Sit Right podložka pod záda na židli - recenze
Ti co mají sedavé zaměstnání trpí bolestmi zad a po čase dochází k deformaci páteře, posunu plotýnek a i k ochrnutí končetin, proto je nutné, jak cvičení tak i sezení, které páteř podpírá a eliminuje její zatížení.
Takovým velmi šikovným pomocníkem - podložkou pod záda je "Sit Right" od společnosti JML.
Podložku lze snadno posunout do místa kde to bude pro záda nejpříjemnější.
Po čase lze podložku zase posunout, či převrátit vzhůru nohama.
Podložka je vhodná i do automobilu, navíc obsahuje masážní kuličky, čímž záda promasíruje a odstraní křeče svalů kolem páteře.
Podložku lze zakoupit například v řetězci Albert, kde stála 299 KCZ.
Závěrem:
Podložka je zpočátku maličko nepříjemná pro někoho z důvodu že masážní kuličky trochu tlačí, ale po čase zjistí, že přináší úlevu pro záda a to je to hlavní. Koupit takové křeslo, kde by bylo možné měnit snadno tvar prohnutí není vůbec levná záležitost a pohybuje se mezi 20 000 až 30 000 KCZ i více, proto lze tuto podložku vřele doporučit všem na vyzkoušení.
Takovým velmi šikovným pomocníkem - podložkou pod záda je "Sit Right" od společnosti JML.
Podložku lze snadno posunout do místa kde to bude pro záda nejpříjemnější.
Po čase lze podložku zase posunout, či převrátit vzhůru nohama.
Podložka je vhodná i do automobilu, navíc obsahuje masážní kuličky, čímž záda promasíruje a odstraní křeče svalů kolem páteře.
Podložku lze zakoupit například v řetězci Albert, kde stála 299 KCZ.
Závěrem:
Podložka je zpočátku maličko nepříjemná pro někoho z důvodu že masážní kuličky trochu tlačí, ale po čase zjistí, že přináší úlevu pro záda a to je to hlavní. Koupit takové křeslo, kde by bylo možné měnit snadno tvar prohnutí není vůbec levná záležitost a pohybuje se mezi 20 000 až 30 000 KCZ i více, proto lze tuto podložku vřele doporučit všem na vyzkoušení.

115LW NO topic_id
AD
Další témata ....(Topics)
Nejlepší je, když router - modem a koncové zařízení - notebook na sebe
vidí a čím kratší vzdálenost, tím silnější signál.
Co zlepšuje příjem wifi signálu:
- umístění v horním patře domu - signál jde do stran i dolů
- přídavné antény jak na router, tak na notebook
- postavit router proti dveřím, oknům, místům, které nejméně tlumí signál
Co zhoršuje příjem wifi signálu:
- stěny
- zrcadla
- překážky
- skříně
- kovové stěny, plechy
- blízkost zapnuté mikrovlně trouby u routeru či notebooku
- blízkost mobilního telefonu
vidí a čím kratší vzdálenost, tím silnější signál.
Co zlepšuje příjem wifi signálu:
- umístění v horním patře domu - signál jde do stran i dolů
- přídavné antény jak na router, tak na notebook
- postavit router proti dveřím, oknům, místům, které nejméně tlumí signál
Co zhoršuje příjem wifi signálu:
- stěny
- zrcadla
- překážky
- skříně
- kovové stěny, plechy
- blízkost zapnuté mikrovlně trouby u routeru či notebooku
- blízkost mobilního telefonu
Pokud máme špatný zrak je nutné používat brýle, jinak Vás u PC
začnou brzy bolet oči i hlava. Je to tím, že mozek musí "dokreslit"
rozmazaný obraz do použitelné podoby a to ho velmi zatěžuje,
a proto ty bolesti hlavy.
Občas je vhodné brýle zanést odborníkovi a vyčistit je ultrazvukem,
nechat dotáhnout šroubky.
Na uložení brýlí používáme pouzdro pro to určené.
Brýle čistíme vlažným mýdlovým přípravkem (tekuté mýdlo),
či během dne přípravky zakoupeným v optice na čistění brýlí.
Lunet 30 ml s rozprašovačem, antistatický čisticí přípravek pro čištění brýlí.
Používáme zásadně mikrotenové utěrky a hadříky určené k čistění brýlí,
jinak oblečením, či papírem skla poškrábeme a do roka znehodnotíme.
Brýle nesmí přijít do styku s chemikáliemi a barvami.
Chráníme je před mastnotami.
Nepokládáme sklem na tvrdou podložku.
začnou brzy bolet oči i hlava. Je to tím, že mozek musí "dokreslit"
rozmazaný obraz do použitelné podoby a to ho velmi zatěžuje,
a proto ty bolesti hlavy.
Občas je vhodné brýle zanést odborníkovi a vyčistit je ultrazvukem,
nechat dotáhnout šroubky.
Na uložení brýlí používáme pouzdro pro to určené.
Brýle čistíme vlažným mýdlovým přípravkem (tekuté mýdlo),
či během dne přípravky zakoupeným v optice na čistění brýlí.
Lunet 30 ml s rozprašovačem, antistatický čisticí přípravek pro čištění brýlí.
Používáme zásadně mikrotenové utěrky a hadříky určené k čistění brýlí,
jinak oblečením, či papírem skla poškrábeme a do roka znehodnotíme.
Brýle nesmí přijít do styku s chemikáliemi a barvami.
Chráníme je před mastnotami.
Nepokládáme sklem na tvrdou podložku.
10 let zaschlý toner do tiskárny
Zkusil jsem nezávisle několik postupů, vždy jsem vyzkoušel, jestli došlo ke zlepšení.
Tiskl jsem čtverečky "červený, zelený a modrý".
1.) Očistil jsem trysky isopropylalkoholem, začala nepatrně tisknout žlutou barvou
//cs.wikipedia.org/wiki/Isopropylalkohol#Pou.C5.BEit.C3.AD
2.) Nahřál jsem 10 minut nad párou, zase jen nepatrné zlepšení, ale už byly vidět proužky
modré a zelené barvy. Místo červeného čtverečku zatím jen žlutý.
3.) Ponořil trysky na 2 hodiny do teplé vody asi +50°C s přípravkem na odstraňování skvrn (silným saponátem).
Již začíná tisknout i červeně, ale v proužcích.
Ještě na další hodinu do teplé vody s pár kapkami saponátu a již trysky tisknou vcelku obstojně,
jsou sice vidět slabé řádky ještě, ale pro moje účely výborné. Asi kdybych více tiskl, tak by se
trysky protáhly docela.
Po třech letech - tedy od úte led 27, 2015 do 20. února 2018 (nepoužívání tiskárny)
bylo nutno znovu rozchodit náplně.
Zase se to povedlo v teplé vodě s jarem - asi tři kapky JARU. Voda byla v krabičce od Majky
a bylo jí tam asi 3 milimetry jen na dně. Za hodinku tiskárna tiskla jako nová.

Zkusil jsem nezávisle několik postupů, vždy jsem vyzkoušel, jestli došlo ke zlepšení.
Tiskl jsem čtverečky "červený, zelený a modrý".
1.) Očistil jsem trysky isopropylalkoholem, začala nepatrně tisknout žlutou barvou
//cs.wikipedia.org/wiki/Isopropylalkohol#Pou.C5.BEit.C3.AD
2.) Nahřál jsem 10 minut nad párou, zase jen nepatrné zlepšení, ale už byly vidět proužky
modré a zelené barvy. Místo červeného čtverečku zatím jen žlutý.
3.) Ponořil trysky na 2 hodiny do teplé vody asi +50°C s přípravkem na odstraňování skvrn (silným saponátem).
Již začíná tisknout i červeně, ale v proužcích.
Ještě na další hodinu do teplé vody s pár kapkami saponátu a již trysky tisknou vcelku obstojně,
jsou sice vidět slabé řádky ještě, ale pro moje účely výborné. Asi kdybych více tiskl, tak by se
trysky protáhly docela.
Po třech letech - tedy od úte led 27, 2015 do 20. února 2018 (nepoužívání tiskárny)
bylo nutno znovu rozchodit náplně.
Zase se to povedlo v teplé vodě s jarem - asi tři kapky JARU. Voda byla v krabičce od Majky
a bylo jí tam asi 3 milimetry jen na dně. Za hodinku tiskárna tiskla jako nová.

Pokud máte možnost přepnout na Stereo mix, tak jej zvolte:
Přesný popis je zde na stránkách Microsoftu
http://windows.microsoft.com/cs-cz/windows-vista/record-sound
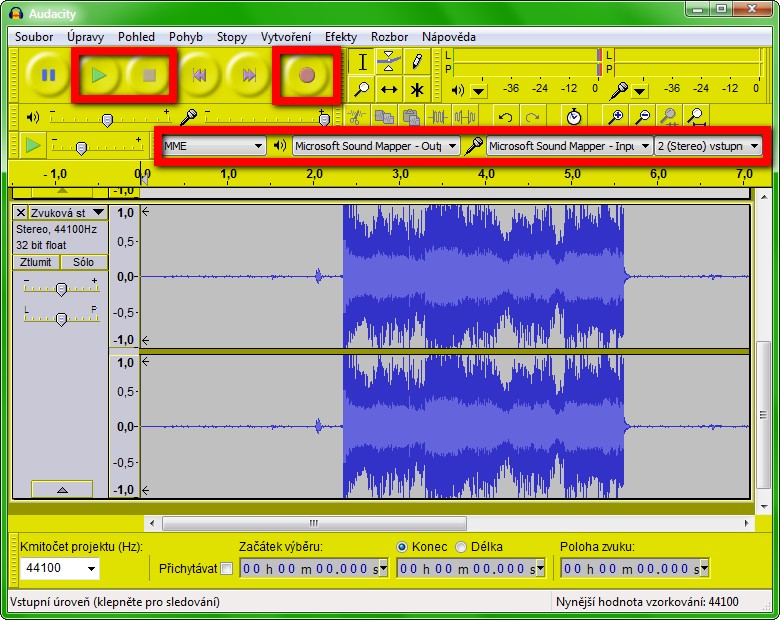
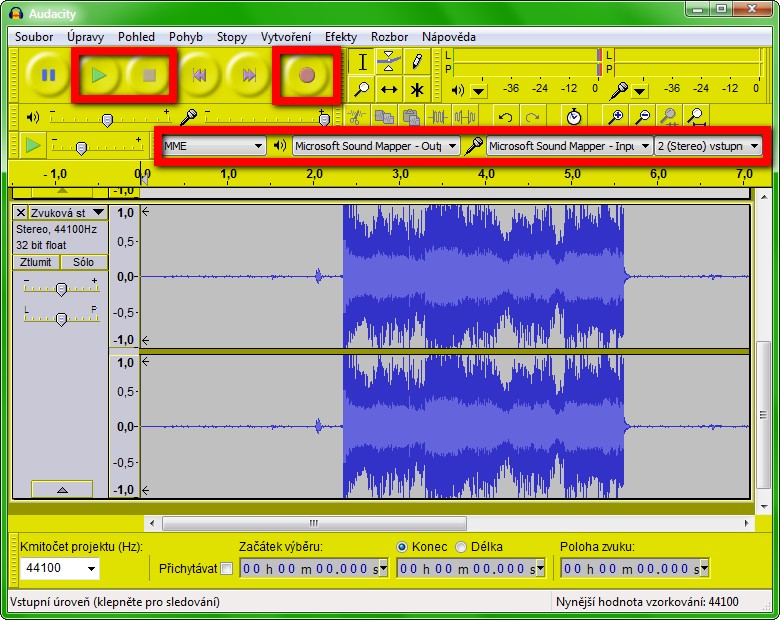
Pokud se nepodaří rozchodit výše uvedené stáhněte si Audacity
http://sourceforge.net/projects/audacity/postdownload?source=dlp
a ze seznamů vedle ikonek Reproduktoru a Mikrofonu vyberte možnost
Microsoft Sound Mapper
Spustíte záznam zvuku v Audacity
Spustíte zdroj zvuku z počítače, například video, ze kterého chcete zaznamenat zvuk
Zastavíte nahrávání v Audacity
Zastavíte video zdrojového zvuku
Přehrajete výsledek v Audacity

Přesný popis je zde na stránkách Microsoftu
http://windows.microsoft.com/cs-cz/windows-vista/record-sound
Pokud se nepodaří rozchodit výše uvedené stáhněte si Audacity
http://sourceforge.net/projects/audacity/postdownload?source=dlp
a ze seznamů vedle ikonek Reproduktoru a Mikrofonu vyberte možnost
Microsoft Sound Mapper
Spustíte záznam zvuku v Audacity
Spustíte zdroj zvuku z počítače, například video, ze kterého chcete zaznamenat zvuk
Zastavíte nahrávání v Audacity
Zastavíte video zdrojového zvuku
Přehrajete výsledek v Audacity

Českou verzi OpenOffice.org (Open Office) stáhněte z níže uvedené stránky:
http://www.openoffice.cz/stahnout/openoffice-org
Pozor !!! neplést si s LibreOffice
http://www.libreoffice.org/download/
http://www.openoffice.cz/stahnout/openoffice-org
Pozor !!! neplést si s LibreOffice
http://www.libreoffice.org/download/
Editace: 1368616657
Počet článků v kategorii: 115
Url:sit-right-podlozka-pod-zada-na-zidli-recenze-id-550



