Jak odstranit údaje z fotografie GPS EXIF
Jak odstranit údaje z fotografie údaje o poloze GPS a další údaje
A)
Otevřu obrázek v XnView prohlížeči obrázku.
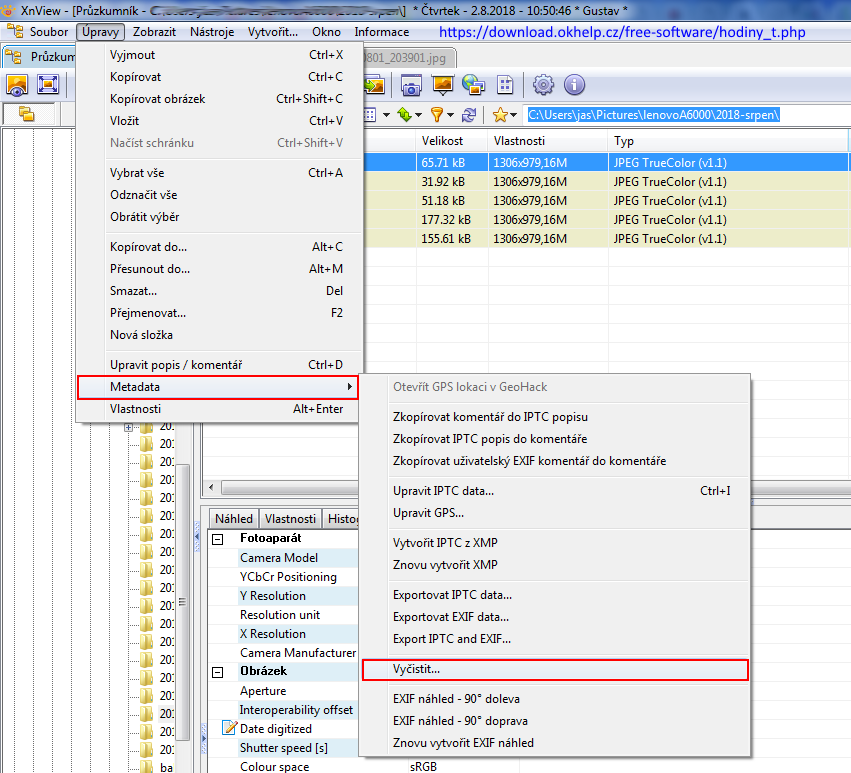
Kliknu v menu na ÚPRAVY (je to hned vedle položky SOUBOR)
Z roletového menu vyberu položku METADATA (mám jí až dole nad VLASTNOSTI)
Ze submenu vyberu kliknutím položku ODSTRANIT EXIF DATA
Dvojkliknu na obrázek, aby se mi otevřel průzkumník obrázků.
Zkontroluji v náhledech položku EXIF, zda jsou metadata odstraněna.
B)
Vytvoříme zcela novou fotografii z původní tak, že vybereme celou fotografii v grafickém editoru a vložíme do nového souboru.
Paint NET. použiji klávesové zkratky
Ctrl + O otevřít obrázek
Ctrl + A vybrat obsah obrázku
Ctrl + C kopírovat obrázek
Ctrl + Alt + V vložit do nového obrázku
Nový obrázek uložím Ctrl + S a již neobsahuje EXIF data
XnView - smazání metadat o obrázku - tento způsob smaže úplně všechna EXIF data
Hodiny do horního rámečku aplikace i s kalendářem jsem si stáhl na:
https://download.okhelp.cz/free-software/hodiny_t.php

A)
Otevřu obrázek v XnView prohlížeči obrázku.
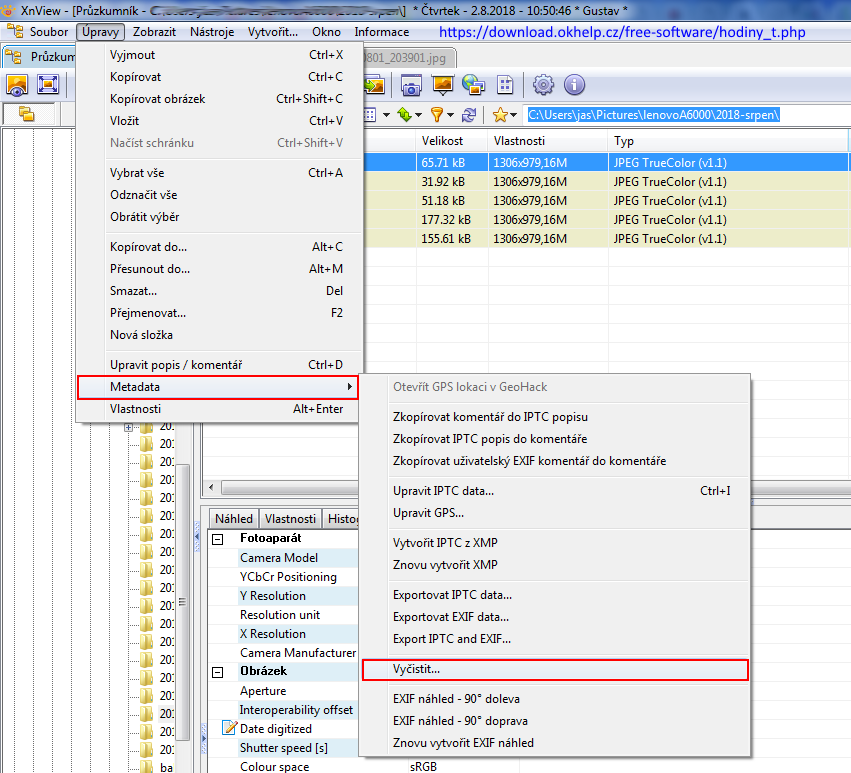
Kliknu v menu na ÚPRAVY (je to hned vedle položky SOUBOR)
Z roletového menu vyberu položku METADATA (mám jí až dole nad VLASTNOSTI)
Ze submenu vyberu kliknutím položku ODSTRANIT EXIF DATA
Dvojkliknu na obrázek, aby se mi otevřel průzkumník obrázků.
Zkontroluji v náhledech položku EXIF, zda jsou metadata odstraněna.
B)
Vytvoříme zcela novou fotografii z původní tak, že vybereme celou fotografii v grafickém editoru a vložíme do nového souboru.
Paint NET. použiji klávesové zkratky
Ctrl + O otevřít obrázek
Ctrl + A vybrat obsah obrázku
Ctrl + C kopírovat obrázek
Ctrl + Alt + V vložit do nového obrázku
Nový obrázek uložím Ctrl + S a již neobsahuje EXIF data
XnView - smazání metadat o obrázku - tento způsob smaže úplně všechna EXIF data
Hodiny do horního rámečku aplikace i s kalendářem jsem si stáhl na:
https://download.okhelp.cz/free-software/hodiny_t.php

115LW NO topic_id
AD
Další témata ....(Topics)
Pokud se Vám videa na youtube.com při modu přes celou obrazovku zobrazí jen
v horním levém rohu a zbytek obrazovky zůstává černý, může to být způsobeno
rozšířením Default Tab by "Search Results, LLC”, které se samo nainstaluje
při instalaci nějakého programu či driveru - ovladače a to i z relativně kvalitních stránek.
Na odinstalaci škodlivého software je dobrý program AdwCleaner který můžete
přímo stáhnout z odkazu níže:
http://general-changelog-team.fr/fr/downloads/finish/20-outils-de-xplode/2-adwcleaner
Po spuštění programu, který se nemusí instalovat, stiskneme tlačítko SCAN a
po vypsání nebezpečných položek zaškrtneme ty, které chceme odstranit.
Pak klikneme na tlačítko CLEAN a dojde k vymazání všech nalezených a označených souborů.
Nakonec bude asi nutné restartovat pc aby se projevil výsledek vyčištění.
Škodlivý software by měl být odebrán se všech označených prohlížečů v tomto programu.
Anglický návod na:
http://malwaretips.com/blogs/default-tab-search-bar-removal/
v horním levém rohu a zbytek obrazovky zůstává černý, může to být způsobeno
rozšířením Default Tab by "Search Results, LLC”, které se samo nainstaluje
při instalaci nějakého programu či driveru - ovladače a to i z relativně kvalitních stránek.
Na odinstalaci škodlivého software je dobrý program AdwCleaner který můžete
přímo stáhnout z odkazu níže:
http://general-changelog-team.fr/fr/downloads/finish/20-outils-de-xplode/2-adwcleaner
Po spuštění programu, který se nemusí instalovat, stiskneme tlačítko SCAN a
po vypsání nebezpečných položek zaškrtneme ty, které chceme odstranit.
Pak klikneme na tlačítko CLEAN a dojde k vymazání všech nalezených a označených souborů.
Nakonec bude asi nutné restartovat pc aby se projevil výsledek vyčištění.
Škodlivý software by měl být odebrán se všech označených prohlížečů v tomto programu.
Anglický návod na:
http://malwaretips.com/blogs/default-tab-search-bar-removal/
- vymazal jsem obsah složky Temp c:\Users\ja\AppData\Local\Temp\
- vymazal jsem obsah složky Temporary Internet Files c:\Users\ja\AppData\Local\Microsoft\Windows\Temporary Internet Files\
- vymazal jsem Cookies pomocí programu CCleaner
- resetoval jsem nastavení Internet Explorer 11 https://support.microsoft.com/cs-cz/help/17441/windows-internet-explorer-change-reset-settings
- Zavřel jsem všechna okna Internet Exploreru.
- Vybral tlačítko Nástroje a zvolil Možnosti Internetu.
- Klikl na kartu Upřesnit a pak klikl na Obnovit.
- V dialogu Obnovení nastavení aplikace Internet Explorer klikl na Obnovit.
- Když Internet Explorer dokončil použití výchozího nastavení, klikl na Zavřít a pak na OK.
- restartoval jsem PC a Internet Explorer 11 fungoval již normálně
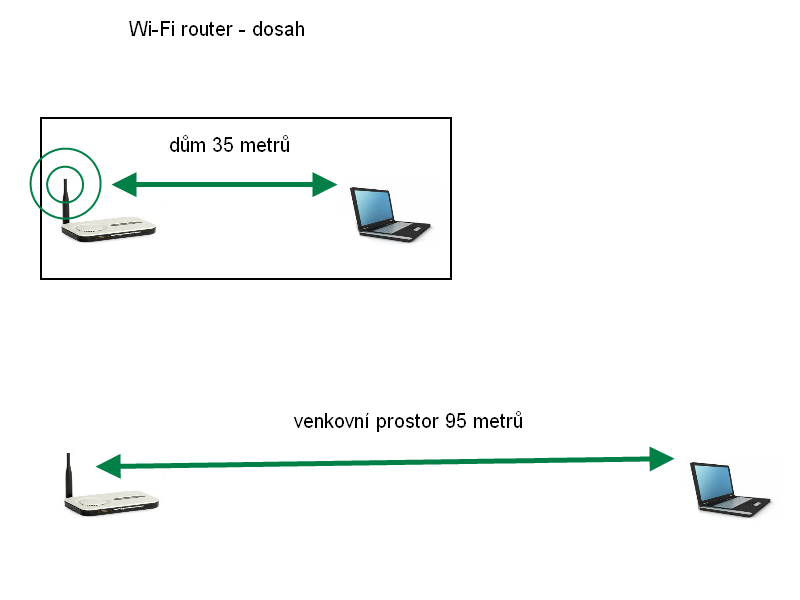
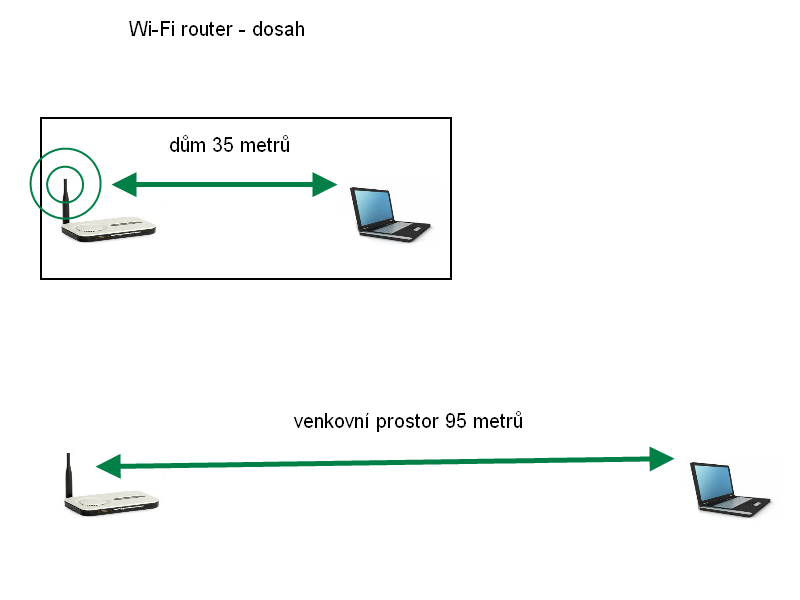
Dosah routeru: 32 metrů uvnitř (v budově) a 95 metrů venku (ničím necloněno).
Záleží i na anténách a taky na na nosné frekvenci. Čím nižší frekvence, tím větší dosah.
Naopak v domě snižuje dosah počet stěn, které signál musí překonat.
Nastavení WI-FI routeru se provádí z počítače zadáním určité adresy do prohlížeče.
Zjištění adresy brány - routeru:
http://dum-zahrada.okhelp.cz/forum/viewtopic.php?f=64&t=371
Zde je například adresa pro nastavení WI-FI routeru Comtrend VR-3026e
//10.0.0.138/
Popis nastavení routeru:
//www.o2.cz/osobni/techzona-modemy-pro-adsl-vdsl/comtrend-vr-3026e.html?article=236901
TP-LINK router může mít tuto adresu: //192.168.1.1
Popis nastavení: //smartworld.cz/tablety/tp-link-radi-jak-zabezpecit-domaci-wi-fi-sit-2790
Adresa by měla být CD návodu ke každému routeru.
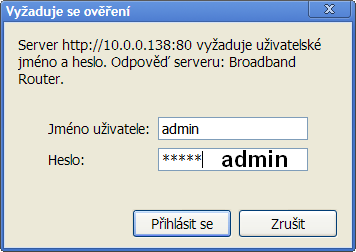
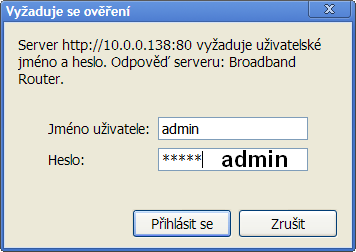
Po zadání adresy se do administrace Wi-Fi routeru přihlásíme po vložení
User: admin
Password: admin

Grafické znázornění vzdálenosti router - notebook

Záleží i na anténách a taky na na nosné frekvenci. Čím nižší frekvence, tím větší dosah.
Naopak v domě snižuje dosah počet stěn, které signál musí překonat.
Nastavení WI-FI routeru se provádí z počítače zadáním určité adresy do prohlížeče.
Zjištění adresy brány - routeru:
http://dum-zahrada.okhelp.cz/forum/viewtopic.php?f=64&t=371
Zde je například adresa pro nastavení WI-FI routeru Comtrend VR-3026e
//10.0.0.138/
Popis nastavení routeru:
//www.o2.cz/osobni/techzona-modemy-pro-adsl-vdsl/comtrend-vr-3026e.html?article=236901
TP-LINK router může mít tuto adresu: //192.168.1.1
Popis nastavení: //smartworld.cz/tablety/tp-link-radi-jak-zabezpecit-domaci-wi-fi-sit-2790
Adresa by měla být CD návodu ke každému routeru.
Po zadání adresy se do administrace Wi-Fi routeru přihlásíme po vložení
User: admin
Password: admin

Grafické znázornění vzdálenosti router - notebook

Vypalování ISO na disk:
Windows 7 má již integrováno tuto možnost
- PowerISO http://www.poweriso.com/download.htm
- Nero
- Alcohol http://www.alcohol-soft.com/
Virtuální disk z ISO
Pro čtení ISO souborů můžeme použít plugin pro Total Commander,
plugin dokáže vytvořit virtuální CD mechaniku a z ní můžeme soubory
například kopírovat na disk.
http://www.totalcmd.net/plugring/virtdisk.html
Programy na čtení a extrahování ISO souborů na pevný disk či flešku:
Pismo File mount http://www.pismotechnic.com/download/
IsoBuster
CDmage
Daemon Tools
Winrar
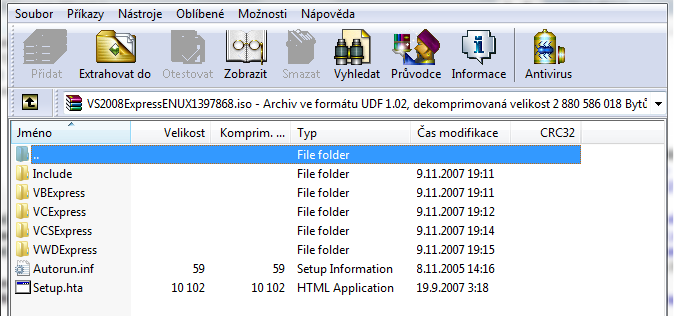
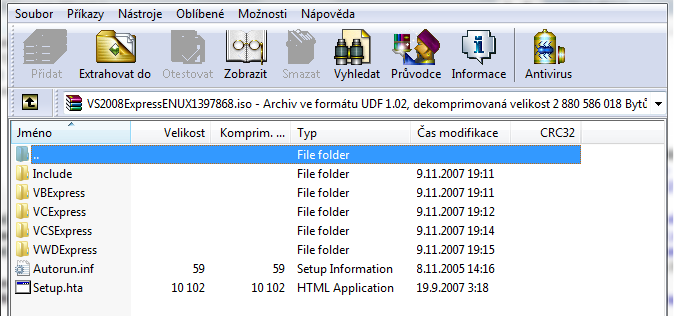
WinRAR dokáže otevřít a extrahovat obsah ISO souboru viz obrázek:

Windows 7 má již integrováno tuto možnost
- PowerISO http://www.poweriso.com/download.htm
- Nero
- Alcohol http://www.alcohol-soft.com/
Virtuální disk z ISO
Pro čtení ISO souborů můžeme použít plugin pro Total Commander,
plugin dokáže vytvořit virtuální CD mechaniku a z ní můžeme soubory
například kopírovat na disk.
http://www.totalcmd.net/plugring/virtdisk.html
Programy na čtení a extrahování ISO souborů na pevný disk či flešku:
Pismo File mount http://www.pismotechnic.com/download/
IsoBuster
CDmage
Daemon Tools
Winrar
WinRAR dokáže otevřít a extrahovat obsah ISO souboru viz obrázek:

Update Android 10
Dne 25.02.2021 byl proveden update systému telefonu Xiaomi Redmi Note 8 Pro.Aktualizace byla dostupná již dříve, ale nespěchalo se s ní, protože se objevily problémy u uživatelů a čekalo se na jejich odstranění.
Aktualizace proběhla bez problému.
První den došlo ke dvěma samovolným restartům a to při použití vestavěné aplikace fotoaparátu.
Další den již telefon pracoval bez problémů.
Nejlepší vylepšení:
- za 15 až 18 sekund (oproti 50 sekundám u Android 9) od zapnutí telefonu pomocí vypínače, naběhne úvodní, zamykací obrazovka
- není třeba se neustále hrabat v nastavení jasu obrazovky (dříve z důvodů úspory energie, obrazovka přepínala do úsporného režimu a bylo na slunci celkem obtížné najít ovládání a zesvětlit jí)
- kamera / fotoaparát - v Android 10 už lze nastavit si vlastní lištu a pořadí v jakém budou režimy uspořádány vedle sebe, či které budou skryty, po kliknutí na možnost Více. Dříve byl problém přejít z Fotografie do PRO režimu, zabralo to cenné sekundy, nyní lze umístit na lištu jen nejpoužívanější režimy a jejich pořadí)
- rozhraní fotoaparátu je průhledné (dříve byly černě podkresleny ovládací prvky a nebylo tak možno vidět celou scénu, nebo jen matně)
- kontrast plochy se zdá být lepší, ikony viditelnější, ale to bude asi tou změnou jak systém nakládá s jasem obrazovky
- lepší správa aplikací a obrazovky snížila spotřebu energie
- fonty / písma jsou ve srovnání s Androidem 9.0 větší a lepší a lze je měnit
- na spodní liště přibyla ikona Rychlého přístupu (lze ji skrýt), která otevře nabídku s ikonami
- Google asistenta,
- Nastavení usnadnění,
- Napájení (vyvolá nabídku Vypnout, Restartovat, Letadlo, Tichý režim ....),
- Hlasitost,
- Nedávné (aplikace),
- Zamykací obrazovka (obrazovka se zamkne, jako po vypnutí vypínačem a je třeba jí odemknout, dle Vašeho nastavení)
- Přepínače
- Oznámení
- Snímek (obrazovky)
Aplikace fotoaparátu/kamery je s Androidem 10 již plně průhledná - ovládací prvky nemají tmavý podklad a je možno skrýt režimy, které nepoužíváme
 Date: 26.02.2021 - 13:09
Date: 26.02.2021 - 13:09Editace: 1533200577
Počet článků v kategorii: 115
Url:jak-odstranit-udaje-z-fotografie-gps-exif-id-2291



