Windows 7 Nastavení vzhledu
Nastavení vzhledu aplikací u Windows 7.
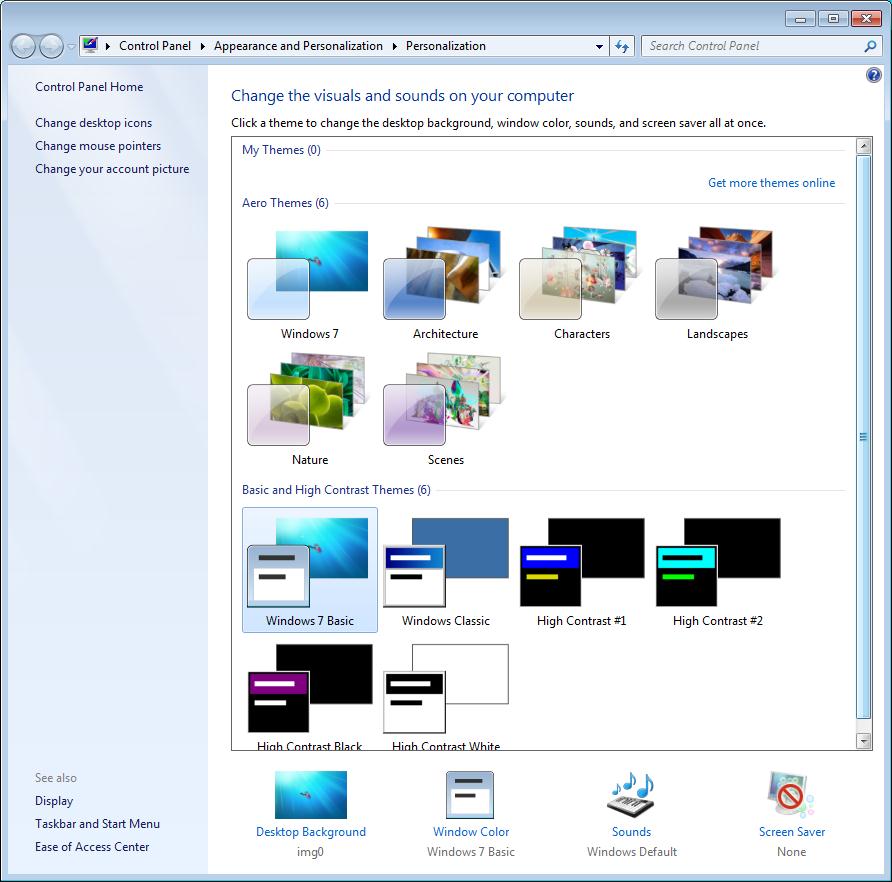
Kliknout pravým myším na prostor plochy a z menu vybrat PERSONALIZE - NASTAVENI VZHLEDU.Můžete si vybrat z již připravených témat a nastavení.
Vzhled Windows 7 Basic
bude nejlépe vyhovovat uživatelům, kteří přešli z Windows XP.
115LW NO topic_id
AD
Další témata ....(Topics)
Nejlepší doplněk pro internetový prohlížeč Firefox určený k ukládání videa
z YouTube se nazývá Easy YouTube Video Downloader
**VIDEO YOUTUBE
//www.bestvideodownloader.com/
z YouTube se nazývá Easy YouTube Video Downloader
**VIDEO YOUTUBE
//www.bestvideodownloader.com/
Stativ na kameru či mobil Yenkee 301BK
Výhody:- + flexibilní univerzální přenosný stativ s vestavěným standardním 1/4" závitem pro šroub pro všechny fotoaparáty
- + max zatížení 800 gramů
- + otočný kulový kloub zajišťuje 360° otočení instalovaného zařízení i jeho naklápění do stran
- + couvací kamera - stojánek s mobilem se umístí za zadní sklo na poličku a na displeji lze pozorovat okolí za vozidlem (je to nouzové řešení, ale není třeba složité instalace a pokud je couvací kamera třeba jen zřídka, může toto postačit)
- + ohybatelné pryžové nohy, lze je snadno obtočit např. kolem zábradlí, roztáhnout, zkrátit ohnutím, takže stativ stojí bezvadně i na šikmé ploše a pod.
- + nohy mají ideální délku a tím zajistí potřebnou stabilitu i u těžších fotoaparátů a přitom po složení vejdou do vnitřních kapes sportovních bund
- + únosné rozměry i hmotnost
- + konstrukce se zatím jeví solidní a pevná
- + lze použít i jako selfie tyč a nebo snadno nožky omotat okolo klacku a tím prodloužit vzdálenost tyče, jak je libo
- + úchytné konzole pro kameru, fotoaparát i mobil
- + cena zhruba 400 kcz
- + neocenitelný pomocník při focení noční oblohy, nebo vzdálených objektů při maximálním zvětšení, kdy by se obraz již velmi chvěl a byl rozmazaný
Nevýhody:
- - svěráček na fotoaparát má dost silnou pružinu, takže mobil o šířce 77.2 mm (Xiaomi Redmi Note) je už na hranici maxima roztažení svěráčku
a je otázkou, zda plastové čelisti po krátké době neprasknou
- - ukončení nožiček by mohlo obsahovat magnety pro snadnější uchycení na šikmé, ocelové plechy např. karoserii automobilu a sloužit
při couvání, jako couvací kamera, nebo na přední části kapoty, jako kontrolní kamera při najíždění do úzkých prostor
Rozdíl kvality obrázku se stativem a bez stativu

Stativ - trojnožka:
na který lze buď přímo našroubovat fotoaparát, nebo kameru, či adaptéry pro uchycení různých zařízení - svěráček na mobily, kloub na kamery a pod.

Výrobek byl zakoupen na:
www.czc.cz/yenkee-ysm-301bk-ohybatelny-tripod-3v1-cerna/239237/produkt Date: 25.12.2020 - 10:14
Powerpoint viewer slouží k prohlížení souborů prezentací s koncovkou PPS.
Pokud jej nevlastníte a chcete aplikaci zdarma k používání, stáhněte si
OpenOffice http://www.openoffice.org/download/
Po nainstalování a otevření PPS souboru v prohlížeči klikněte na menu
- Soubor
- Export
- a z dialogu zvolte Uložit jako HTML soubor
Pak již v určeném adresáři najdete příslušné obrázky samostatně.
HTM - HTML soubory pak smažte, pokud je nepotřebujete.
Pokud jej nevlastníte a chcete aplikaci zdarma k používání, stáhněte si
OpenOffice http://www.openoffice.org/download/
Po nainstalování a otevření PPS souboru v prohlížeči klikněte na menu
- Soubor
- Export
- a z dialogu zvolte Uložit jako HTML soubor
Pak již v určeném adresáři najdete příslušné obrázky samostatně.
HTM - HTML soubory pak smažte, pokud je nepotřebujete.
Ztráta nejen GPS signálu na chytrém - mobilním telefonu
Na kvalitu signálu-zaměření zařízení mají vliv:
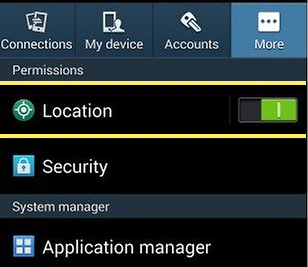
- -není zapnuto vyhledávání polohy na zařízení (Nastavení - Poloha) - zapnout

- -aplikace může mít zakázáno vyhledávat polohu, zkontrolovat
- -vysoké budovy v okolí
- -uzavření se v místnosti
- -hustá oblačnost
- -bouře, blesky
- -stínění antény zařízení (například bude přístroj v nějakém pouzdře, či krabici, které tlumí signál)
Řešení
- -dostat se na volný prostor, kde nepřekáží stromy, budovy, mosty atd.
- -zkusit připojit sluchátka k zařízení - ty prodlouží anténu a zlepší přijímání - vysílání signálu
- -restartovat zařízení
- -nestát se zařízením na místě, ale jít s ním se zapnutou aplikací, např. mapy.cz - aplikace bude neustále žádat o polohu a zařízení snáze zachytí signál
- -přiložit telefon k něčemu kovovému, tím zvětšit plochu vestavěné antény a zlepšit příjem signálu
Date: 31.05.2020 - 20:13
Kontrola v javascript jestli proces ještě běží...
javascript setTimeout check is working or running
javascript setTimeout check is working or running
var bMyWorkIsOver = false;
var myTime = setTimeout(function(){ doWork(); clearTimeout(myTime ); myTime = null; bMyWorkIsOver = true;}, 500);
function doWork(){
// do work.....
// next mode how to marking end of work
bMyWorkIsOver = true;
clearTimeout(myTime );
myTime = null;
}
var myCheck=null;
checkTimeOut();
function checkTimeOut(){
// check one or both
if(myTime == null && bMyWorkIsOver ){
// do next work
clearTimeout(myCheck);
myCheck = null;
}else{
myCheck = setTimeout(function(){ checkTimeOut();}, 500);
}
}
Editace: 19 10 2016
Počet článků v kategorii: 115
Url:win-7-nastaveni-vzhledu



