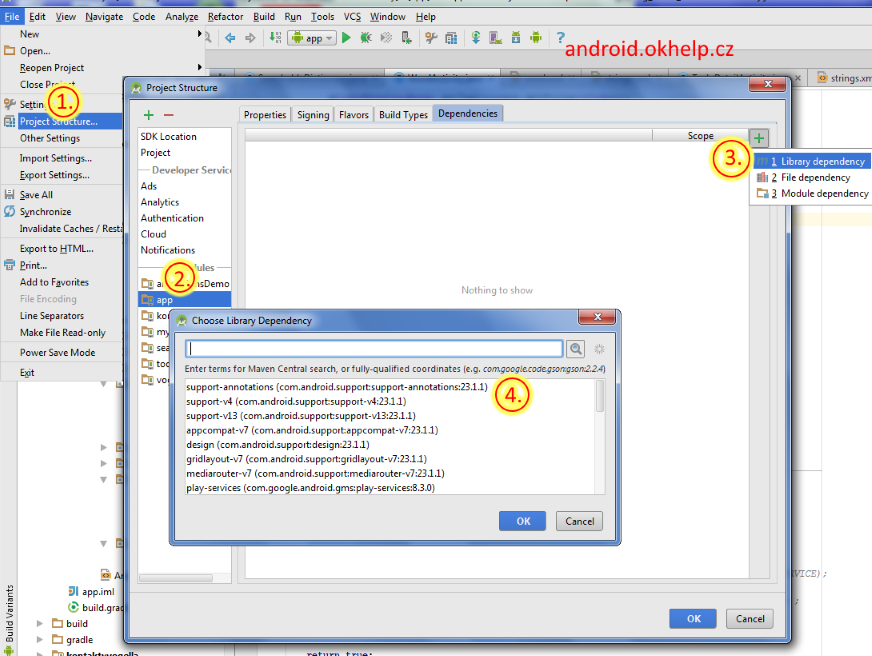
- File->Project Structure Ctrl + Alt + Shift + S
- Select module and Dependencies Tab
- Click on + PLUS button (right upper corner)
- Select library
Click OK, OK

If your class extends AppCompatActivity
Check if linked appropriate library for:
Check if you have to properly sett SearchView in menu xml for onCreateOptionsMenu menu_main.xml
Check your SearchableActivity onCreateOptionsMenu
public class SearchableActivity extends AppCompatActivity
Check if linked appropriate library for:
import android.support.v4.view.MenuItemCompat;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.Toolbar;
Check if you have to properly sett SearchView in menu xml for onCreateOptionsMenu menu_main.xml
<menu xmlns:android="//schemas.android.com/apk/res/android" xmlns:app="//schemas.android.com/apk/res-auto"
xmlns:tools="//schemas.android.com/tools"
tools:context=".SearchableActivity">
<item
android:id="@+id/menu_search_my"
android:title="@string/menu_search"
android:icon="@drawable/ic_menu_search"
app:showAsAction="collapseActionView|ifRoom"
app:actionViewClass="android.support.v7.widget.SearchView"
/></menu>
Check your SearchableActivity onCreateOptionsMenu
@TargetApi(Build.VERSION_CODES.HONEYCOMB) @SuppressLint("NewApi") @Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
if(Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) {
android.support.v7.widget.SearchView searchView = (android.support.v7.widget.SearchView)
MenuItemCompat.getActionView(menu.findItem(R.id.menu_search_my));
SearchManager searchManager = (SearchManager) getSystemService(Context.SEARCH_SERVICE);
if(null!=searchManager ) {
searchView.setSearchableInfo(searchManager.getSearchableInfo(getComponentName()));
}
searchView.setIconifiedByDefault(false);
}
return true;
}
public class Panel extends SurfaceView implements SurfaceHolder.Callback {
//............... code
//............... some code
/**
* Process the MotionEvent.
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
synchronized (getHolder()) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
performClick();
} else if (event.getAction() == MotionEvent.ACTION_MOVE) {
if(_currentGraphic==null)return true;
} else if (event.getAction() == MotionEvent.ACTION_UP) {
}
return true;
}
}
/////////////////////////////
@Override
public boolean performClick() {
// Calls the super implementation, which generates an AccessibilityEvent
// and calls the onClick() listener on the view, if any
super.performClick();
// Handle the action for the custom click here
return true;
}
}
GregorianCalendar cal = new GregorianCalendar(); Boolean b = cal.isLeapYear(2012); // true, Android example.
public class MainActivity extends Activity {
TextView txtV;
Context cntx;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
txtV = (TextView)findViewById(R.id.idLabel);
cntx = this;
StringBuilder strBuild = new StringBuilder();
GregorianCalendar cal = new GregorianCalendar();
Boolean b = cal.isLeapYear(2012); // true
strBuild.append("Is leap year 2012? " + b + "
");
b = cal.isLeapYear(2014); // false
strBuild.append("Is leap year 2014? " + b + "
");
txtV.setText(strBuild);
}
}
Editace: 2011-11-25 13:01:42
Počet článků v kategorii: 396
Url:append-text-and-ad-text-to-textview-android-example



