The application may be doing too much work on its main thread
Warning: The application may be doing too much work on its main thread
Try this sorce code:
Try this sorce code:
import android.os.StrictMode;
public class MyActivity extends Activity {
static{
StrictMode.ThreadPolicy policy = new StrictMode.ThreadPolicy.Builder().permitAll().build();
StrictMode.setThreadPolicy(policy);
}
@Override
public void onCreate(Bundle savedInstanceState) {
//.................. etc.
396LW NO topic_id
AD
Další témata ....(Topics)
float, double is NaN isNaN() isInfinite() Java Android example.
float f = 0.f;
boolean bIsNaN = Float.isNaN(f);
boolean bIsInfinite = Float.isInfinite(f);
double d = Math.sqrt(-10);
boolean b = Double.isNaN(d);
Tutorial by pictures how evaluate a variable in Eclipse debugger window.
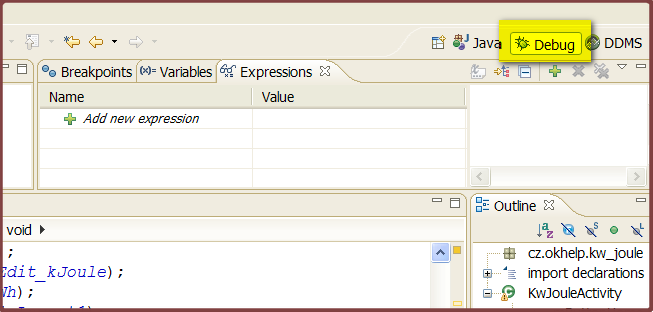
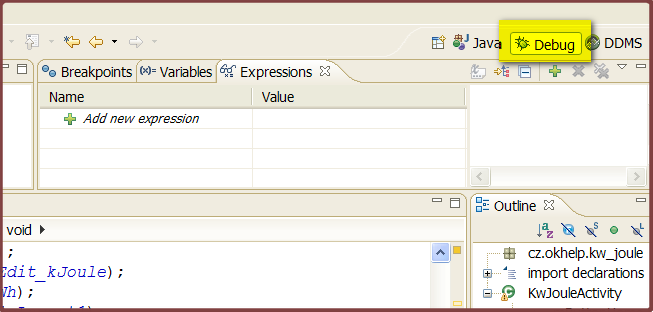
1.) Open Debug perspective in Eclipse and to start debugging a Activity.

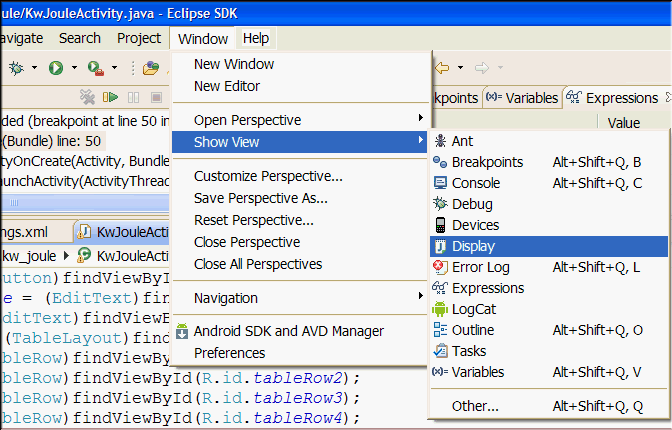
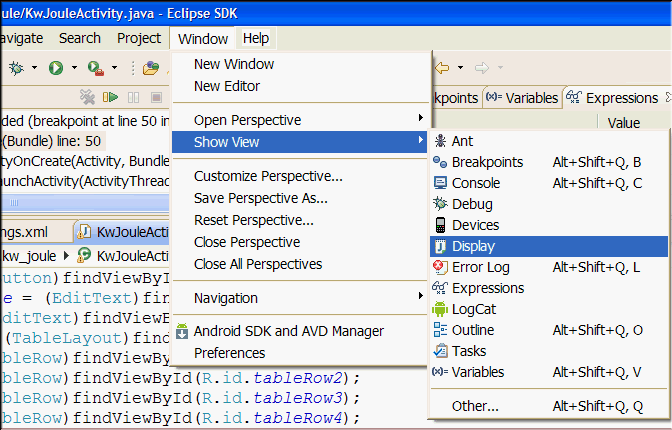
2.) Open Display window from menu Window->Show view->Display

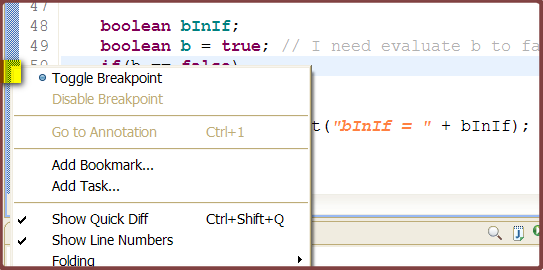
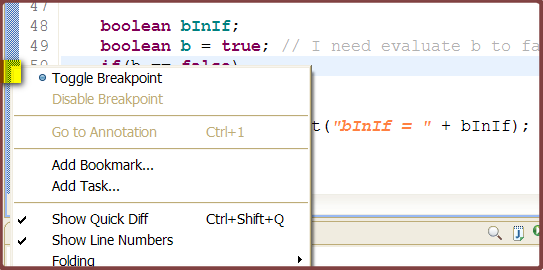
3.) Set breakpoint where you need to evaluate a variable.

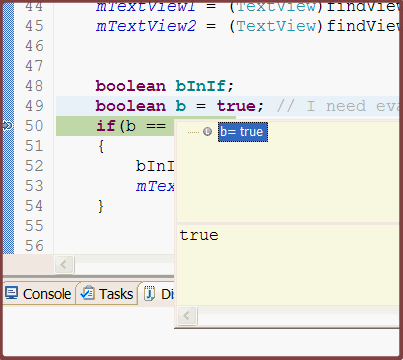
4.) Debug the Activity to breakpoint.

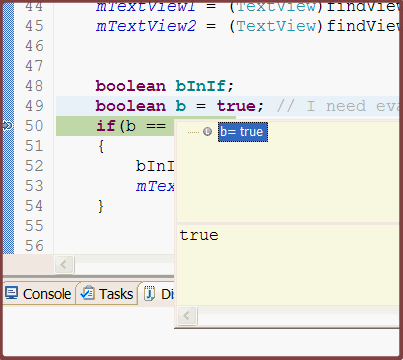
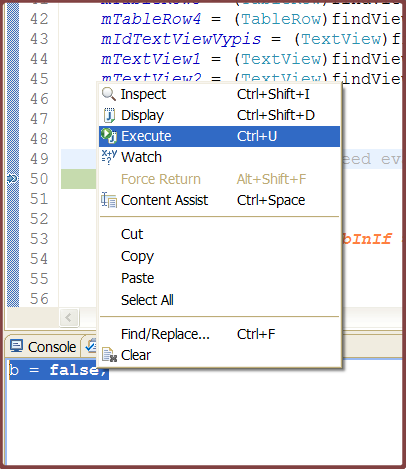
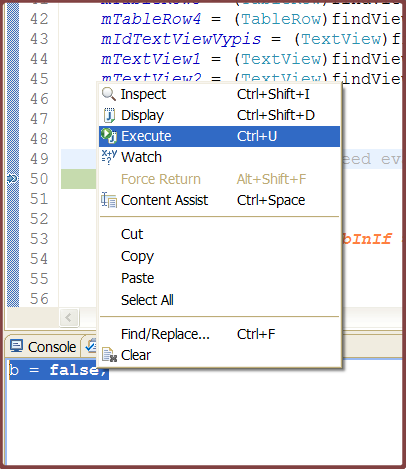
5.) Into the Display window type code for evaluate your variable and execute code.

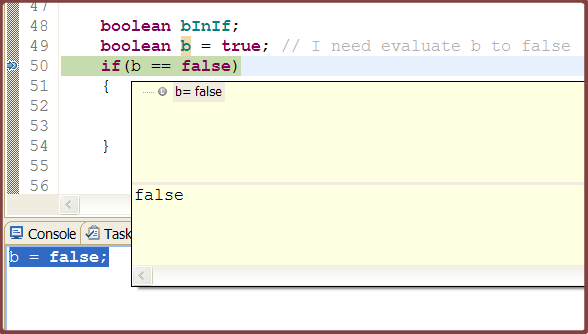
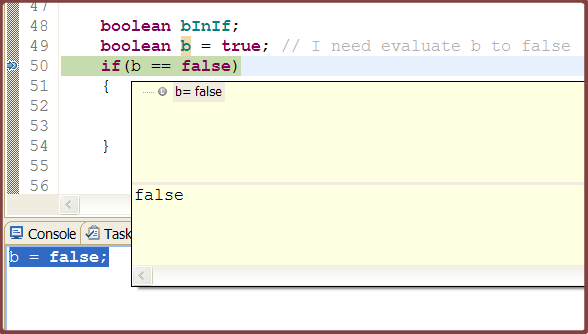
6.) Check if change of value a variable

1.) Open Debug perspective in Eclipse and to start debugging a Activity.

2.) Open Display window from menu Window->Show view->Display

3.) Set breakpoint where you need to evaluate a variable.

4.) Debug the Activity to breakpoint.

5.) Into the Display window type code for evaluate your variable and execute code.

6.) Check if change of value a variable

Android development
long is 64 bit signed type and used when int is not large enough to hold the value.
long je celé číslo 64 bitů -9223372036854775808 +9223372036854775807 a používá se tam, kde typ int není schopen pojmout takovou hodnotu čísla.
long is 64 bit signed type and used when int is not large enough to hold the value.
long je celé číslo 64 bitů -9223372036854775808 +9223372036854775807 a používá se tam, kde typ int není schopen pojmout takovou hodnotu čísla.
// declaration and assignment of value type long
long n = 22337203685477580L;
// print formated value
System.out.printf("The value of x is %d%n", n); // 22337203685477580
System.out.format("%+,8d%n%n", n); // +22 337 203 685 477 580
// declaring more variables in single statement
long lo1 = 12L, lo2 = 56, lo3 = 1455555555589L;
// long range of value
System.out.println(Long.MAX_VALUE); // 9223372036854775807
System.out.println(Long.MIN_VALUE); // -9223372036854775808
// check if a string is a valid number in Java example
// convert string to long Java example
String sLong = "1288888888888888";
long longParse = Long.parseLong(sLong);
// convert strings to numbers
long longFromString = (Long.valueOf(sLong)).longValue();
// long to string in Java example code
Long longObj = new Long(229999999999L);
String str = longObj.toString();
// else
Long longS = 888888888888L;
String strLong = longS.toString();
// compare two long variables
Long longComp1 = 5555L;
if (longComp1.equals(55555555L))
System.out.print("true");
// compares the two specified long values in Java example
int i = longS.compareTo(444444L); // -1 first < second
// 0 first == second
// 1 first > second
System.out.print(i);
Update TextView by runnable. Handler, runnable, timer Android example.
main.xml
public class TimerActivity extends Activity {
TextView hTextView;
Button hButton, hButtonStop;
private Handler mHandler = new Handler();
private int nCounter = 0;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
hTextView = (TextView)findViewById(R.id.idTextView);
hButton = (Button)findViewById(R.id.idButton);
hButton.setOnClickListener(mButtonStartListener);
hButtonStop = (Button)findViewById(R.id.idButtonStop);
hButtonStop.setOnClickListener(mButtonStopListener);
} // end onCreate
View.OnClickListener mButtonStartListener = new OnClickListener() {
public void onClick(View v) {
try {
mHandler.removeCallbacks(hMyTimeTask);
// Parameters
// r The Runnable that will be executed.
// delayMillis The delay (in milliseconds) until the Runnable will be executed.
mHandler.postDelayed(hMyTimeTask, 1000); // delay 1 second
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
};
private Runnable hMyTimeTask = new Runnable() {
public void run() {
nCounter++;
hTextView.setText("Hallo from thread counter: " + nCounter);
}
};
/**
*
*/
View.OnClickListener mButtonStopListener = new OnClickListener() {
public void onClick(View v) {
mHandler.removeCallbacks(hMyTimeTask);
}
};
}
main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="//schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<TextView
android:id="@+id/idTextView"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="@string/hello"
/>
<Button android:text="Button"
android:id="@+id/idButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"></Button>
<Button android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/idButtonStop"
android:text="Stop"></Button>
</LinearLayout>
How add item to ArrayList, sort ArrayList, search find index of item in ArrayList, min(), max() Java basic example.
import java.util.ArrayList;
import java.util.Collections;
public class MainClass {
public static void main(String[] arg) {
String[] arrayOfString = {"nothing", "Hello", "people"
, "bye-bye", "hello", "world!", "End" };
ArrayList<String> arrayList = new ArrayList<String>();
for(String s: arrayOfString)
arrayList.add(s);
Collections.sort(arrayList);
// foreach
for (String str: arrayList)
System.out.println(str);
Object objMin = Collections.min(arrayList);
System.out.println("Min is: " + objMin);
Object objMax = Collections.max(arrayList);
System.out.println("Max is: " + objMax);
int index = Collections.binarySearch(arrayList, "people");
System.out.println("Index of people is: " + index);
}
}
/*
End
Hello
bye-bye
hello
nothing
people
world!
Min is: End
Max is: world!
Index of people is: 5
*/
Editace: 2013-12-09 10:11:46
Počet článků v kategorii: 396
Url:the-application-may-be-doing-too-much-work-on-its-main-thread



