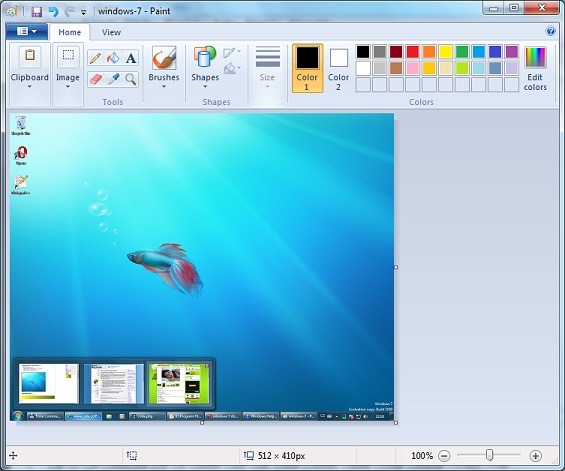
Windows 7 Úprava obrázků
Windows 7 editor pro úpravu obrázků se povedl na jedničku.
OS windows v předešlých verzích měl editor obrázků, který zvládal základní operace, byl velmi rychlý a proto také oblíbený.Grafický editor, který je v základní nabídce Windows 7 pokračuje v zavedeném standardu, je opět snadno ovladatelný a naučíte se s ním pracovat během několika okamžiků.

115LW NO topic_id
AD
Další témata ....(Topics)
Použijeme tlačítka MENU na LCD monitoru a
přesuneme se do nabídky označené písmen I - jako INFO.
Zde by se nám měla zobrazit taktovací rychlost monitoru
za písmenem V - Vertical Frequency (Hz).
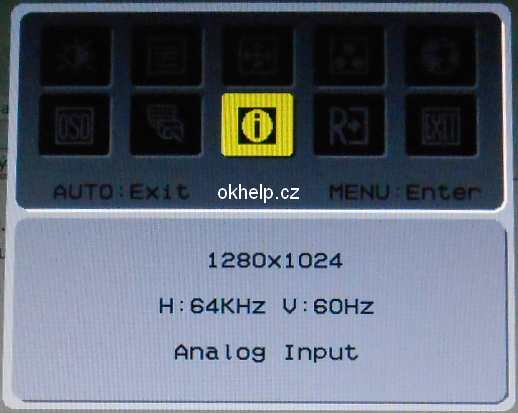
Příklad výpisu:
1280x1024 (rozlišení)
H: 64KHz V: 60Hz
Analog Iput
Obrázek výpisu frekvence monitoru:

přesuneme se do nabídky označené písmen I - jako INFO.
Zde by se nám měla zobrazit taktovací rychlost monitoru
za písmenem V - Vertical Frequency (Hz).
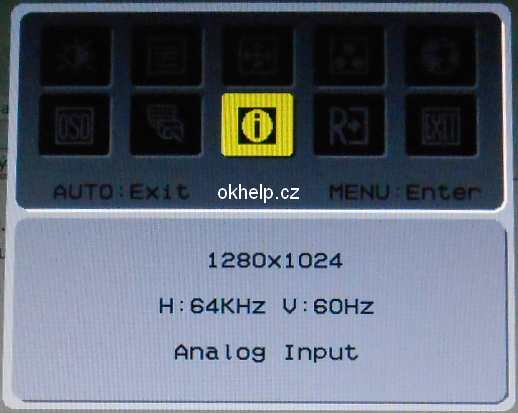
Příklad výpisu:
1280x1024 (rozlišení)
H: 64KHz V: 60Hz
Analog Iput
Obrázek výpisu frekvence monitoru:

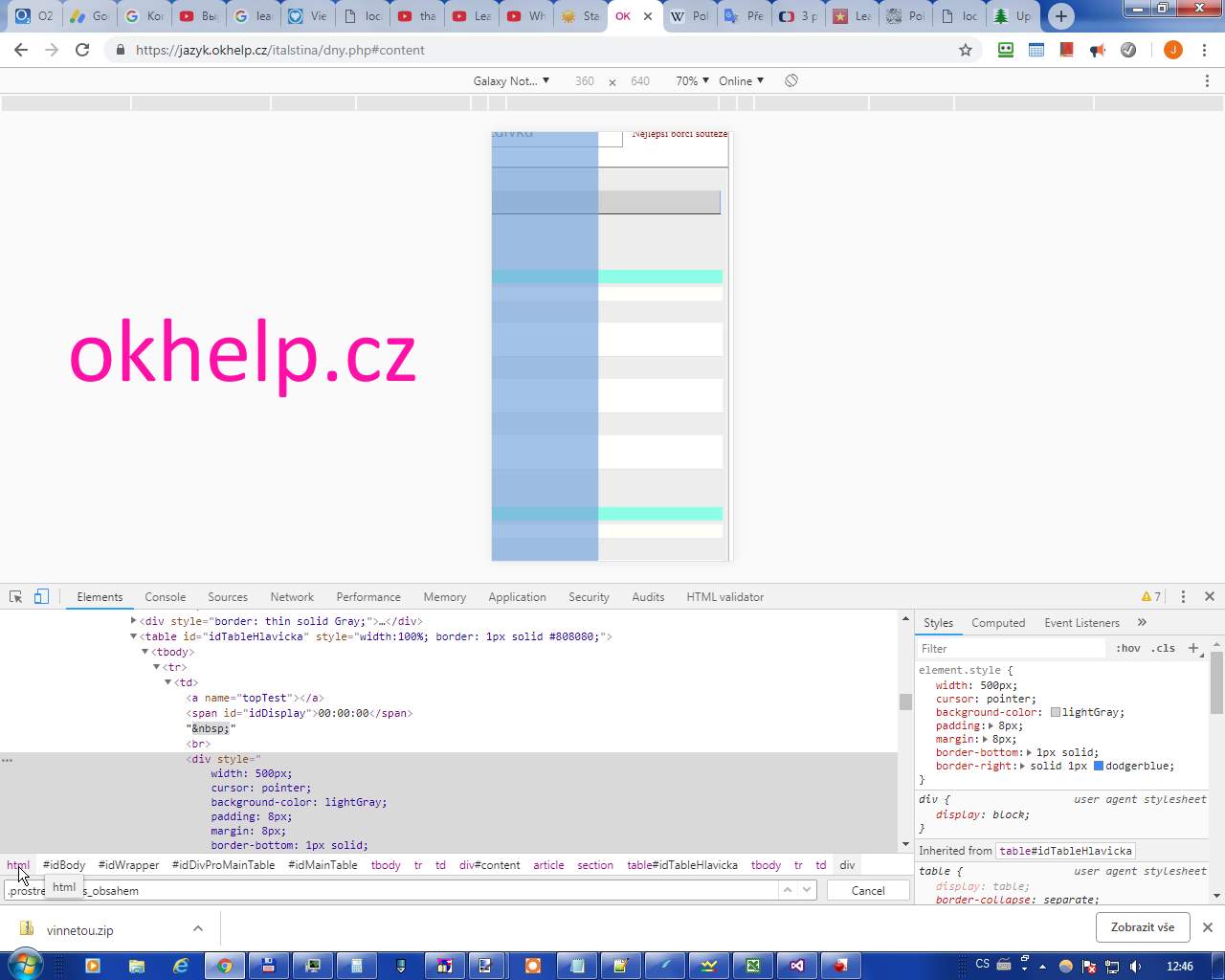
Na html stránce jeden element roztahoval šířku tak, že nebyla vhodná pro chytré telefony.
Zjistit, který element to dělá, je detektivka.
V Google Chrome prohlížeči je možnost otevřít si vývojářskou konzoli pomocí klávesy F12.
Kliknout na šipku a pak na patřičný element, kde jsem čekal chybu, v záložce Elements.
Zjistil jsem, že html kontejner je užší, než ostatní elementy, i když měl šířku 100% a
to dole v konzoli, kde se vypsaly všechny nadřazené elementy elementu, na který jsem klikl.
Postupně jsem myší přejížděl nad nadřazenými elementy a viděl, že všechny mají užší šířku,
dle namodralé ploše pohybující vyznačující element na stránce.
Pak jsem přejel nad tabulku nadřazenou přímo elementu a tam již vykazovala šířku větší než HTML tag element.
Zkusil jsem tabulku zúžit na width:50%
Styl lze snadno upravit v pravém poli vývojářské konzole pod hlavičkou STYLES - element.style.
Tabulka již vykazovala zúžení, ale stále tam byl nějaký element, který byl širší.
Najel jsem na tlačítko, označil jej, viz na obrázek tmavě šedý proužek a zkusil jsem mu mu zmenšit šířku natvrdo,
tedy na 200px. Stránka okamžitě splaskla - byl nalezen problém.
Tedy po delším zkoušení nakonec problém dělalo tlačítko input type button, které mělo delší text,
jenž se na malých obrazovkách ještě zvětšil, měl jsem to ve style.css tak nadefinováno.
Tlačítko INPUT jsem změnil na DIV, text zkrátil a vše bylo již v pořádku.
Místo INPUT, pokud je to možné, raději používat elementy SPAN, DIV, A s událostí onclick.
Najel jsem kurzorem nad tag HTML a hned viděl, že ten stránku nerozšiřuje a není příčinou problému, pak jsem přejel nad další tag a postupoval až k tagu, který již byl širší než HTML a v něm byl problémový element.

Zjistit, který element to dělá, je detektivka.
V Google Chrome prohlížeči je možnost otevřít si vývojářskou konzoli pomocí klávesy F12.
Kliknout na šipku a pak na patřičný element, kde jsem čekal chybu, v záložce Elements.
Zjistil jsem, že html kontejner je užší, než ostatní elementy, i když měl šířku 100% a
to dole v konzoli, kde se vypsaly všechny nadřazené elementy elementu, na který jsem klikl.
Postupně jsem myší přejížděl nad nadřazenými elementy a viděl, že všechny mají užší šířku,
dle namodralé ploše pohybující vyznačující element na stránce.
Pak jsem přejel nad tabulku nadřazenou přímo elementu a tam již vykazovala šířku větší než HTML tag element.
Zkusil jsem tabulku zúžit na width:50%
Styl lze snadno upravit v pravém poli vývojářské konzole pod hlavičkou STYLES - element.style.
Tabulka již vykazovala zúžení, ale stále tam byl nějaký element, který byl širší.
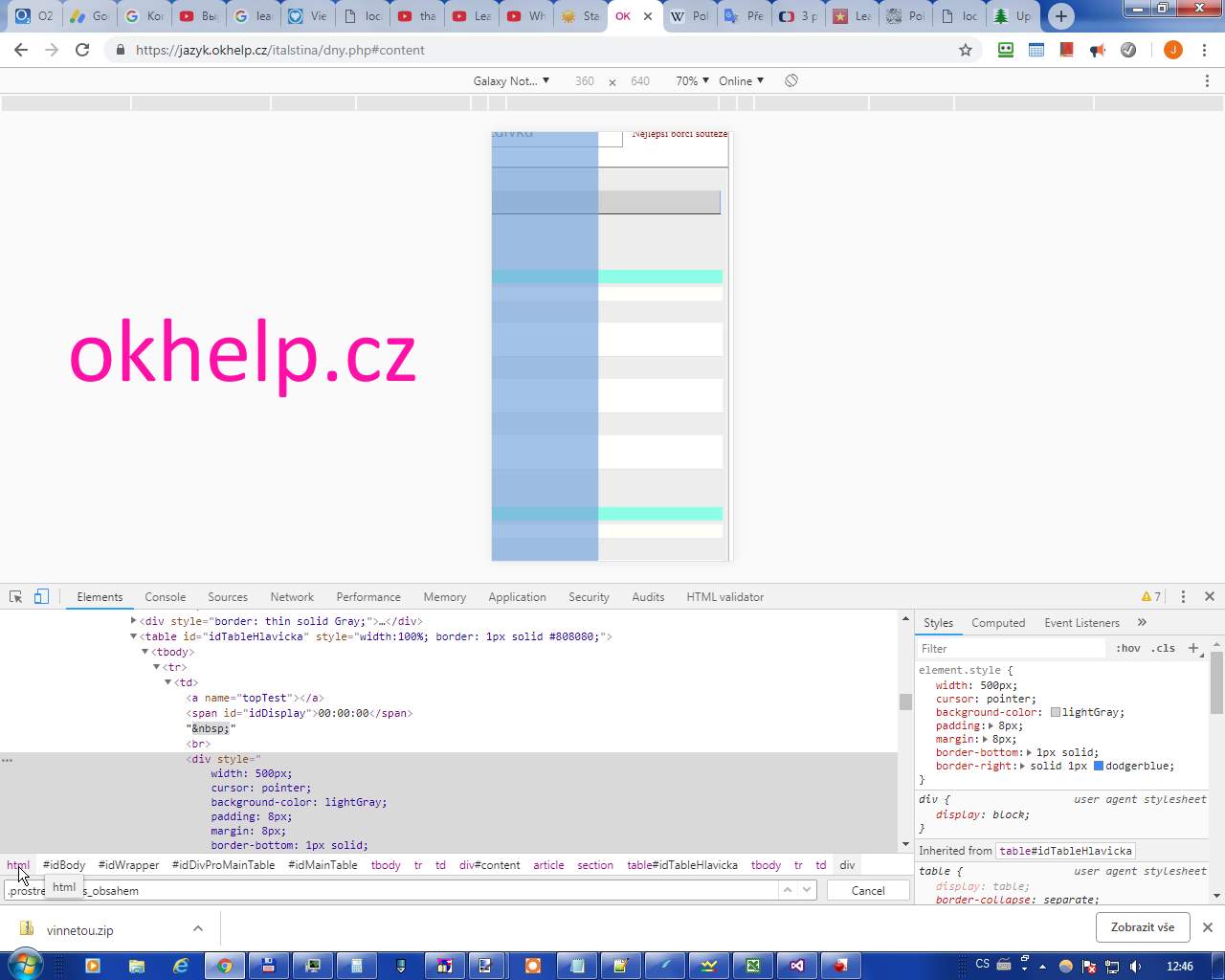
Najel jsem na tlačítko, označil jej, viz na obrázek tmavě šedý proužek a zkusil jsem mu mu zmenšit šířku natvrdo,
tedy na 200px. Stránka okamžitě splaskla - byl nalezen problém.
Tedy po delším zkoušení nakonec problém dělalo tlačítko input type button, které mělo delší text,
jenž se na malých obrazovkách ještě zvětšil, měl jsem to ve style.css tak nadefinováno.
Tlačítko INPUT jsem změnil na DIV, text zkrátil a vše bylo již v pořádku.
Místo INPUT, pokud je to možné, raději používat elementy SPAN, DIV, A s událostí onclick.
Obrázek ukazuje vývojářskou konzoli prohlížeče Google Chrome a šířku elementů, když se přejíždí nad jejich seznamem myší.
Najel jsem kurzorem nad tag HTML a hned viděl, že ten stránku nerozšiřuje a není příčinou problému, pak jsem přejel nad další tag a postupoval až k tagu, který již byl širší než HTML a v něm byl problémový element.

Windows 8 - některé aplikace vyžadují aby procesor umožňoval technoligii Second Level Address Translation SLAT,
ale jak to zjistit že procesor SLAT umí?
Stáhněte si Coreinfo.exe od Microsoftu
http://technet.microsoft.com/en-us/sysinternals/cc835722
Vybalte jej do adresáře C:\
Pak spusťte konzoli: Start-Všechny programy(All Programms)-Příslušenství(Accessories) - Příkazový řádek (Command Prompt) jako správce administrátor (pravým myším na ikonu příkazového řádku a vybrat Spustit jako správce)
a hned za c:\ dopište coreinfo.exe -v a stiskněte ENTER
Pokud procesor umožňuje SLAT technologii naleznete NP (NPT) řádek ( * umožnuje , - neumožňuje)
NP * Supports AMD nested page tables (SLAT)
ale jak to zjistit že procesor SLAT umí?
Stáhněte si Coreinfo.exe od Microsoftu
http://technet.microsoft.com/en-us/sysinternals/cc835722
Vybalte jej do adresáře C:\
Pak spusťte konzoli: Start-Všechny programy(All Programms)-Příslušenství(Accessories) - Příkazový řádek (Command Prompt) jako správce administrátor (pravým myším na ikonu příkazového řádku a vybrat Spustit jako správce)
a hned za c:\ dopište coreinfo.exe -v a stiskněte ENTER
Pokud procesor umožňuje SLAT technologii naleznete NP (NPT) řádek ( * umožnuje , - neumožňuje)
NP * Supports AMD nested page tables (SLAT)
Jedno foto je za tisíce slov a v ekonomice má nesmírnou cenu. Proto několik řádků o tom, jak pořídit i s mobilním telefonem kvalitnější snímky.
Jen laicky, odborné vysvětlení pojmů musíte hledat jinde.
Auto ASD = auto scene detection (fotoaparát sám rozhodne, jaký mód scény použije např. zataženo, sníh, západ slunce atd.)
AR Augemented Reality rozšířená realita - doplnění scény o virtuální obrázky, např. kresleného králíčka atd.
ZSL - Nulového zpoždění závěrky (Zero shutter lag), když máte zapnutu tuto volbu, foťák fotí okamžitě po stisku, ALE protože aparáty jsou vybaveny softwarem, který může obrázek vylepšit, tak se tato funkce nepoužívá vyjma situace, kdy je třeba fotit okamžitě, ale to většinou nevíte předem :(, takže pro ostřejší a kvalitnější obrázky se ZSL funkce vypíná.
HDR High dynamic range - pokut tuto funkci budete mít aktivovanou, tak fotoaparát vytvoří buď více snímků, nebo jeden snímek, ALE hlavně bude vidět to co je jak ve stínu, tak i na přímém slunci. Také foto focené proti slunci, oknu, či jinému zdroji světla bude čitelnější. Vyzkoušejte, budete překvapeni.
ISO - citlivost filmu - foto pořízené s nižším ISO je tmavší, ALE má zároveň i menší zrnitost, tedy vyšší kvalitu. Zesvětlení lze zlepšit délkou expozice a snížením clony, ale obrázek bude více rozostřen, pokud není použit stativ. Většinou se ISO používá co nejnižší je možno. Vyšší ISO se používá při špatných světelných podmínkách, můžete také prodloužit délku expozice a snížit clonu na minimum. Dále vyšší ISO se také používá při focení předmětů v pohybu právě proto, že můžete zkrátit dobu expozice na minimum a obraz je tak nejméně rozmazaný.
Expozice - jak dlouho bude pronikat světlo přes čočku na exponovaný materiál, u elektroniky je to čip, který reaguje na světlo. Možná již tušíte, že dlouhý čas bude mít vliv na ostrost fotografie - bude rozmazanější, ale jasnější. Krátky čas expozice zajistí vyšší ostrost fotografie, ale foto bude tmavší. Nicméně jak je již uvedeno, tmavou, ostrou fotografii lze dodatečně zesvětlit, upravit v editoru fotografií, rozmazanou a přesvětlenou jen obtížně, či vůbec. Velmi krátký čas expozice je zejména vhodný na pohybující se objekty, nebo když nemáte pevnou ruku.
Clona - aperture - je regulovatelný otvor kterým prochází světlo do fotoaparátu. Na chytrých telefonech se většinou mechanické díly optiky nevyskytují, takže vše se reguluje elektronicky a clona se v menu nastavení nemusí vůbec nacházet. Čím větší číslo clony nastavíte, tím více se otvor clony stáhne a propustí menší paprsek světla. Velké číslo clony např. f/32 zaostří všechny předměty, zatímco malé číslo clony např. f/1.4 zaostří předměty v popředí. Pokud tohoto efektu - ostré popředí / rozmazané pozadí - chcete dosáhnout u chytrých telefonů, jděte do menu Režim zaostření a vyzkoušejte MAKRO, popřípadě jiné volby, jak se toto nastavení projeví na snímku. Dále v telefonech můžete použít ISO natavení a délku expozice pro zesvětlení či ztmavení pořizované fotografie.
CAF (continuous auto focusing) - automatické, nepřetržité zaostřování - pokud fotíte na krátké vzdálenosti brouky, motýly, dokumenty - raději zvolte MAKRO, ale CAF zvládne to, když se k objektu opatrně přibližujete, abyste jej nevyplašili.
AF/AEC - auto focus / zaostření dotykem - buď přístroj zaostří sám fotografii (AC), nebo dotykem místa na displeji, které chcete mít zaostřeno (AEC). Většinou se objeví ještě zelená, že můžete zmáčknout spoušť.
AWB - automatic white balance - vyvážení bílé - většinou to zvládne automatika, ale pokud se Vám bílá jeví jinak, než je ve zkutečnosti, můžete zkusit jiný režim. Zejména v místnostech osvětlených umělým světlem, či v podvečer v zasněžené krajině se bude tato funkce hodit.
Histogram - je grafické znázornění odstínů šedi, či barev (256 odstínů od černé vpravo až po bílou vlevo), která tvoří obrázek dle četnosti pixelů - bodů stejného odstínu. Vlevo na grafu jsou temné odstíny a postupně vpravo přecházejí ve světlejší až bílou. Pokud graf bude vysoký jen v jeho levé části u levého okraje, pak obrázek bude tvořen především tmavými odstíny a bude asi podexponovaný a pokud to nebyl záměr tak zkuste (prodloužit čas expozice/zvýšit citlivost ISO/snížit clonu/použít blesk). Vysoký graf jen v pravé části a u pravého okraje značí že obrázek je tvořen světlými odstíny a bude možná přeexponovaný takže zkusit zkrátit čas expozice, snížit ISO, zvýšit clonu.
Pokud bude graf tvořit oblouk s vrcholem uprostřed, lze pořízený obrázek snáze upravit v editorech.
Histogram nejvíce oceníme za jasného slunce, kdy na displeji dobře nerozeznáme jestli je většina obrázku ve viditelných odstínech, ALE histogram bude daleko čitelnější a po čase poznáte zda se většina odstínů nachází ve středu grafu, či pouze těsně na jeho okrajích.
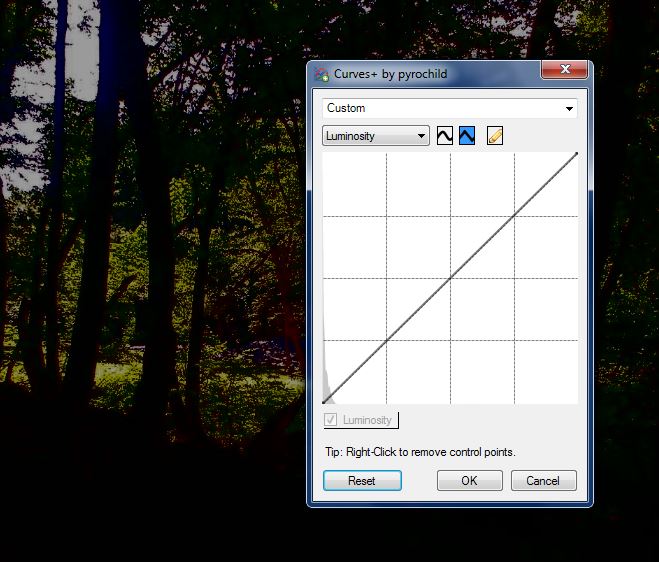
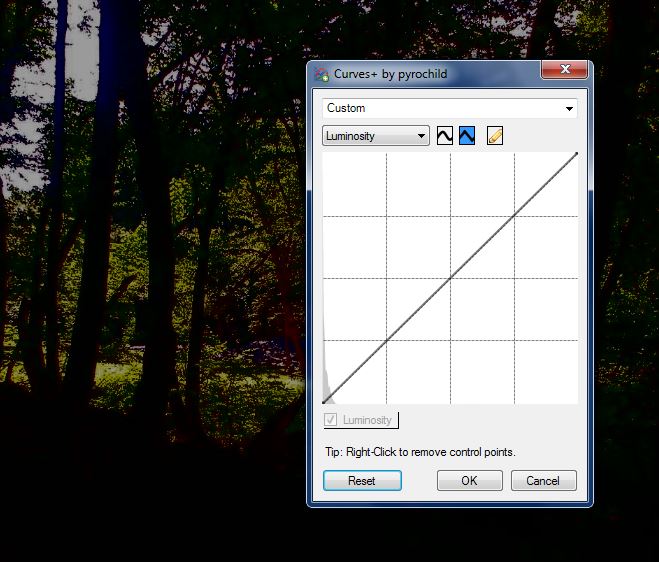
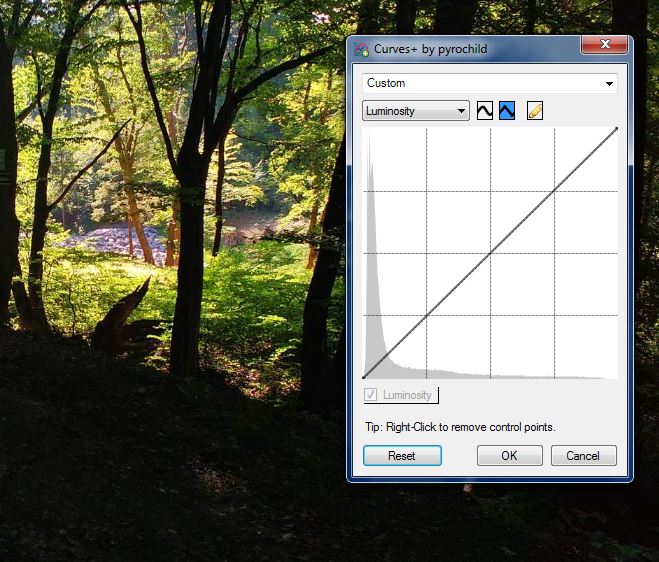
Obrázek níže ukazuje histogram, kdy většina odstínů je na úrovni temné až černé a foto nebude možno upravit, protože černá sice může být šedou, ale detaily již z foto nevytáhneme. Je třeba provést nastavení, které přidá více světla do obrázku, jak již bylo psáno výše.

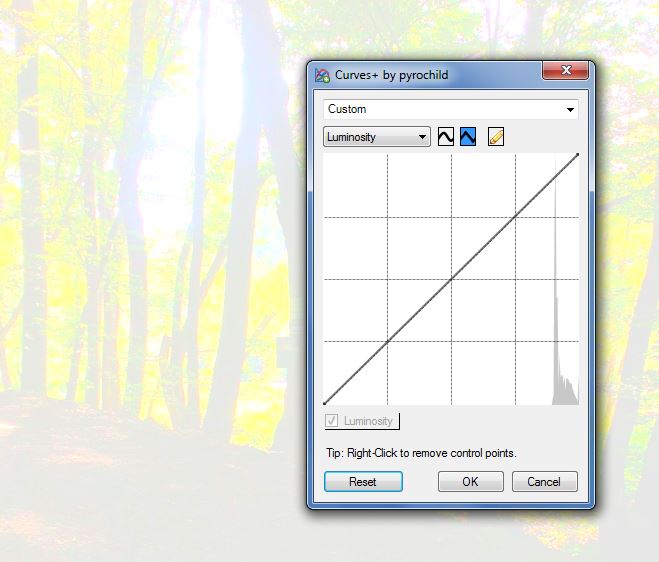
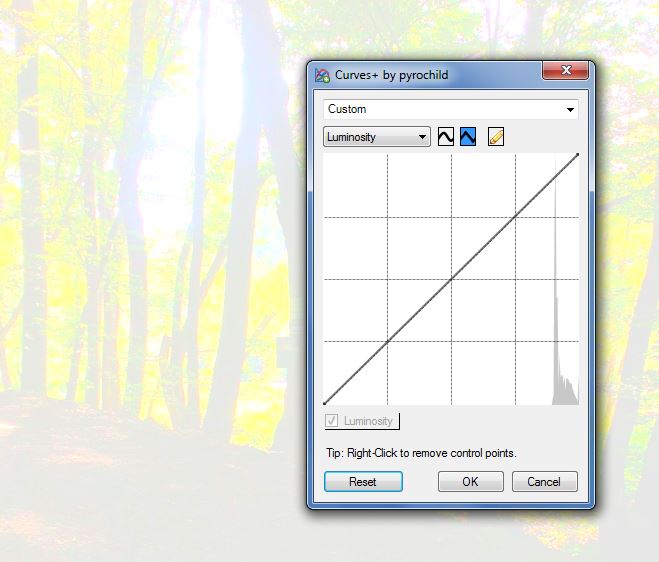
Další obrázek zachycuje histogram, kde rozmanitá scéna je ve velmi světlých odstínech a její dodatečná úprava bude obtížná, nebo nemožná proto je třeba nastavit hodnoty, které posunou tyto vrcholy grafu více na střední hodnoty.

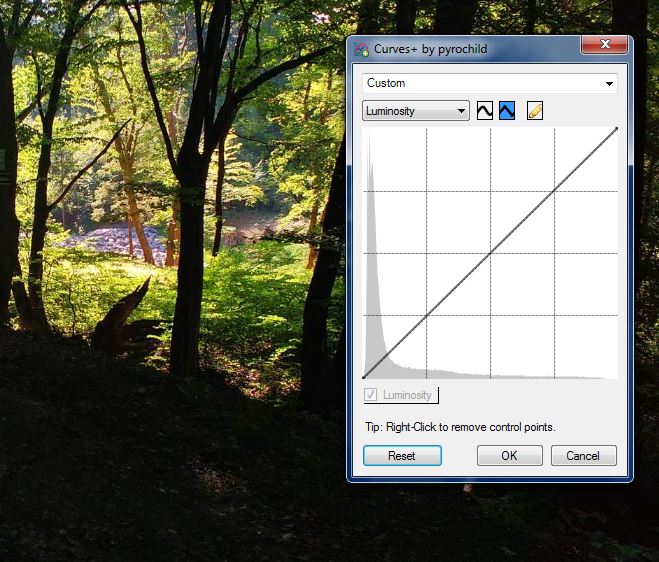
Obrázek níže sice má nejvyšší hodnoty v tmavých odstínech, ale ne ve zcela černé, takže jej bude možno upravit v editoru, pokud nebyl záměr vytvořit kontrastní fotografii světla a stínu.

JPG kvalita obrázku - většinou se nastavuje na 100%, sice obrázek má více megabytů - dat, ale maximální kvalitu. Foto pak můžete upravit v editorech obrázků na nižší kvalitu a tím foto zabere méně místa na kartě/disku.
Velikost fotografie - opět nastavujeme na max, především u smartphonů - chytrých telefonů. Obrázek pak bude v maximální možné kvalitě. Zase lze jeho velikost jak rozměrovou, tak datovou zmenšit v editoru obrázků.
Stativ - stojan fotoaparátu, který zajistí nejostřejší fotografie (pokud focený předmět není v pohybu). Nejvíce se využívá při horších světelných podmínkách.
Nechce se mi nic nastavovat, chci jen fotit - foťte za jasného dne, se sluncem v zádech a focený objekt nechť je před Vámi v slunečním svitu (nikdy proti slunci). Pokud je vše nastaveno v základním nastavení (OBNOVIT VÝCHOZÍ / ZÁKLADNÍ NASTAVENÍ), pak by měly být tyto fotografie v dostatečné kvalitě.
Jen laicky, odborné vysvětlení pojmů musíte hledat jinde.
Auto ASD = auto scene detection (fotoaparát sám rozhodne, jaký mód scény použije např. zataženo, sníh, západ slunce atd.)
AR Augemented Reality rozšířená realita - doplnění scény o virtuální obrázky, např. kresleného králíčka atd.
ZSL - Nulového zpoždění závěrky (Zero shutter lag), když máte zapnutu tuto volbu, foťák fotí okamžitě po stisku, ALE protože aparáty jsou vybaveny softwarem, který může obrázek vylepšit, tak se tato funkce nepoužívá vyjma situace, kdy je třeba fotit okamžitě, ale to většinou nevíte předem :(, takže pro ostřejší a kvalitnější obrázky se ZSL funkce vypíná.
HDR High dynamic range - pokut tuto funkci budete mít aktivovanou, tak fotoaparát vytvoří buď více snímků, nebo jeden snímek, ALE hlavně bude vidět to co je jak ve stínu, tak i na přímém slunci. Také foto focené proti slunci, oknu, či jinému zdroji světla bude čitelnější. Vyzkoušejte, budete překvapeni.
ISO - citlivost filmu - foto pořízené s nižším ISO je tmavší, ALE má zároveň i menší zrnitost, tedy vyšší kvalitu. Zesvětlení lze zlepšit délkou expozice a snížením clony, ale obrázek bude více rozostřen, pokud není použit stativ. Většinou se ISO používá co nejnižší je možno. Vyšší ISO se používá při špatných světelných podmínkách, můžete také prodloužit délku expozice a snížit clonu na minimum. Dále vyšší ISO se také používá při focení předmětů v pohybu právě proto, že můžete zkrátit dobu expozice na minimum a obraz je tak nejméně rozmazaný.
Expozice - jak dlouho bude pronikat světlo přes čočku na exponovaný materiál, u elektroniky je to čip, který reaguje na světlo. Možná již tušíte, že dlouhý čas bude mít vliv na ostrost fotografie - bude rozmazanější, ale jasnější. Krátky čas expozice zajistí vyšší ostrost fotografie, ale foto bude tmavší. Nicméně jak je již uvedeno, tmavou, ostrou fotografii lze dodatečně zesvětlit, upravit v editoru fotografií, rozmazanou a přesvětlenou jen obtížně, či vůbec. Velmi krátký čas expozice je zejména vhodný na pohybující se objekty, nebo když nemáte pevnou ruku.
Clona - aperture - je regulovatelný otvor kterým prochází světlo do fotoaparátu. Na chytrých telefonech se většinou mechanické díly optiky nevyskytují, takže vše se reguluje elektronicky a clona se v menu nastavení nemusí vůbec nacházet. Čím větší číslo clony nastavíte, tím více se otvor clony stáhne a propustí menší paprsek světla. Velké číslo clony např. f/32 zaostří všechny předměty, zatímco malé číslo clony např. f/1.4 zaostří předměty v popředí. Pokud tohoto efektu - ostré popředí / rozmazané pozadí - chcete dosáhnout u chytrých telefonů, jděte do menu Režim zaostření a vyzkoušejte MAKRO, popřípadě jiné volby, jak se toto nastavení projeví na snímku. Dále v telefonech můžete použít ISO natavení a délku expozice pro zesvětlení či ztmavení pořizované fotografie.
CAF (continuous auto focusing) - automatické, nepřetržité zaostřování - pokud fotíte na krátké vzdálenosti brouky, motýly, dokumenty - raději zvolte MAKRO, ale CAF zvládne to, když se k objektu opatrně přibližujete, abyste jej nevyplašili.
AF/AEC - auto focus / zaostření dotykem - buď přístroj zaostří sám fotografii (AC), nebo dotykem místa na displeji, které chcete mít zaostřeno (AEC). Většinou se objeví ještě zelená, že můžete zmáčknout spoušť.
AWB - automatic white balance - vyvážení bílé - většinou to zvládne automatika, ale pokud se Vám bílá jeví jinak, než je ve zkutečnosti, můžete zkusit jiný režim. Zejména v místnostech osvětlených umělým světlem, či v podvečer v zasněžené krajině se bude tato funkce hodit.
Histogram - je grafické znázornění odstínů šedi, či barev (256 odstínů od černé vpravo až po bílou vlevo), která tvoří obrázek dle četnosti pixelů - bodů stejného odstínu. Vlevo na grafu jsou temné odstíny a postupně vpravo přecházejí ve světlejší až bílou. Pokud graf bude vysoký jen v jeho levé části u levého okraje, pak obrázek bude tvořen především tmavými odstíny a bude asi podexponovaný a pokud to nebyl záměr tak zkuste (prodloužit čas expozice/zvýšit citlivost ISO/snížit clonu/použít blesk). Vysoký graf jen v pravé části a u pravého okraje značí že obrázek je tvořen světlými odstíny a bude možná přeexponovaný takže zkusit zkrátit čas expozice, snížit ISO, zvýšit clonu.
Pokud bude graf tvořit oblouk s vrcholem uprostřed, lze pořízený obrázek snáze upravit v editorech.
Histogram nejvíce oceníme za jasného slunce, kdy na displeji dobře nerozeznáme jestli je většina obrázku ve viditelných odstínech, ALE histogram bude daleko čitelnější a po čase poznáte zda se většina odstínů nachází ve středu grafu, či pouze těsně na jeho okrajích.
Obrázek níže ukazuje histogram, kdy většina odstínů je na úrovni temné až černé a foto nebude možno upravit, protože černá sice může být šedou, ale detaily již z foto nevytáhneme. Je třeba provést nastavení, které přidá více světla do obrázku, jak již bylo psáno výše.

Další obrázek zachycuje histogram, kde rozmanitá scéna je ve velmi světlých odstínech a její dodatečná úprava bude obtížná, nebo nemožná proto je třeba nastavit hodnoty, které posunou tyto vrcholy grafu více na střední hodnoty.

Obrázek níže sice má nejvyšší hodnoty v tmavých odstínech, ale ne ve zcela černé, takže jej bude možno upravit v editoru, pokud nebyl záměr vytvořit kontrastní fotografii světla a stínu.

JPG kvalita obrázku - většinou se nastavuje na 100%, sice obrázek má více megabytů - dat, ale maximální kvalitu. Foto pak můžete upravit v editorech obrázků na nižší kvalitu a tím foto zabere méně místa na kartě/disku.
Velikost fotografie - opět nastavujeme na max, především u smartphonů - chytrých telefonů. Obrázek pak bude v maximální možné kvalitě. Zase lze jeho velikost jak rozměrovou, tak datovou zmenšit v editoru obrázků.
Stativ - stojan fotoaparátu, který zajistí nejostřejší fotografie (pokud focený předmět není v pohybu). Nejvíce se využívá při horších světelných podmínkách.
Nechce se mi nic nastavovat, chci jen fotit - foťte za jasného dne, se sluncem v zádech a focený objekt nechť je před Vámi v slunečním svitu (nikdy proti slunci). Pokud je vše nastaveno v základním nastavení (OBNOVIT VÝCHOZÍ / ZÁKLADNÍ NASTAVENÍ), pak by měly být tyto fotografie v dostatečné kvalitě.
Šipky se kreslí pomocí nástroje Pero - Pen (P), nebo nástroje LINE - Čára (U).
Pak ještě vybere z horní lišty Nástroj jiný tvar (hvězdička) a v dialogu zvolíme
jestli šipku na začátku, nebo na konci, či obě možnosti.
Ještě zvolíme ikonu Vrstva tvaru (čtvereček s rohy jako body), aby šlo
šipku hned vyplnit stylem, nebo barvou viz video.
**VIDEO YOUTUBE
Pak ještě vybere z horní lišty Nástroj jiný tvar (hvězdička) a v dialogu zvolíme
jestli šipku na začátku, nebo na konci, či obě možnosti.
Ještě zvolíme ikonu Vrstva tvaru (čtvereček s rohy jako body), aby šlo
šipku hned vyplnit stylem, nebo barvou viz video.
**VIDEO YOUTUBE
Zakřivená šipka v Paint Net
**VIDEO YOUTUBEEditace: 19 10 2016
Počet článků v kategorii: 115
Url:win-7-uprava-obrazku



