html stránka který element dělá šírku
Na html stránce jeden element roztahoval šířku tak, že nebyla vhodná pro chytré telefony.
Zjistit, který element to dělá, je detektivka.
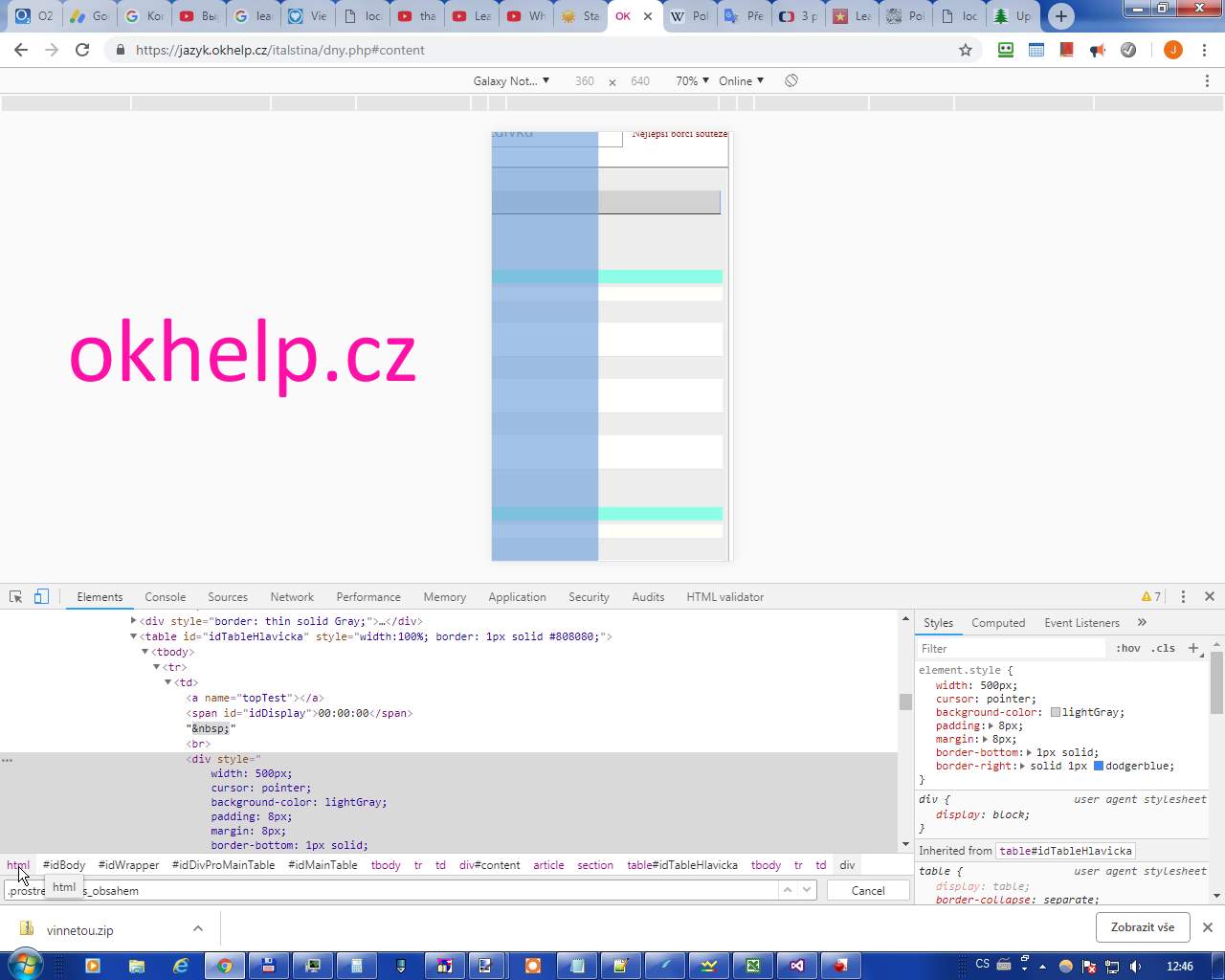
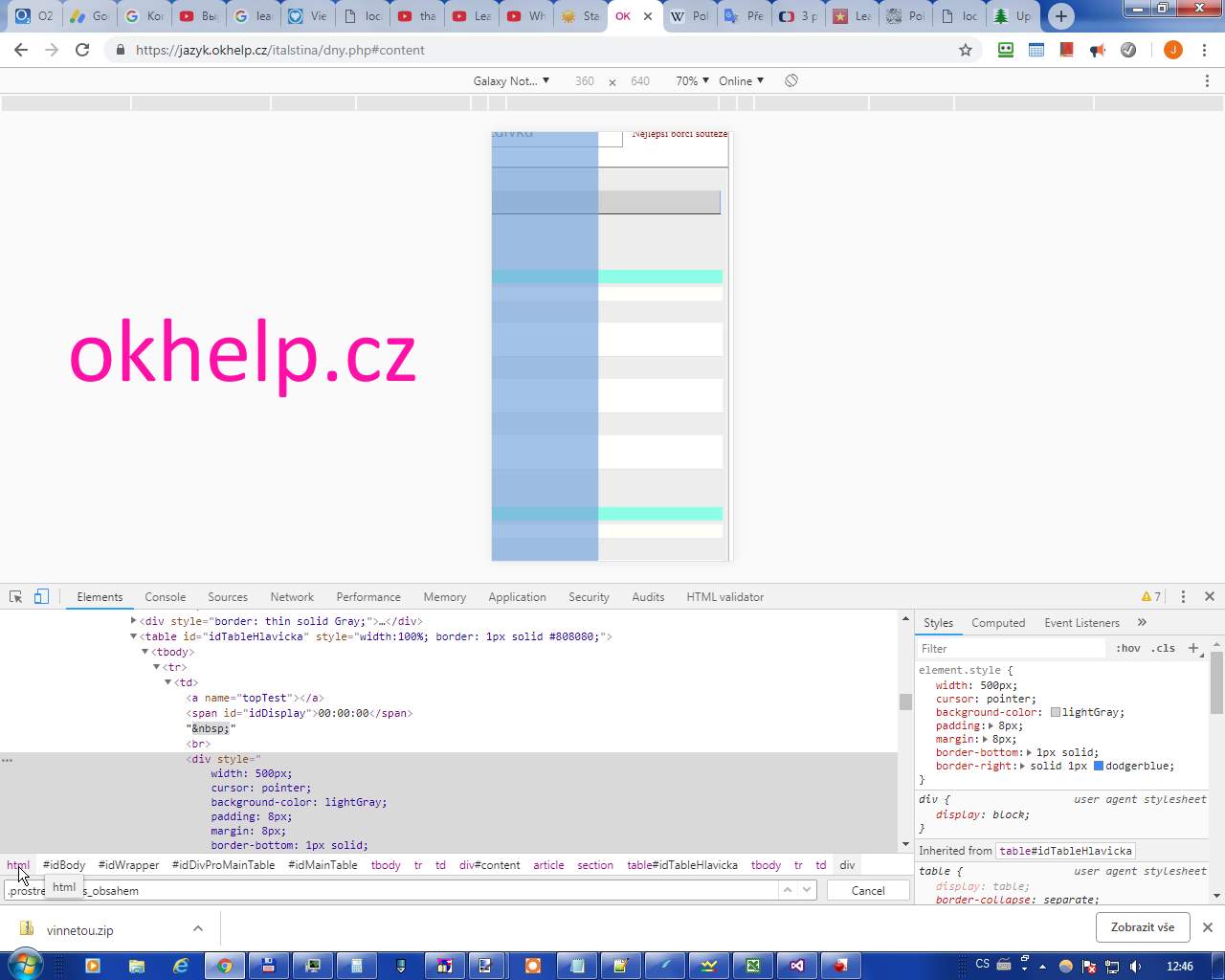
V Google Chrome prohlížeči je možnost otevřít si vývojářskou konzoli pomocí klávesy F12.
Kliknout na šipku a pak na patřičný element, kde jsem čekal chybu, v záložce Elements.
Zjistil jsem, že html kontejner je užší, než ostatní elementy, i když měl šířku 100% a
to dole v konzoli, kde se vypsaly všechny nadřazené elementy elementu, na který jsem klikl.
Postupně jsem myší přejížděl nad nadřazenými elementy a viděl, že všechny mají užší šířku,
dle namodralé ploše pohybující vyznačující element na stránce.
Pak jsem přejel nad tabulku nadřazenou přímo elementu a tam již vykazovala šířku větší než HTML tag element.
Zkusil jsem tabulku zúžit na width:50%
Styl lze snadno upravit v pravém poli vývojářské konzole pod hlavičkou STYLES - element.style.
Tabulka již vykazovala zúžení, ale stále tam byl nějaký element, který byl širší.
Najel jsem na tlačítko, označil jej, viz na obrázek tmavě šedý proužek a zkusil jsem mu mu zmenšit šířku natvrdo,
tedy na 200px. Stránka okamžitě splaskla - byl nalezen problém.
Tedy po delším zkoušení nakonec problém dělalo tlačítko input type button, které mělo delší text,
jenž se na malých obrazovkách ještě zvětšil, měl jsem to ve style.css tak nadefinováno.
Tlačítko INPUT jsem změnil na DIV, text zkrátil a vše bylo již v pořádku.
Místo INPUT, pokud je to možné, raději používat elementy SPAN, DIV, A s událostí onclick.
Najel jsem kurzorem nad tag HTML a hned viděl, že ten stránku nerozšiřuje a není příčinou problému, pak jsem přejel nad další tag a postupoval až k tagu, který již byl širší než HTML a v něm byl problémový element.

Zjistit, který element to dělá, je detektivka.
V Google Chrome prohlížeči je možnost otevřít si vývojářskou konzoli pomocí klávesy F12.
Kliknout na šipku a pak na patřičný element, kde jsem čekal chybu, v záložce Elements.
Zjistil jsem, že html kontejner je užší, než ostatní elementy, i když měl šířku 100% a
to dole v konzoli, kde se vypsaly všechny nadřazené elementy elementu, na který jsem klikl.
Postupně jsem myší přejížděl nad nadřazenými elementy a viděl, že všechny mají užší šířku,
dle namodralé ploše pohybující vyznačující element na stránce.
Pak jsem přejel nad tabulku nadřazenou přímo elementu a tam již vykazovala šířku větší než HTML tag element.
Zkusil jsem tabulku zúžit na width:50%
Styl lze snadno upravit v pravém poli vývojářské konzole pod hlavičkou STYLES - element.style.
Tabulka již vykazovala zúžení, ale stále tam byl nějaký element, který byl širší.
Najel jsem na tlačítko, označil jej, viz na obrázek tmavě šedý proužek a zkusil jsem mu mu zmenšit šířku natvrdo,
tedy na 200px. Stránka okamžitě splaskla - byl nalezen problém.
Tedy po delším zkoušení nakonec problém dělalo tlačítko input type button, které mělo delší text,
jenž se na malých obrazovkách ještě zvětšil, měl jsem to ve style.css tak nadefinováno.
Tlačítko INPUT jsem změnil na DIV, text zkrátil a vše bylo již v pořádku.
Místo INPUT, pokud je to možné, raději používat elementy SPAN, DIV, A s událostí onclick.
Obrázek ukazuje vývojářskou konzoli prohlížeče Google Chrome a šířku elementů, když se přejíždí nad jejich seznamem myší.
Najel jsem kurzorem nad tag HTML a hned viděl, že ten stránku nerozšiřuje a není příčinou problému, pak jsem přejel nad další tag a postupoval až k tagu, který již byl širší než HTML a v něm byl problémový element.

115LW NO topic_id
AD
Další témata ....(Topics)
Pokud potřebujeme vyvořit obrázek videa probíhajícího ve
Windows Media Player je nutné udělat následujíci nastavení viz video.
- Přehrávání
- Další možnosti
- Výkon (karta - záložka)
- Upřesnit
- zrušit zaškrtnutí Použít překryvy
- uložit pomocí OK
Pak můžete vytvořit obraz plochy například pomocí klávesy PrintScreen (vedle napravo od F12)
a uložit do vašeho obrázkového editoru - malování.
**VIDEO YOUTUBE
Windows Media Player je nutné udělat následujíci nastavení viz video.
- Přehrávání
- Další možnosti
- Výkon (karta - záložka)
- Upřesnit
- zrušit zaškrtnutí Použít překryvy
- uložit pomocí OK
Pak můžete vytvořit obraz plochy například pomocí klávesy PrintScreen (vedle napravo od F12)
a uložit do vašeho obrázkového editoru - malování.
**VIDEO YOUTUBE
Xiaomi Redmi Note 8T 4GB/64GB
dotykový mobilní telefon s Android 9.0 (Pie), 4096 MB RAM, 64 GB uživatelská paměť, display 6.3" (palce)Telefon, který si vydobyl respekt u konkurence
- + cena/výkon
- + nejlépe hodnocený ve své době v mnoha zemích
- + rychlost odezvy
- + procesor 2GHz, 8 jader
- + kamera, fotoaparáty na vysoké úrovni 4 vpředu, 1 vzadu
- + rozlišení displeje 2340 x 1080
- + slušná výdrž baterie
- + rychlonabíjení
- + BT5.0, USB-C, NFC
- + snadné nastavení "Family Link" pro dohled nad dětmi
- + silikonové pouzdro součást balení
Nedostatky: většinu nedostatků níže již vyřešil model Xiaomi Redmi Note 9 Pro
- - povrch velmi kluzký, snadno slítne se stolu, klouže i v rukou, je třeba používat silikonový kryt; vyřešeno v modelu 9
- - rádio nehraje bez sluchátek, nebo je nutný aspoň konektor zasunout; model 9 hraje bez sluchátek od základní verze
- - fotoaparát má vynikající výsledky (věrnost barev) za špatného počasí,
ale jakmile jsou světelné podmínky výborné, slunečný den, tak má tendenci k nereálnému zvýraznění základních barev přes den a při slunci nízko nad obzorem zkresluje do žluta
- - fotografie jsou příliš velké pro běžné použití na internet,
nebo pro prohlížení na monitorech PC s běžným rozlišením do 1500px, proto
při jejich zmenšení dojde ke spojování několika pixelů v jeden a tím
občas k značnému snížení kvality obrázku. Nejvíce utrpí modrá obloha,
kde na monitoru 1280x1024 musí být odstraněno z obrázku asi 80% pixelů
a např. modrá obloha již nebude plynule přecházet od tmavé, ke světlejší,
ale na zmenšeném obrázku budou patrny šmouhy, pruhy se stejnou sytostí barvy.
Model 9 podává dokonale realistické barvy, které je možno snadno zvýraznit.
- - chybí notifikační dioda
- - ne 5G
Xiaomi Redmi Note 9 Pro
Závěrem. Protože naprostou většinu nedostatků vyřešil nový model 9 a to již v základní verzi, je jasným kandidátem na koupi. Nicméně ani starší model nezklame, pokud jej koupíte za rozumnou cenu.Date: 08.07.2020 - 10:16
Nejlepší free webhosting Č.R. Jsou zde i odkazy pro blogery.
Pro malou provozovnu je vhodné vytvořit si stránky na webnode.cz.
Je tam spousta šablon, snadné vkládání obrázkových galerií, mapy,
kontaktních údajů. Jak mohou vypadat takové stránky se podívejte
na níže uvedeném odkaze:
http://relaxmasaze-sv.webnode.cz/
Pro malou provozovnu je vhodné vytvořit si stránky na webnode.cz.
Je tam spousta šablon, snadné vkládání obrázkových galerií, mapy,
kontaktních údajů. Jak mohou vypadat takové stránky se podívejte
na níže uvedeném odkaze:
http://relaxmasaze-sv.webnode.cz/
U nové instalace operačního systému je třeba zkontrolovat, zda je
nainstalován předepsaný ovladač grafické karty.
Pokud tento problém nastane u zaběhnutého PC (včera vše OK a dnes
nastal problém), tak bude třeba koupit novou myš.
Pro zkušenější by mohlo pomoci odšroubovat spodní kryt myši a
zkusit vyčistit nečistoty. Vyčistit drážky v kolečku jemným štětcem.
Za rok kolem kolečka myši pronikne dovnitř
mnoho lidské kůže, mastnoty, prachu atd.
Doporučené značky myší k počítači:
nainstalován předepsaný ovladač grafické karty.
Pokud tento problém nastane u zaběhnutého PC (včera vše OK a dnes
nastal problém), tak bude třeba koupit novou myš.
Pro zkušenější by mohlo pomoci odšroubovat spodní kryt myši a
zkusit vyčistit nečistoty. Vyčistit drážky v kolečku jemným štětcem.
Za rok kolem kolečka myši pronikne dovnitř
mnoho lidské kůže, mastnoty, prachu atd.
Doporučené značky myší k počítači:
- - Microsoft
- - Logitech
- - Genius
První co každý bude chtít udělat je, že zvýší jas monitoru, ale to je vykoupenu
u zařízení, které je napájeno přes baterii, kratší možnou dobou provozu.
Nastaveni jasu obrazovky PC: http://dum-zahrada.okhelp.cz/forum/viewtopic.php?f=64&t=404
Zkuste proto několik jednoduchých řešení jak zvýšit čitelnost dat z monitoru.
- zkuste display notebooku naklápět a zkoušet, kdy je viditelnost textu nejlepší
- na monitor nesmí svítit slunce, nebo silný zdroj světla, který se pak odráží,
oslňuje a způsobuje optické ztmavnutí obrazovky
- za monitorem rovněž nesmí být silný zdroj světa (okno do kterého svítí slunce,
silně svítící lampa do očí), to nutí oči zúžit zorničky a tím dopadá méně světla
na zrakový nerv a hůře vidíme
Na slunci:
- umístíme notebook do stínu
- nesedíme proti slunci, ale lépe proti temné stěně
- notebook můžeme položit do větší krabice, kterou položíme na bok. Krabice nedovolí
aby světlo dopadalo přímo na display a počítač bude zároveň v chládku
u zařízení, které je napájeno přes baterii, kratší možnou dobou provozu.
Nastaveni jasu obrazovky PC: http://dum-zahrada.okhelp.cz/forum/viewtopic.php?f=64&t=404
Zkuste proto několik jednoduchých řešení jak zvýšit čitelnost dat z monitoru.
- zkuste display notebooku naklápět a zkoušet, kdy je viditelnost textu nejlepší
- na monitor nesmí svítit slunce, nebo silný zdroj světla, který se pak odráží,
oslňuje a způsobuje optické ztmavnutí obrazovky
- za monitorem rovněž nesmí být silný zdroj světa (okno do kterého svítí slunce,
silně svítící lampa do očí), to nutí oči zúžit zorničky a tím dopadá méně světla
na zrakový nerv a hůře vidíme
Na slunci:
- umístíme notebook do stínu
- nesedíme proti slunci, ale lépe proti temné stěně
- notebook můžeme položit do větší krabice, kterou položíme na bok. Krabice nedovolí
aby světlo dopadalo přímo na display a počítač bude zároveň v chládku
Editace: 15.5.2020 - 11:03
Počet článků v kategorii: 115
Url:html-stranka-ktery-element-dela-sirku-id-2311



