Jak zlepšit příjem Wi-Fi wifi v domácnosti
Nejlepší je, když router - modem a koncové zařízení - notebook na sebe
vidí a čím kratší vzdálenost, tím silnější signál.
Co zlepšuje příjem wifi signálu:
- umístění v horním patře domu - signál jde do stran i dolů
- přídavné antény jak na router, tak na notebook
- postavit router proti dveřím, oknům, místům, které nejméně tlumí signál
Co zhoršuje příjem wifi signálu:
- stěny
- zrcadla
- překážky
- skříně
- kovové stěny, plechy
- blízkost zapnuté mikrovlně trouby u routeru či notebooku
- blízkost mobilního telefonu
vidí a čím kratší vzdálenost, tím silnější signál.
Co zlepšuje příjem wifi signálu:
- umístění v horním patře domu - signál jde do stran i dolů
- přídavné antény jak na router, tak na notebook
- postavit router proti dveřím, oknům, místům, které nejméně tlumí signál
Co zhoršuje příjem wifi signálu:
- stěny
- zrcadla
- překážky
- skříně
- kovové stěny, plechy
- blízkost zapnuté mikrovlně trouby u routeru či notebooku
- blízkost mobilního telefonu
115LW NO topic_id
AD
Další témata ....(Topics)
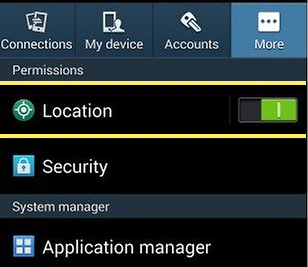
Ztráta nejen GPS signálu na chytrém - mobilním telefonu
Na kvalitu signálu-zaměření zařízení mají vliv:
- -není zapnuto vyhledávání polohy na zařízení (Nastavení - Poloha) - zapnout

- -aplikace může mít zakázáno vyhledávat polohu, zkontrolovat
- -vysoké budovy v okolí
- -uzavření se v místnosti
- -hustá oblačnost
- -bouře, blesky
- -stínění antény zařízení (například bude přístroj v nějakém pouzdře, či krabici, které tlumí signál)
Řešení
- -dostat se na volný prostor, kde nepřekáží stromy, budovy, mosty atd.
- -zkusit připojit sluchátka k zařízení - ty prodlouží anténu a zlepší přijímání - vysílání signálu
- -restartovat zařízení
- -nestát se zařízením na místě, ale jít s ním se zapnutou aplikací, např. mapy.cz - aplikace bude neustále žádat o polohu a zařízení snáze zachytí signál
- -přiložit telefon k něčemu kovovému, tím zvětšit plochu vestavěné antény a zlepšit příjem signálu
Date: 31.05.2020 - 20:13
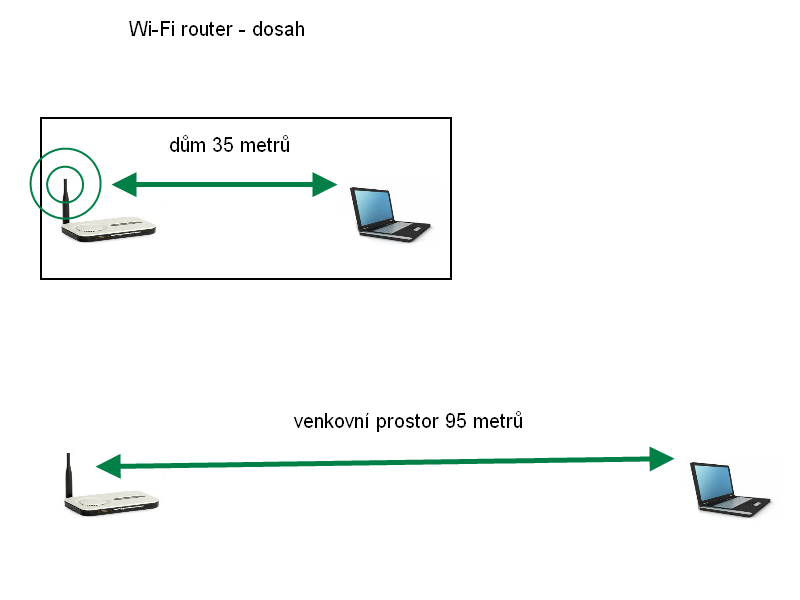
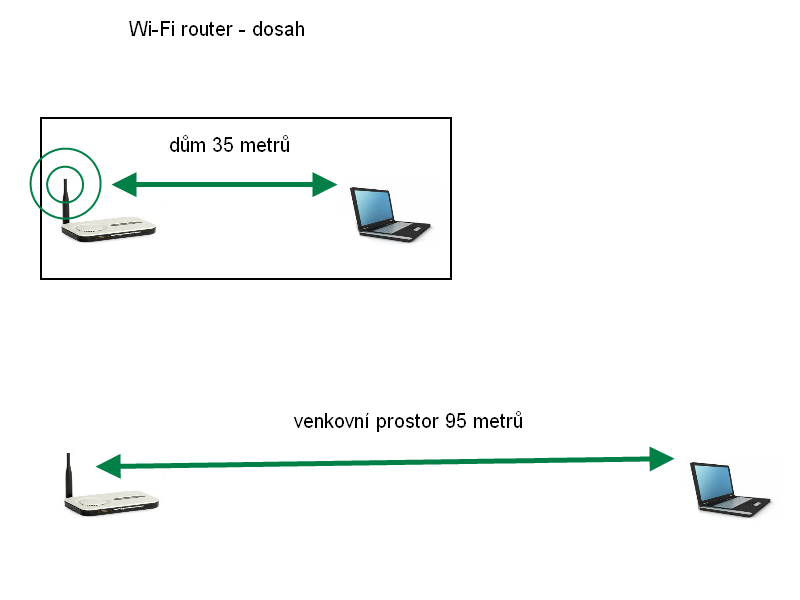
Dosah routeru: 32 metrů uvnitř (v budově) a 95 metrů venku (ničím necloněno).
Záleží i na anténách a taky na na nosné frekvenci. Čím nižší frekvence, tím větší dosah.
Naopak v domě snižuje dosah počet stěn, které signál musí překonat.
Nastavení WI-FI routeru se provádí z počítače zadáním určité adresy do prohlížeče.
Zjištění adresy brány - routeru:
http://dum-zahrada.okhelp.cz/forum/viewtopic.php?f=64&t=371
Zde je například adresa pro nastavení WI-FI routeru Comtrend VR-3026e
//10.0.0.138/
Popis nastavení routeru:
//www.o2.cz/osobni/techzona-modemy-pro-adsl-vdsl/comtrend-vr-3026e.html?article=236901
TP-LINK router může mít tuto adresu: //192.168.1.1
Popis nastavení: //smartworld.cz/tablety/tp-link-radi-jak-zabezpecit-domaci-wi-fi-sit-2790
Adresa by měla být CD návodu ke každému routeru.
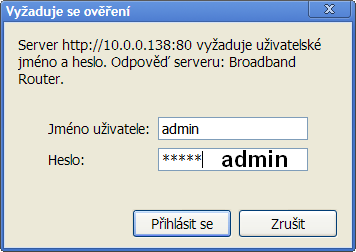
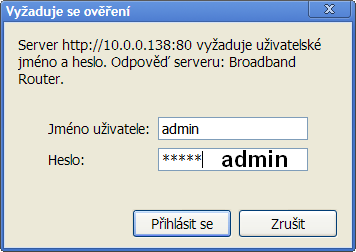
Po zadání adresy se do administrace Wi-Fi routeru přihlásíme po vložení
User: admin
Password: admin

Grafické znázornění vzdálenosti router - notebook

Záleží i na anténách a taky na na nosné frekvenci. Čím nižší frekvence, tím větší dosah.
Naopak v domě snižuje dosah počet stěn, které signál musí překonat.
Nastavení WI-FI routeru se provádí z počítače zadáním určité adresy do prohlížeče.
Zjištění adresy brány - routeru:
http://dum-zahrada.okhelp.cz/forum/viewtopic.php?f=64&t=371
Zde je například adresa pro nastavení WI-FI routeru Comtrend VR-3026e
//10.0.0.138/
Popis nastavení routeru:
//www.o2.cz/osobni/techzona-modemy-pro-adsl-vdsl/comtrend-vr-3026e.html?article=236901
TP-LINK router může mít tuto adresu: //192.168.1.1
Popis nastavení: //smartworld.cz/tablety/tp-link-radi-jak-zabezpecit-domaci-wi-fi-sit-2790
Adresa by měla být CD návodu ke každému routeru.
Po zadání adresy se do administrace Wi-Fi routeru přihlásíme po vložení
User: admin
Password: admin

Grafické znázornění vzdálenosti router - notebook

Pokud se Vám videa na youtube.com při modu přes celou obrazovku zobrazí jen
v horním levém rohu a zbytek obrazovky zůstává černý, může to být způsobeno
rozšířením Default Tab by "Search Results, LLC”, které se samo nainstaluje
při instalaci nějakého programu či driveru - ovladače a to i z relativně kvalitních stránek.
Na odinstalaci škodlivého software je dobrý program AdwCleaner který můžete
přímo stáhnout z odkazu níže:
http://general-changelog-team.fr/fr/downloads/finish/20-outils-de-xplode/2-adwcleaner
Po spuštění programu, který se nemusí instalovat, stiskneme tlačítko SCAN a
po vypsání nebezpečných položek zaškrtneme ty, které chceme odstranit.
Pak klikneme na tlačítko CLEAN a dojde k vymazání všech nalezených a označených souborů.
Nakonec bude asi nutné restartovat pc aby se projevil výsledek vyčištění.
Škodlivý software by měl být odebrán se všech označených prohlížečů v tomto programu.
Anglický návod na:
http://malwaretips.com/blogs/default-tab-search-bar-removal/
v horním levém rohu a zbytek obrazovky zůstává černý, může to být způsobeno
rozšířením Default Tab by "Search Results, LLC”, které se samo nainstaluje
při instalaci nějakého programu či driveru - ovladače a to i z relativně kvalitních stránek.
Na odinstalaci škodlivého software je dobrý program AdwCleaner který můžete
přímo stáhnout z odkazu níže:
http://general-changelog-team.fr/fr/downloads/finish/20-outils-de-xplode/2-adwcleaner
Po spuštění programu, který se nemusí instalovat, stiskneme tlačítko SCAN a
po vypsání nebezpečných položek zaškrtneme ty, které chceme odstranit.
Pak klikneme na tlačítko CLEAN a dojde k vymazání všech nalezených a označených souborů.
Nakonec bude asi nutné restartovat pc aby se projevil výsledek vyčištění.
Škodlivý software by měl být odebrán se všech označených prohlížečů v tomto programu.
Anglický návod na:
http://malwaretips.com/blogs/default-tab-search-bar-removal/
Objektivy
4 objektivy fotoaparátu na zadní a jeden na přední straně.Přední 20 MP selfie f: 2,0
Zadní:
64 MP ultra vysoké rozlišení f: 1,89
8 MP ultra široký f: 2,2
2 MP makro f: 2,4
2 MP hloubkový senzor
Velikosti - rozměry obrázků hlavního fotoaparátu
Full (1:2.2) 2136*4324 9.9 MP1:1 3172*3472 12 MP
3:4 3472*4624 16MP
9:16 2600*4624 12 MP
Pro mode fotoaparátu
White balance / vyvážení bílé (2000 až 8000 K)Focus (1 až 100) 100 je nekonečno
ISO (od 100 do 3200 ISO) 100 osvětlený objekt, 3200 nožní obloha
Field of view / objektivy (macro, wide nebo ultra-wide) wide = široký.
64MP není možno použít u macro a ultra-wide objektivů.
Jak fotit Měsíc Xiaomi Redmi Note 8 Pro
- nejlepší snímky jsou při východu, či západu Měsíce, který se jeví největší, ale hlavně neoslňuje, není v takové kontrastu s pozadím a přístroje si s tím lépe poradí
- nejdokonalejší snímky Měsíce jsou až z výstupu dalekohledu - z mobilů nikdy nemohou být tak zvětšené a dokonalé
- je třeba mít tripod (stativ), nebo mobil stabilizovat / zajistit, aby se netřásl a obraz byl co nejostřejší
- v aplikaci fotoaparát se přepnout do PRO záložky, kde lze nastavovat hodnoty ručně
- ISO nastavit na co nejmenší hodnotu, v našem případě to bylo 100
- F (fokus) na nekonečno - hodnota 100
- S (čas) byl nastaven 1/1000 sekundy (možno vyzkoušet i jiné hodnoty)
- Zvětšení - bylo ponecháno základní zvětšení
- ze všemi hodnotami si můžete pohrát a vyzkoušet co bude nejvhodnější
Srovnání iPhone 11 Pro vs Xiaomi Redmi Note 8 Pro foto měsíce

Druhy filtrů a jejich pořadí
ŽádnýŽivý
Film
Láska
Latte
Slunce
Sušenka
Klidný
Soda
Gourment
Záře
Bobule
Černobílý
Obrázky jednotlivých filtrů a vliv na fotografii Xiaomi 8 a 9
Nejvěrnější foto krajiny, barvy střech a ostatních barev za slunečného dne bylo dosaženo s filtry:- žádný
- film
- klidný
- slunce
Pro zvětšení obrázku klinout pravým myším na obrázek a zvolit: Otevřít v nové kartě - okně.
Ukázky vlivu filtru na barvy výsledného obrázku
Filtr Žádný

Filtr Živý 
Filtr Film 
Filtr Láska 
Filtr Latte 
Filtr Slunce 
Filtr Sušenka 
Filtr Klidný 
Filtr Soda 
Filtr Gourmet 
Filtr Záře 
Filtr Bobule 
Filtr Černobílý 
Filtr Vyblednutí 
Date: 03.10.2020 - 12:39

Filtr Láska 
Filtr Latte 
Filtr Slunce 
Filtr Sušenka 
Filtr Klidný 
Filtr Soda 
Filtr Gourmet 
Filtr Záře 
Filtr Bobule 
Filtr Černobílý 
Filtr Vyblednutí 
Date: 03.10.2020 - 12:39

Filtr Slunce 
Filtr Sušenka 
Filtr Klidný 
Filtr Soda 
Filtr Gourmet 
Filtr Záře 
Filtr Bobule 
Filtr Černobílý 
Filtr Vyblednutí 
Date: 03.10.2020 - 12:39

Filtr Klidný 
Filtr Soda 
Filtr Gourmet 
Filtr Záře 
Filtr Bobule 
Filtr Černobílý 
Filtr Vyblednutí 
Date: 03.10.2020 - 12:39

Filtr Gourmet 
Filtr Záře 
Filtr Bobule 
Filtr Černobílý 
Filtr Vyblednutí 
Date: 03.10.2020 - 12:39

Filtr Bobule 
Filtr Černobílý 
Filtr Vyblednutí 
Date: 03.10.2020 - 12:39

Filtr Vyblednutí 
Date: 03.10.2020 - 12:39
Máte ještě Windows 7, ale chtěli byste moderní prohlížeč Edge. Není problém si jej nainstalovat.
Edge je internetový prohlížeč, který nyní může být instalování i na Windows 7.Odkaz ke stažení https://www.microsoft.com/en-us/edge
Edge je příbuzný Google Chrome, takže pokud máte Chrome již
nainstalováno, není třeba instalovat další prohlížeč.
Microsoft Edge vs. versus Chrome
Edge:
- + má nižší nároky na RAM a CPU (ale to může být způsobeno i tím,
co si Chrome vše obstarává během běhu pro větší komfort uživatele) - + dobré zabezpečení a jeho nastavení již při instalaci Edge
- - málo doplňků tzv. extensions (Chrome má svůj obchod,
kde lze stáhnout řadu prověřených rozšíření a pomůcek) - - menší podpora platforem (ale dostatečná)
- - menší zázemí (Google nabízí nepřeberné množství služeb)
Date: 15.07.2020 - 16:51
Editace: 1378544241
Počet článků v kategorii: 115
Url:jak-zlepsit-prijem-wi-fi-wifi-v-domacnosti-id-586



